Small project based on react-hook-form that exposes an API for easily creating customizable forms based on a JSON Schema with built-in validation.
react-hook-form-jsonschema is a React hooks library that manages all the stateful logic needed to make a functional form based on a JSON Schema. It returns a set of props that are meant to be called and their results destructured on the desired input field.
Try a live demo on CodeSandbox!
Supported JSON Schema keywords
- react-hook-form-jsonschema
Suppose you have a simple JSON Schema that stores a person's first name:
const personSchema = {
$id: 'https://example.com/person.schema.json',
$schema: 'http://json-schema.org/draft-07/schema#',
title: 'Person',
type: 'object',
properties: {
firstName: {
type: 'string',
description: "The person's first name.",
},
},
}And suppose you want to create a form field for the firstName field, simply use the useInput() hook and render the form using react:
function FirstNameField(props) {
const inputMethods = useInput('#/properties/firstName');
return (
<FormContext schema={personSchema}>
<label {...inputMethods.getLabelProps()}>
{inputMethods.name}
</label>
<input {...inputMethods.getInputProps()} />
</FormContext>
)
}With npm:
npm install react-hook-form-jsonschema --save
Or with yarn:
yarn add react-hook-form-jsonschema
This is the API documentation, react-hook-form-jsonschema also re-exports all the react-hook-form types and the Controller component. All of the other functionalities are abstracted by this library.
This component is the top-level component that creates the context with the schema and options all the hooks will need to be usable. So bear in mind that you need to define all the other components as children of FormContext.
schema: JSON Schema object which will be passed down by context for the inputs to use it for validation and the structure of the form itself.
customValidators: An object where each member has to be a funtion with the following format:function(value: string, context: SubSchemaInfo) => CustomValidatorReturnValueparams:value: Is the current value in the form input.context: Is an object with the following fields:JSONSchema: Is the sub schema of the current fieldisRequired: Whether the current field is required or notobjectName: The name of the sub schemainvalidPointer: Abooleanindicating whether the referenced field was found within the schema or not. If it is false it is because of an error in the schema.pointer: JSON Pointer to sub schema that should be validated. The pointer is always in the form:#/properties/some/properties/datawhere#represents the root of the schema, and theproperties/some/properties/datarepresents the tree of objects (fromsometodata) to get to the desired field, which in this case isdata. Also see the definition of JSON Pointers on RFC 6901.
return value: Must be either astringthat identifies the error or atruevalue indicating the validation was succesfull.
formProps: An object that is passed to the underlying<form>element. Accepts the same attributes as when declaring a<form>with React, exceptonSubmit.validationMode: String to indicate when to validate the input, default is'onSubmit'.'onBlur': Validate when an input field is blurred.'onChange': Validate when an input field value changes.'onSubmit': Validate when the submit is triggered.
revalidateMode: String to indicate when inputs with errors get re-validated, default is'onChange'.'onblur': Validate when an input field is blurred.'onChange': Validate when an input field value changes.'onSubmit': Validate when the submit is triggered.
submitFocusError: Boolean, whentruefocus on the first field with error after submit validates, if there is any. Defaults totrue.onChange: Callback called when there's a change in the form. It passes the form data formatted by the provided JSON Schema.onSubmit: If providedreact-hook-form-jsonschemawill call this function as the submit action, it passes an object with the following members:data: The data that was provided as inputs to the form, correctly formatted as an instance of the JSON Schema provided.event: A react eventmethods: Provides access to the methods ofreact-hook-formuseForm, from this you can extract, for example, thetriggerValidationmethod to revalidate the form if an error occured while submitting.
noNativeValidate: Boolean, whentruedisables the default browser validation (notice thatreact-hook-form-jsonschemadoes NOT yet implement validation for URIs and email addresses).defaultValues: An object that defines the form's default values.
Description
Gets a specific member of data given a pointer.
Parameters
pointer: JSON Pointer to the desired sub schema that will be rendered.data: An object, as the one passed as parameter to theonSubmitfunction.
Return
Returns the data indicated by the pointer inside an instance of a JSON Schema the object. Or undefined if the pointer is not found.
Example
// Suppose you have a schema with the following format:
const schema = {
type: 'object',
properties: {
address: {
type: 'object',
properties: {
name: { type: 'string' }
}
}
}
}
// A valid instance of this schema is this:
const data = {
address: {
name: "Foo"
}
}
// And suppose you have a pointer to a sub schema only:
const pointer = '#/properties/address/properties/name'
// Use this function to get the data from the instance of the schema(data) that
// coincides with the sub schema the pointer points to.
const result = getDataFromPointer(pointer, data) // returns "Foo"The following are the common fields returned in the object from every use'SomeInputType' hook:
type: The type of the input, as defined inInputTypes:generic: the default type, a non specialized type, only contains the common fieldsradio: Type used for<input type='radio' \>select: Type used for<select>input: Type used for generic<input \>textArea: Type used for<textarea>checkbox: Type used for<input type='checkbox' \>
pointer: JSON Pointer to sub schema that should be validated. The pointer is always in the form:#/properties/some/properties/datawhere#represents the root of the schema, and theproperties/some/properties/datarepresents the tree of objects (fromsometodata) to get to the desired field, which in this case isdata. Also see the definition of JSON Pointers on RFC 6901.name: The last object/data field name in the tree. In the case of the JSONSchema pointer#/properties/child/properties/herethe name value will behere.isRequired: indicates whether the field is required or not.validator: is the object passed toreact-hook-formto validate the form. See thereact-hook-formfor more informationformContext: If you want to access internalreact-hook-formcontext use thisgetError(): Returns anErrorMessage, which has the following format:{message: ErrorTypes, expected: ErrorMessageValues}ErrorTypes, is an enum, with the following keys:required: the field is required to be filled. Value is__form_error_required__.maxLength: maximum length of string input was surpassed. Value is__form_error_maxLength__.minLength: minimum length of string input was not met. Value is__form_error_minLength__.maxValue: maximum value of number input was surpassed. Value is__form_error_maxValue__.minValue: minimum value of number input was not met. Value is__form_error_minValue__.pattern: the pattern or type defined in the schema was not met. Value is__form_error_pattern__.notInteger: the input was expected to be an integer but is not. Value is__form_error_notInteger__.notFloat: the input was expected to be a float but is not. Value is__form_error_notFloat__.multipleOf: the number is not a multiple of the number defined in the schema. Value is__form_error_multipleOf__.notInEnum: the input does not match any of the expected values defined in theenumoption in the schema. Value is__form_error_notInEnum__.undefinedError: the error type could not be defined. Value is__form_error_undefinedError__.
ErrorMessageValues, is the expected value to be met, it will betruefor required, and the minimum value expected forminValuefor example.
getObject(): Returns the data field in the schema that this input refers to
Please notice that in all of the following examples it is assumed the components are already children of a FormContext component
Description
Use this hook to build a single or multiple checkbox field in your form.
Parameters:
pointer: JSON Pointer to the desired sub schema that will be rendered.
Return:
Returns an object with the following fields, besides the common one's:
isSingle: indicates whether there is just a single option inside the checkboxgetItems(): use this to get which values should be listed inside the radio input fields. This function derives the items by the defined type and properties inside the JSON Schema and returns all the required items to comply with the definition.getItemInputProps(index): use this with the spread operator inside an<input>tag and get the benefit of the validator, id field, name and an associated label with it for the item in the specified index fromgetItems()getItemLabelProps(index): the label props related to the input at the specified index fromgetItems()
Example:
function InputField(props) {
const inputMethods = useCheckbox(props.pointer)
return (
<React.Fragment>
{inputMethods.getItems().map((value, index) => {
return (
<label {...inputMethods.getItemLabelProps(index)} key={`${value}${index}`}>
{inputMethods.isSingle ? inputMethods.getObject().title : value}
<input {...inputMethods.getItemInputProps(index)} />
</label>
)
})}
{inputMethods.getError() && <p>This is an error!</p>}
</React.Fragment>
)
}useHidden(pointer)
Description
Use this hook to build a hidden field in the form, the user will not be able to change it or see it, but it will be there when submitted.
Parameters:
pointer: JSON Pointer to the desired sub schema that will be rendered.
Return:
Returns an object with the following fields, besides the common one's:
getLabelProps(): use this with the spread operator inside a<label>tag and get the benefit of having all the important fields of the label filled in for you and the associated input (theforproperty) with it.getInputProps(): use this with the spread operator inside an<input>tag and get the benefit of the validator, id field, name and an associated label with it
Example:
function HiddenField(props) {
const inputMethods = useHidden('#/properties/Foo');
return (
<React.Fragment>
<label {...inputMethods.getLabelProps()}>
{inputMethods.name}
</label>
<input {...inputMethods.getInputProps()} />
</React.Fragment>
)
}Description
Use this hook to build a generic input field in your form, with validation based on the type of input the JSON Schema requires.
Parameters:
pointer: JSON Pointer to the desired sub schema that will be rendered.
Return:
Returns an object with the following fields, besides the common one's:
getLabelProps(): use this with the spread operator inside a<label>tag and get the benefit of having all the important fields of the label filled in for you and the associated input (theforproperty) with it.getInputProps(): use this with the spread operator inside an<input>tag and get the benefit of the validator, id field, name and an associated label with it.
Example:
function InputField(props) {
const inputMethods = useInput('#/properties/Foo');
return (
<React.Fragment>
<label {...inputMethods.getLabelProps()}>
{inputMethods.name}
</label>
<input {...inputMethods.getInputProps()} />
</React.Fragment>
)
}Description
This hook works a little differently than the others. useObject returns an array of which each of its elements corresponds to the return type of one of the other hooks.
Parameters:
pointer: JSON Pointer to the desired sub schema that will be rendered.UISchema(Optional): This UISchema is a modified schema type, relative to the sub schema passed in thepointerprop, the format of the UISchema is the following:
const UISchema = {
/*
* This is the type that will be used to choose what type of input will be
* used to build the specified field. Please note that the type of a node
* that is an object will be ignored, as there would make no sense to render
* an object without it's children inside a form.
*/
type: UITypes,
properties: {
// Note that the definition is recursive
child1NameHere: UISchema,
child2NameHere: UISchema,
// ...
childXNameHere: UISchema,
},
}- The
UITypesis an enum with the following values:default: input will have a default type based on what react-hook-form-jsonschema thinks is better.radio: input will be of the radio type, just as returned by theuseRadiohookselect: input will be of the select type, just as returned by theuseSelecthookinput: input will be of the input type, just as returned by theuseInputhookhidden: input will be of the hidden type, just as returned by theuseHiddenhookpassword: input will be of the password type, just as returned by theusePasswordhooktextArea: input will be of the textarea type, just as returned by theuseTextAreahookcheckbox: input will be of the checkbox type, just as returned by theuseCheckboxhook
Return:
Returns an array, with each element being the return of a different call to a hook for each child of the object that was passed in the pointer.
Example:
const personSchema = {
title: 'Person',
type: 'object',
properties: {
firstName: {
type: 'string',
description: "The person's first name.",
},
lastName: {
type: 'string',
description: "The person's last name.",
},
birthYear: {
description: "The person's birth year.",
type: 'integer',
minimum: 1930,
maximum: 2010,
},
},
}
function SpecializedObject(props) {
switch (props.baseObject.type) {
case InputTypes.input: {
return (
<React.Fragment>
<label {...props.baseObject.getLabelProps()}>
{props.baseObject.name}
</label>
<input {...props.baseObject.getInputProps()} />
</React.Fragment>
)
}
case InputTypes.radio: {
return (
<React.Fragment>
<label {...props.baseObject.getLabelProps()}>
{props.baseObject.name}
</label>
{props.baseObject.getItems().map((value, index) => {
return (
<label
{...props.baseObject.getItemLabelProps(index)}
key={`${value}${index}`}
>
{value}
<input {...props.baseObject.getItemInputProps(index)} />
</label>
)
})}
</React.Fragment>
)
}
case InputTypes.select: {
return (
<React.Fragment>
<label {...props.baseObject.getLabelProps()}>
{props.baseObject.name}
</label>
<select {...props.baseObject.getSelectProps()}>
{props.baseObject.getItems().map((value, index) => {
return (
<option
{...props.baseObject.getItemOptionProps(index)}
key={`${value}${index}`}
>
{value}
</option>
)
})}
</select>
</React.Fragment>
)
}
}
return <React.Fragment></React.Fragment>
}
function ObjectRenderer(props) {
const inputMethods = useObject({ pointer: props.pointer, UISchema: props.UISchema })
const objectForm = []
// Note that we also add error checking here and show a message in case there
// is one. Remember that you can also check for the type of error returned
// anb give a more specialized warning to the user.
for (const obj of inputMethods) {
objectForm.push(
<div key={`${obj.type}${obj.pointer}`}>
<SpecializedObject baseObject={obj} />
{obj.getError() && <p>This is an error!</p>}
</div>
)
}
return <React.Fragment>{objectForm}</React.Fragment>
}
function RenderMyJSONSchema() {
// Notice that even though only one child was specified, all the children of
// the root object are rendered, using the choosen default for each field.
const UISchema = {
type: UITypes.default,
properties: {
birthYear: {
type: UITypes.select,
},
},
}
return (
<FormContext schema={personSchema}>
<ObjectRenderer pointer="#" UISchema={UISchema} />
</FormContext>
)
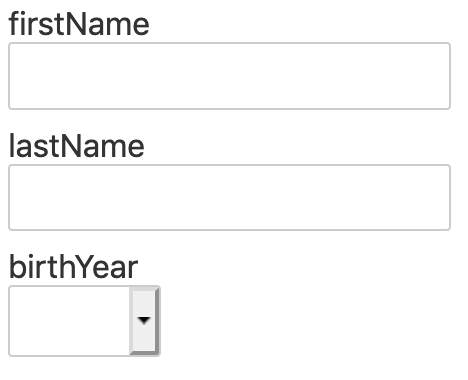
}This is the result of this example:
Description
Use this hook to build a password input field in your form, with validation based on the type of input the JSON Schema requires.
Parameters:
pointer: JSON Pointer to the desired sub schema that will be rendered.
Return:
Returns an object with the following fields, besides the common one's:
getLabelProps(): use this with the spread operator inside a<label>tag and get the benefit of having all the important fields of the label filled in for you and the associated input (theforproperty) with it.getInputProps(): use this with the spread operator inside an<input>tag and get the benefit of the validator, id field, name and an associated label with it
Example:
function PasswordField(props) {
const inputMethods = usePassword('#/properties/Foo');
return (
<React.Fragment>
<label {...inputMethods.getLabelProps()}>
{inputMethods.name}
</label>
<input {...inputMethods.getInputProps()} />
</React.Fragment>
)
}Description
Use this hook to build a radio field in your form.
Parameters:
pointer: JSON Pointer to the desired sub schema that will be rendered.
Return:
Returns an object with the following fields, besides the common one's:
getItems(): use this to get which values should be listed inside the radio input fields. This function derives the items by the defined type and properties inside the JSON Schema and returns all the required items to comply with the definition.getItemInputProps(index): use this with the spread operator inside an<input>tag and get the benefit of the validator, id field, name and an associated label with it for the item in the specified index fromgetItems()getItemLabelProps(index): the label props related to the input at the specified index fromgetItems()
Example:
function InputField(props) {
const inputMethods = useRadio('#/properties/Foo');
return (
<React.Fragment>
{inputMethods.getItems().map((value, index) => {
return (
<label {...inputMethods.getItemLabelProps(index)} key={`${value}${index}`}>
{value}
<input {...inputMethods.getItemInputProps(index)} />
</label>
)
})}
{inputMethods.getError() && <p>This is an error!</p>}
</React.Fragment>
)
}Description
Use this hook to build a select field in your form.
Parameters:
pointer: JSON Pointer to the desired sub schema that will be rendered.
Return:
Returns an object with the following fields, besides the common one's:
getLabelProps(): use this with the spread operator inside a<label>tag and get the benefit of having all the important fields of the label filled in for you and the associated select (theforproperty) with it.getItems(): use this to get all the values that are possible to be in the radio buttonsgetItemOptionProps(index): use this with the spread operator inside an<option>tag and get the benefit of the validator, id field and name for the item in the specified index fromgetItems()getSelectProps(): use this with the spread operator inside a<select>tag to get validation and register it with the react-hook-form-jsonschema.
Example:
function InputField(props) {
const inputMethods = useSelect('#/properties/Foo');
return (
<React.Fragment>
<label {...inputMethods.getLabelProps()}>{inputMethods.name}</label>
<select {...inputMethods.getSelectProps()}>
{inputMethods.getItems().map((value, index) => {
return (
<option
{...inputMethods.getItemOptionProps(index)}
key={`${value}${index}`}
>
{value}
</option>
)
})}
</select>
{inputMethods.getError() && <p>This is an error!</p>}
</React.Fragment>
)
}Description
Use this hook to build a textarea field in the form.
Parameters:
pointer: JSON Pointer to the desired sub schema that will be rendered.
Return:
Returns an object with the following fields, besides the common one's:
getLabelProps(): use this with the spread operator inside a<label>tag and get the benefit of having all the important fields of the label filled in for you and the associated input (theforproperty) with it.getTextAreaProps(): use this with the spread operator inside an<textarea>tag and get the benefit of the validator, id field, name and an associated label with it
Example:
function HiddenField(props) {
const inputMethods = useTextArea('#/properties/Foo');
return (
<React.Fragment>
<label {...inputMethods.getLabelProps()}>
{inputMethods.name}
</label>
<textarea {...inputMethods.getTextAreaProps()} />
</React.Fragment>
)
}multipleOfmaximumexclusiveMaximumminimumexclusiveMinimummaxLengthminLengthpatternitems(does not support an array of schemas)maxItems(for this one andminItemsthey are missing specific error messages)minItemsrequiredenumtype(does not support array of types)properties$id$ref
Does not support fetching a JSON Schema from an URI (as per the draft this is optional).
- Improve array type support(and it's validation).
- Implement
dependencieskeyword for dynamic formularies. - Implement
allOf,anyOf,oneOfandnotfor more liberty in creating form schemas. - Implement built-in validation of
formatkeyword for all possible formats. - Maybe? Implement new input types for each, or similar, formats, like an
useDatefor formatdate-time - Implement
defaultvalues. - Implement
constkeyword. - Warn user that there is an error in the schema if any of the keywords fails to validate against the expected type and format.
- JSON Schema Draft 6 Core: Draft of the core JSONSchema, essential for implementing any new feature in the library
- JSON Schema Draft 6 Validation: Describes the schema keywords with how they shoul be handled, what they do, and how to validate against them, essential for implementing any new keyword
- RFC 6901: RFC of JSON Pointers.
- Understanding JSON Schema (Beware this is for Draft 7, but it is still a pretty good reference)
- JSON Schema Website