New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Frontend] Add section for using JSX with Vue.js #11346
Closed
Closed
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
dbrumann
reviewed
Apr 7, 2019
dbrumann
reviewed
Apr 7, 2019
dbrumann
reviewed
Apr 7, 2019
|
Thanks for the review! |
OskarStark
reviewed
Apr 7, 2019
weaverryan
reviewed
Apr 10, 2019
weaverryan
added a commit
to symfony/webpack-encore
that referenced
this pull request
Apr 10, 2019
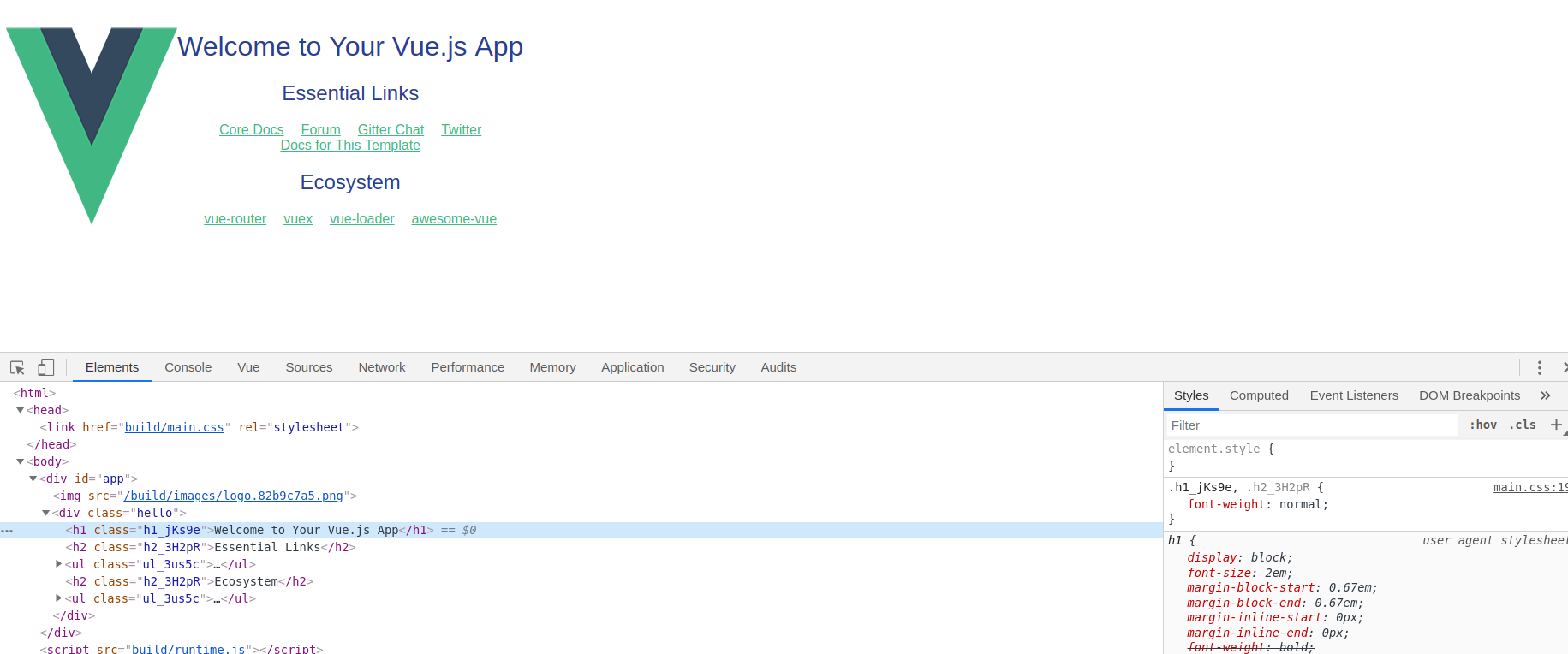
This PR was squashed before being merged into the master branch (closes #553). Discussion ---------- Add JSX integration for Vue.js Will close #551. Doc: symfony/symfony-docs#11346 This PR enable JSX support in Vue.js with the following code: ```js Encore.enableVueLoader(() => {}, { useJsx: true }); ``` I've added inline documentation and some tests for: - `enableVueLoader()` behavior (and validation) - Babel loader rules generation - Functional test, with styles and scoped styles (using CSS Modules) As proof of concept for styles, after adding `<link href="build/main.css" rel="stylesheet">` in generated `testing.html` file:  - Styles from `App.css`, `App.scss` and `App.less` are applied globally correctly - Styles from `Hello.css` are applied correctly to `Hello.jsx` component only (`import styles from './Hello.css?module'`) <details> <summary>This is an example of generated `main.css` file</summary> ```css #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } #app { display: flex; color: #2c3e90; } #app { margin-top: 40px; } .h1_jKs9e, .h2_3H2pR { font-weight: normal; } .ul_3us5c { list-style-type: none; padding: 0; } .li_3bINq { display: inline-block; margin: 0 10px; } .a_wKHXy { color: #42b983; } ``` </details> --- Some notes for the documentation: - Install `@vue/babel-preset-jsx` and `@babel/plugin-transform-react-jsx` - If you need to use scoped styles, use [CSS Modules](https://github.com/css-modules/css-modules) like this: ```css /* MyComponent.css */ .title { color: red } ``` ```jsx // MyComponent.jsx import styles from './MyComponent.css'; export default { name: 'MyComponent', render() { return ( <div class={styles.title}> My component! </div> ); } }; ``` - Not only CSS is supported for CSS Modules, Sass, Less and Stylus are supported too - If you need to require an image, `<img src="./assets/image.png">` will not work, you should require it yourself like `<img src={require("./assets.image.png")}/>`. Commits ------- 9cabf9b Add JSX integration for Vue.js
|
Thanks, reviews have been applied! :) |
|
Hugo, thank you so much for contributing these docs. We're so lucky to have someone like you contributing to Encore and Symfony! Thanks 🙇 |
javiereguiluz
added a commit
that referenced
this pull request
Apr 11, 2019
This PR was squashed before being merged into the 3.4 branch (closes #11346). Discussion ---------- [Frontend] Add section for using JSX with Vue.js Hi :) This PR add a new section for using JSX with Vue.js: ```js Encore.useVueLoader(() => {}, { useJsx: true }); ``` We should not merge it before symfony/webpack-encore#553 is merged. Commits ------- 916ad73 [Frontend] Add section for using JSX with Vue.js
|
It's a pleasure to contribute to Symfony ecosystem! 😄 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Hi :)
This PR add a new section for using JSX with Vue.js:
We should not merge it before symfony/webpack-encore#553 is merged.