-
Notifications
You must be signed in to change notification settings - Fork 36
How to hide an option in the usage guide
Lloyd Brookes edited this page Jul 5, 2019
·
1 revision
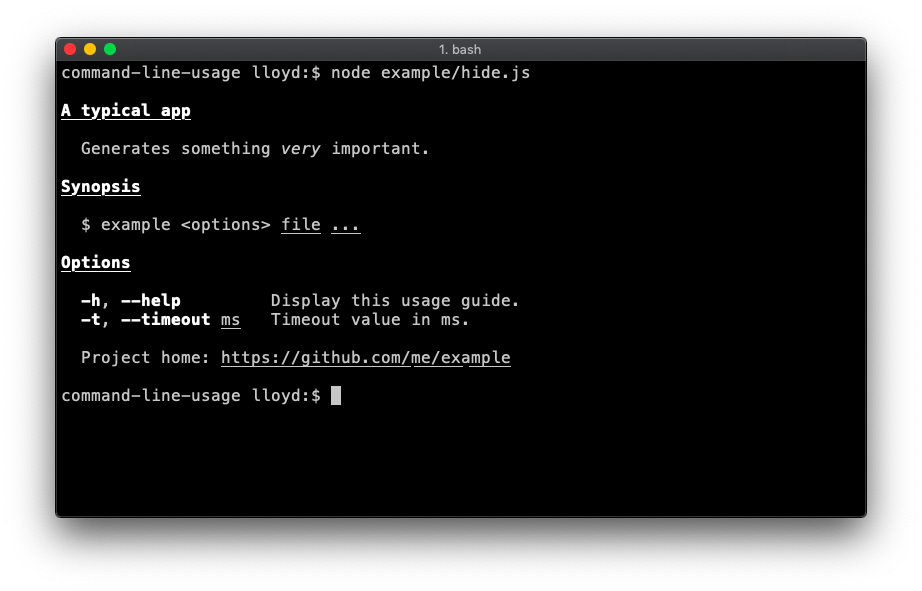
A fairly typical usage guide with four sections - description, synopsis, option list and footer.
Since src is the default option and is documented in the Synopsis, we might prefer to omit it from the option list. To hide options, set one or more option names on the hide property of the option list.
const getUsage = require('command-line-usage')
const usage = getUsage([
{
header: 'A typical app',
content: 'Generates something {italic very} important.'
},
{
header: 'Synopsis',
content: '$ example <options> {underline file} {underline ...}'
},
{
header: 'Options',
hide: [ 'src ' ],
optionList: [
{
name: 'help',
description: 'Display this usage guide.',
alias: 'h',
type: Boolean
},
{
name: 'src',
description: 'The input files to process. This is some additional text existing solely to demonstrate word-wrapping, nothing more, nothing less. And nothing in between.',
type: String,
multiple: true,
defaultOption: true,
typeLabel: '{underline file} ...'
},
{
name: 'timeout',
description: 'Timeout value in ms.',
alias: 't',
type: Number,
typeLabel: '{underline ms}'
}
]
},
{
content: 'Project home: {underline https://github.com/me/example}'
}
])
console.log(usage)