New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Header]: Change direction of dropdown arrow when opened #2616
Comments
|
Here's some feedback I got from Nielson Norman Group's support email around this question:
|
|
my vote on this would be to point the caret up ^ to indicate open |
|
@bpdesigns, that is exactly what we did in USA.gov. :) |
|
This is what we do in the banner, so let's go ahead and do it here, too. Down caret indicates |
|
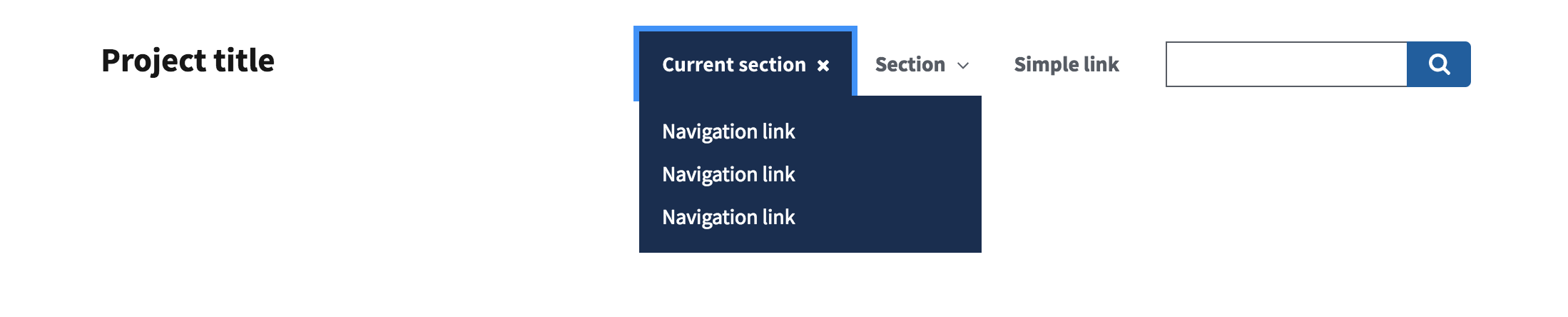
There isn't currently a white Carat Up UI element. I'm adding 2 options below using existing elements. Do we use one of these or create the Carat Up in white? @thisisdano @saracope White Close X: |
|
Closed in #2923. Nice work 🎉 |


via @mariamarrero in #1905
The text was updated successfully, but these errors were encountered: