At BitBag we do believe in open source. However, we are able to do it just beacuse of our awesome clients, who are kind enough to share some parts of our work with the community. Therefore, if you feel like there is a possibility for us working together, feel free to reach us out. You will find out more about our professional services, technologies and contact details at https://bitbag.io/.
Working Sylius Elasticsearch integration based on FOSElasticaBundle. The main goal of this plugin is to support filtering products by
options, attributes, taxons, channels and name in the front product list page. It totally replaces the default Sylius sylius_shop_product_index
route.
If you are curious about the details of this plugin, read this Medium blog post for more details.
What is more, the plugin has a nice Sylius-oriented architecture that allows mapping resources to the Elastic document easier. It is flexible as well, so that you can customize the existing features for your specific business needs.
We created a demo app with some useful use-cases of the plugin! Visit demo.bitbag.shop to take a look at it.
The admin can be accessed under demo.bitbag.shop/admin link and sylius: sylius credentials.
If you use Sylius 1.4, you might get a compatibility issue for Pagerfanta. Please read this issue in order to proceed with a workaround.
Note: This Plugin currently supports ElasticSearch 5.3.x up to 6.8.x. ElasticSearch ^7.x is not currently supported.
$ composer require bitbag/elasticsearch-pluginAdd plugin dependencies to your config/bundles.php file:
return [
...
FOS\ElasticaBundle\FOSElasticaBundle::class => ['all' => true],
BitBag\SyliusElasticsearchPlugin\BitBagSyliusElasticsearchPlugin::class => ['all' => true],
];Import required config in your config/packages/_sylius.yaml file:
# config/packages/_sylius.yaml
imports:
...
- { resource: "@BitBagSyliusElasticsearchPlugin/Resources/config/config.yml" }Import routing on top of your config/routes.yaml file:
# config/routes.yaml
bitbag_sylius_elasticsearch_plugin:
resource: "@BitBagSyliusElasticsearchPlugin/Resources/config/routing.yml"...and set up the redirection from the default Sylius shop products index page on top of your config/routes/sylius_shop.yaml
file.
# config/routes/sylius_shop.yaml
redirect_sylius_shop_product_index:
path: /{_locale}/taxons/{slug}
controller: Symfony\Bundle\FrameworkBundle\Controller\RedirectController::redirectAction
defaults:
route: bitbag_sylius_elasticsearch_plugin_shop_list_products
permanent: true
requirements:
_locale: ^[a-z]{2}(?:_[A-Z]{2})?$
slug: .+
...and update installed assets with the following command:
$ bin/console assets:install
...and remove the default ElasticSearch index (app) defined by FOSElasticaBundle in config/packages/fos_elastica.yaml:
fos_elastica:
clients:
default: { host: localhost, port: 9200 }
indexes:
app: ~
should become:
fos_elastica:
clients:
default: { host: localhost, port: 9200 }
In the end, with an elasticsearch server running, execute following command:
$ bin/console fos:elastica:populate
Note: If you are running it on production, add the -e prod flag to this command. Elastic are created with environment suffix.
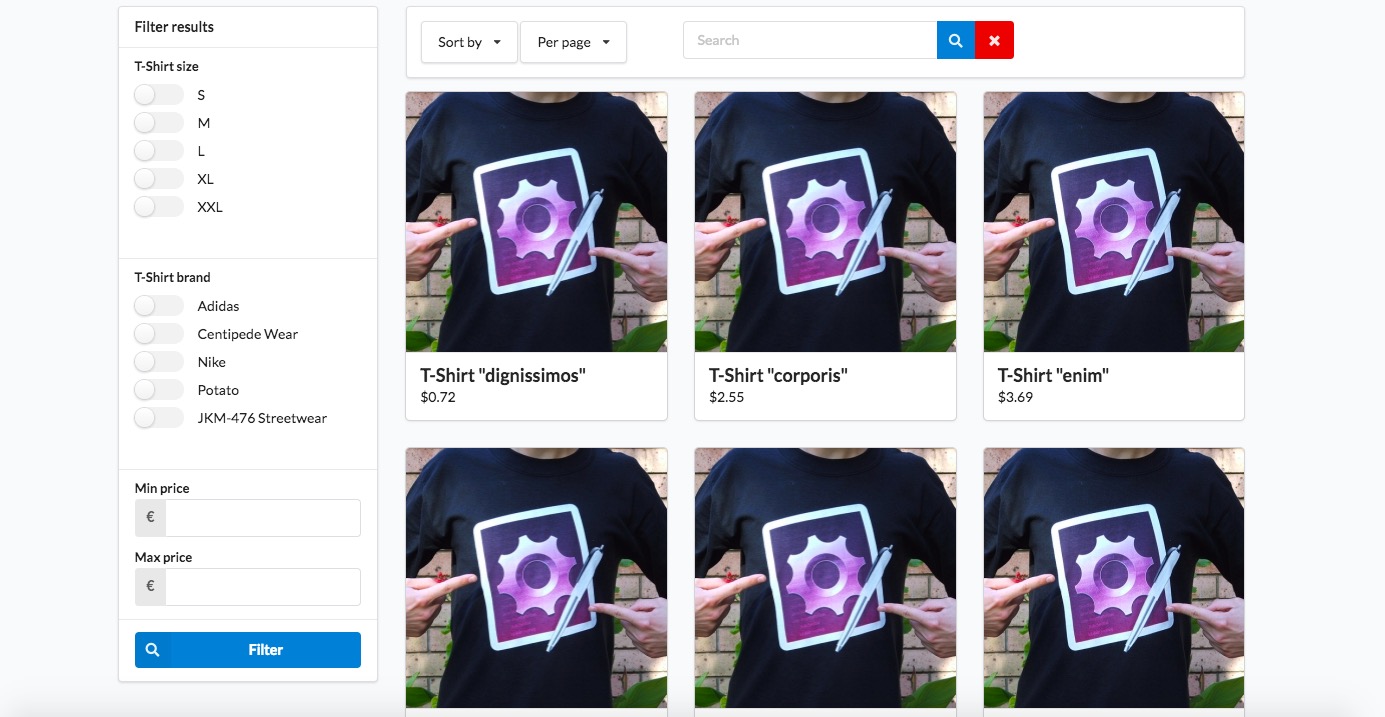
When you go now to the /{_locale}/products/taxon/{slug} page, you should see a totally new set of filters. You should see something like this:
You might also want to refer the horizontal menu to a new product list page. Follow below instructions to do so:
- If you haven't done it yet, create two files:
_horizontalMenu.html.twigintemplates/bundles/SyliusShopBundle/Taxondirectory_breadcrumb.html.twigintemplates/bundles/SyliusShopBundle/Product/Showdirectory
- Paste into those files content of respectively
vendor/sylius/sylius/src/Sylius/Bundle/ShopBundle/Resources/views/Taxon/_horizontalMenu.html.twigandvendor/sylius/sylius/src/Sylius/Bundle/ShopBundle/Resources/views/Product/Show/_breadcrumb.html.twigfiles, replacingsylius_shop_product_indexwithbitbag_sylius_elasticsearch_plugin_shop_list_productsin both of them. - Clean your cache with
bin/console cache:clearcommand. - 🎉
If you're using vertical menu - follow steps above with _verticalMenu.html.twig file instead. It's in the same directory as the horizontal_menu.html.twig file.
Be aware! Elasticsearch does not handle dashes well. This plugin depends on the code field in Sylius resources. Please use underscores instead of dashes in your code fields.
You might not want to show some specific options or attributes in the menu. You can set specific parameters for that:
parameters:
bitbag_es_excluded_filter_options: []
bitbag_es_excluded_filter_attributes: ['book_isbn', 'book_pages']By default all options and attributes are indexed. After you change these parameters, remember to run bin/console fo:el:po command again
(a shortcut for fos:elastica:populate).
By default, current indexes listen on all Doctrine events. You can override this setting for each index by overriding index definition in your config.yml file:
fos_elastica:
indexes:
bitbag_attribute_taxons:
types:
default:
persistence:
listener:
insert: true
update: false
delete: trueIndexes with bitbag_shop_product, bitbag_attribute_taxons and bitbag_option_taxons keys are available so far.
This plugin offers a site-wide search feature as well. You have a search box field where you query all products indexed on ElasticSearch. When you enter a query in the search box the results will appear in the search results page.
You can also add search facets (a.k.a. filters) to your search results page. To do so you have to add facets to the bitbag_sylius_elasticsearch_plugin.facet.registry service (see an example of this service definition here). A facet is a service which implements the BitBag\SyliusElasticsearchPlugin\Facet\FacetInterface. You can implement your own facets from scratch or you can decorate one of the basic facet implementation included in this plugin, which are:
TaxonFacetwhich allows to filter your search results by taxons using the ElasticSearchTermsaggregation.AttributeFacetwhich allows to filter your search results by product attributes values using the ElasticSearchTermsaggregation.OptionFacetwhich is the same asAttributeFacetbut for product options.PriceFacetwhich allows to filter search results by price range the ElasticSearchHistogramaggregation.
You can see an example of the definition of all of these facets here.
$ bin/console debug:container | grep bitbag_sylius_elasticsearch_plugin$ bin/console debug:container --parameters | grep bitbag$ composer install
$ cd tests/Application
$ yarn install
$ yarn run gulp
$ bin/console assets:install public -e test
$ bin/console doctrine:schema:create -e test
$ bin/console server:run 127.0.0.1:8080 -d public -e test
$ elasticsearch
$ open http://localhost:8080
$ vendor/bin/behat
$ vendor/bin/phpspec runLearn more about our contribution workflow on http://docs.sylius.org/en/latest/contributing/.