A simple iOS photo and video browser with optional grid view, captions and selections. Swift version.
This is a Swift port of the original Objective-C work of Michael Waterfall.
https://github.com/mwaterfall/MWPhotoBrowser
!! UNDER CONSTRUCTION !!
MWPhotoBrowserSwift can display one or more images or videos by providing either UIImage objects, PHAsset objects, or URLs to library assets, web images/videos or local files. The photo browser handles the downloading and caching of photos from the web seamlessly. Photos can be zoomed and panned, and optional (customisable) captions can be displayed.
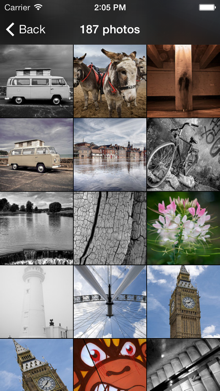
The browser can also be used to allow the user to select one or more photos using either the grid or main image view.
Works on iOS 8+. All strings are localisable so they can be used in apps that support multiple languages.
MWPhotoBrowserSwift is designed to be presented within a navigation controller. Simply set the delegate (which must conform to PhotoBrowserDelegate) and implement the 2 required delegate methods to provide the photo browser with the data in the form of MWPhoto objects. You can create an Photo object by providing a UIImage object, PHAsset object, or a URL containing the path to a file, an image online or an asset from the asset library.
Photo objects handle caching, file management, downloading of web images, and various optimisations for you. If however you would like to use your own data model to represent photos you can simply ensure your model conforms to the Photo protocol. You can then handle the management of caching, downloads, etc, yourself. More information on this can be found in Photo.swift.
See the code snippet below for an example of how to implement the photo browser. There is also a simple demo app within the project.
// Create array of Photo objects
photos = [Photo]()
// Add photos
photos.append(MWPhoto(url: NSURL.fileURLWithPath(NSBundle.mainBundle().pathForResource("photo2l", ofType: "jpg")))
photos.append(MWPhoto(url: NSURL.URLWithString("http://farm4.static.flickr.com/3629/3339128908_7aecabc34b.jpg")))
photos.append(MWPhoto(url: NSURL.URLWithString(NSBundle.mainBundle().pathForResource("photo2l", ofType: "jpg")))
// Add video with poster photo
let video = MWPhoto(url: NSURL(string: "https://scontent.cdninstagram.com/hphotos-xpt1/t51.2885-15/e15/11192696_824079697688618_1761661_n.jpg"))
video.videoURL = NSURL(string: "https://scontent.cdninstagram.com/hphotos-xpa1/t50.2886-16/11200303_1440130956287424_1714699187_n.mp4"))
photos.append(video)
// Create browser (must be done each time photo browser is
// displayed. Photo browser objects cannot be re-used)
let browser = MWPhotoBrowser(delegate: self)
// Set options
browser.displayActionButton = true // Show action button to allow sharing, copying, etc (defaults to true)
browser.displayNavArrows = false // Whether to display left and right nav arrows on toolbar (defaults to false)
browser.displaySelectionButtons = false // Whether selection buttons are shown on each image (defaults to false)
browser.zoomPhotosToFill = false // Images that almost fill the screen will be initially zoomed to fill (defaults to true)
browser.alwaysShowControls = false // Allows to control whether the bars and controls are always visible or whether they fade away to show the photo full (defaults to false)
browser.enableGrid = true // Whether to allow the viewing of all the photo thumbnails on a grid (defaults to true)
browser.startOnGrid = false // Whether to start on the grid of thumbnails instead of the first photo (defaults to false)
browser.autoPlayOnAppear = false // Auto-play first video
// Customise selection images to change colours if required
browser.customImageSelectedIconName = "ImageSelected.png"
browser.customImageSelectedSmallIconName = "ImageSelectedSmall.png"
// Optionally set the current visible photo before displaying
browser.currentPhotoIndex = 1
// Present
navigationController.pushViewController(browser, animated: true)
// Manipulate
browser.showNextPhotoAnimatedtrue)
browser.showPreviousPhotoAnimated(true)
browser.currentPhotoIndex = 10Then respond to the required delegate methods:
func numberOfPhotosInPhotoBrowser(photoBrowser: PhotoBrowser) -> Int {
return photos.count
}
func photoAtIndex(index: Int, photoBrowser: PhotoBrowser) -> Photo? {
if index < photos.count {
return photos[index]
}
return nil
}You can present the browser modally simply by wrapping it in a new navigation controller and presenting that. The demo app allows you to toggle between the two presentation types.
You can represent videos in MWPhoto objects by providing a standard MWPhoto image object with a videoURL. You can also use a PHAsset object or a URL to an assets library video.
// Video with URL including poster photo
let video = MWPhoto(url: NSURL(string: "https://scontent.cdninstagram.com/hphotos-xpt1/t51.2885-15/e15/11192696_824079697688618_1761661_n.jpg"))
video.videoURL = NSURL(string: "https://scontent.cdninstagram.com/hphotos-xpa1/t50.2886-16/11200303_1440130956287424_1714699187_n.mp4")
// Video with PHAsset
let video = MWPhoto(asset: asset, targetSize: UIScreen.mainScreen().bounds.size) // Example sizing
// Video with ALAsset
let video = MWPhoto(url: asset.defaultRepresentation.url)
if asset.valueForProperty(ALAssetPropertyType) == ALAssetTypeVideo {
photo.videoURL = asset.defaultRepresentation.url
}
// Video with no poster photo
let video = MWPhoto(url: NSURL(string: "https://scontent.cdninstagram.com/hphotos-xfa1/t50.2886-16/11237510_945154435524423_2137519922_n.mp4"))
// Video grid thumbnail
let videoThumb = MWPhoto(url: NSURL(string: "https://scontent.cdninstagram.com/hphotos-xaf1/t51.2885-15/s150x150/e15/11240463_963135443745570_1519872157_n.jpg"))
videoThumb.isVideo = true
// Video grid thumbnail for video with no poster photo
let videoThumb = MWPhoto()
videoThumb.isVideo = trueIn order to properly show the grid of thumbnails, you must ensure the property enableGrid is set to true, and implement the following delegate method:
func thumbPhotoAtIndex(index: Int, photoBrowser: PhotoBrowser)The photo browser can also start on the grid by enabling the startOnGrid property.
By default, if the action button is visible then the image (and caption if it exists) are sent to a UIActivityViewController.
You can provide a custom action by implementing the following delegate method:
func actionButtonPressedForPhotoAtIndex(index: Int, photoBrowser: PhotoBrowser) {
// Do your thing!
}Photo captions can be displayed simply by setting the caption property on specific photos:
let photo = MWPhoto(url: NSURL(stirng: "http://farm4.static.flickr.com/3629/3339128908_7aecabc34b.jpg"))
photo.caption = "Campervan"No caption will be displayed if the caption property is not set.
By default, the caption is a simple black transparent view with a label displaying the photo's caption in white. If you want to implement your own caption view, follow these steps:
- Optionally use a subclass of
Photofor your photos so you can store more data than a simple caption string. - Subclass
CaptionViewand overridesetupCaptionandsizeThatFits:(and any other UIView methods you see fit) to layout your own view and set it's size. More information on this can be found inMWCaptionView.h - Implement the
captionViewForPhotoAtIndexPhotoBrowser delegate method (shown below).
Example delegate method for custom caption view:
func captionViewForPhotoAtIndex(index: Int, photoBrowser: PhotoBrowser)) -> CaptionView {
return MyCaptionViewSubclass(photo: photos[index])
}The photo browser can display check boxes allowing the user to select one or more of the photos. To use this feature, simply enable the displaySelectionButtons property, and implement the following delegate methods:
func isPhotoSelectedAtIndex(index: Int, photoBrowser: PhotoBrowser) -> Bool {
return selections[index]
}
- (void)photoBrowser:(MWPhotoBrowser *)photoBrowser photoAtIndex:(NSUInteger)index selectedChanged:(BOOL)selected {
selections[index] = selected
}MWPhotoBrowserSwift is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "MWPhotoBrowserSwift"To run the example project, clone the repo, and run pod install from the Example directory first.
Then import the photo browser into your source files (if using frameworks with Cocoapods):
import MWPhotoBrowserSwiftTapani Saarinen (Original obj-c version: Michael Waterfall, michael@d3i.com)
MWPhotoBrowserSwift is available under the MIT license. See the LICENSE file for more info.
Demo photos kindly provided by Oliver Waters.