New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Line number and code block lines misalign in some devices #901
Comments
|
同时,咱们官网也有一样的问题,虽然代码块只有20行,如下图所示 请问,我是否可以提交一个PR🥺 |
|
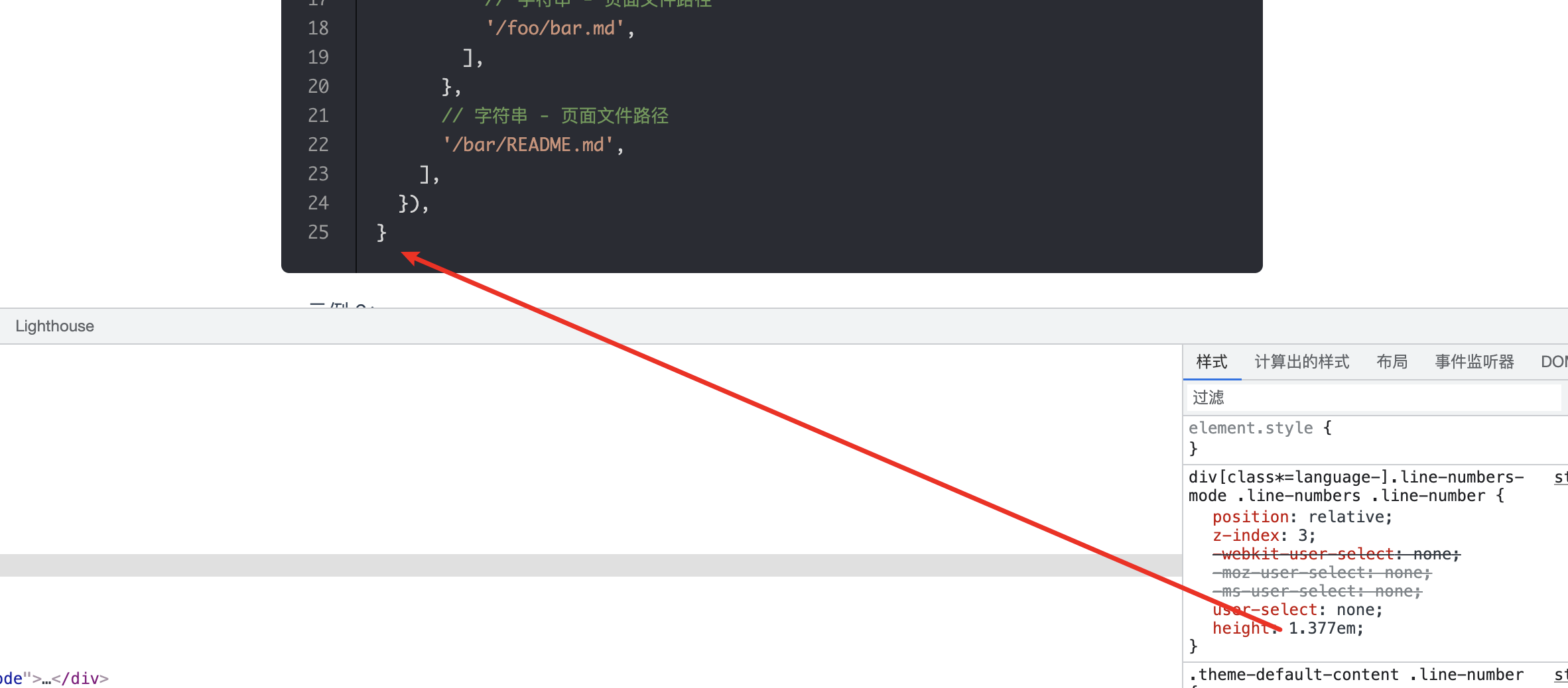
欢迎,但请你在PR里写清楚问题发生的原因以及行高的计算过程。 我印象中我没有在最近的版本更改过相关代码,而且我也不记得哪里有 1.377em |
好的,谢谢,是出问题的是目前 |
|
我的问题是 0.0333 em 是在哪差出来的。 |
|
我跟你对话这么费劲呢?如果这是你凑出来的,你只能说明当前你使用的 Chrome 浏览器,在使用 1.377作为行高是正常的。 它不能说明:
在找到一个完整的解释,解答为什么在 Chrome 全部(或特定)版本正常使用和代码行高相同的1.4em会出现“对不齐”的问题,以及一个完整的计算,差出的是多少之前,我拒绝任何此类PR。 |
👍,这里代码2022.5.14日有人改过这里的样式,我说怎么突然这样了,换成以前的版本没问题 |
|
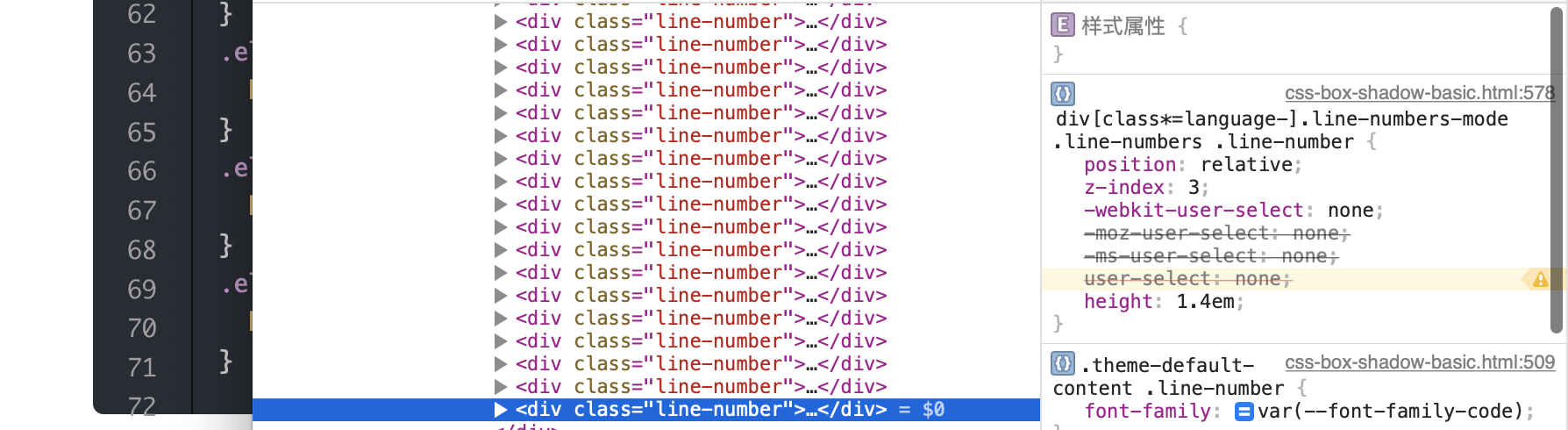
我刚才debug一下,我毫无头绪,我自己的主题是正常的,但是我自己的主题和官方主题的样式几乎一样(至少在字号布局方面我没看到有什么不一样的地方)。 代码那边行高就是 1.4,原则上行号这边1.4应该和我主题一样是对齐的。有兴趣你可以接着研究研究。凑数是不行的,我刚才看了一下我的ipad,我肉眼看官网文档没看到很明显的越来越对不齐的痕迹。 这个问题我觉得不是很着急,有空看看@meteorlxy有没有什么思路,至少我现在是没有任何头绪差的这一丁点是哪出来的。 你可以先自行按照你凑出来的自己覆盖一下样式。 |
👍,好的,辛苦了,早点睡吧 |
|
你的复现现在已经失效了,meteorlxy不能复现,你有什么改动么?我有留意到你加了一行height:auto,但禁用它并没有什么变化。 |
|
我这里 chrome,safari, edge 都有问题,且无论 height 设为多少都无法对齐,最多只能让某一个代码块的行号对齐,另一个代码块会发生更严重的错位 |




Description
目前版本:
2.0.0-beta.45当代码块行数很多时,行号与代码对应不齐问题,如下图所示

通过重写

div[class*=language-].line-numbers-mode .line-numbers .line-number样式height: 1.377em;自行修复后如下所示Reproduction
https://apidocs.cn/blog/front/css/%E5%A5%BD%E7%9C%8B%E7%9A%84%E5%8A%A0%E8%BD%BD%E5%8A%A8%E7%94%BBCSS%E6%A0%B7%E5%BC%8F.html
Used Package Manager
npm
System Info
The text was updated successfully, but these errors were encountered: