A web component that uses Fluent for localization.
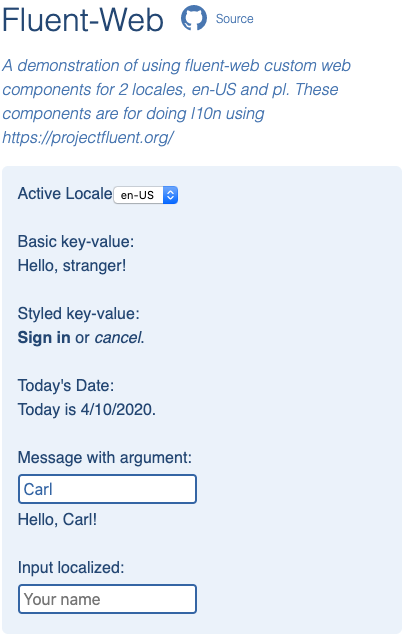
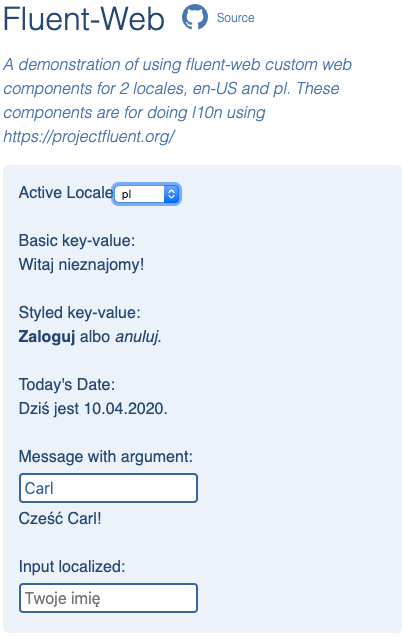
| Locale en-US | Locale pl |
|---|---|
 |
 |
yarn add @wolfadex/fluent-web or npm install @wolfadex@fluent-web
import "@wolfadex/fluent-web"
import { FluentResource, FluentBundle } from "@fluent/bundle";
const resource = new FluentResource(`
hello = Hello, Fluent!
`);
const bundle = new FluentBundle("en-US");
bundles.addResource(resource);
const textEl = document.getElementById("my-text-element");
textEl.bundles = [bundle];HTML:
<fluent-text id="my-text-element" messageid="hello"></fluent-text>Result:
Hello, Fluent!
For how to build messages, see the Fluent docs.
- Elm, this is used for the interactive demo
- Svelte
- Vanilla HTML & JS
See the Docs for more details.