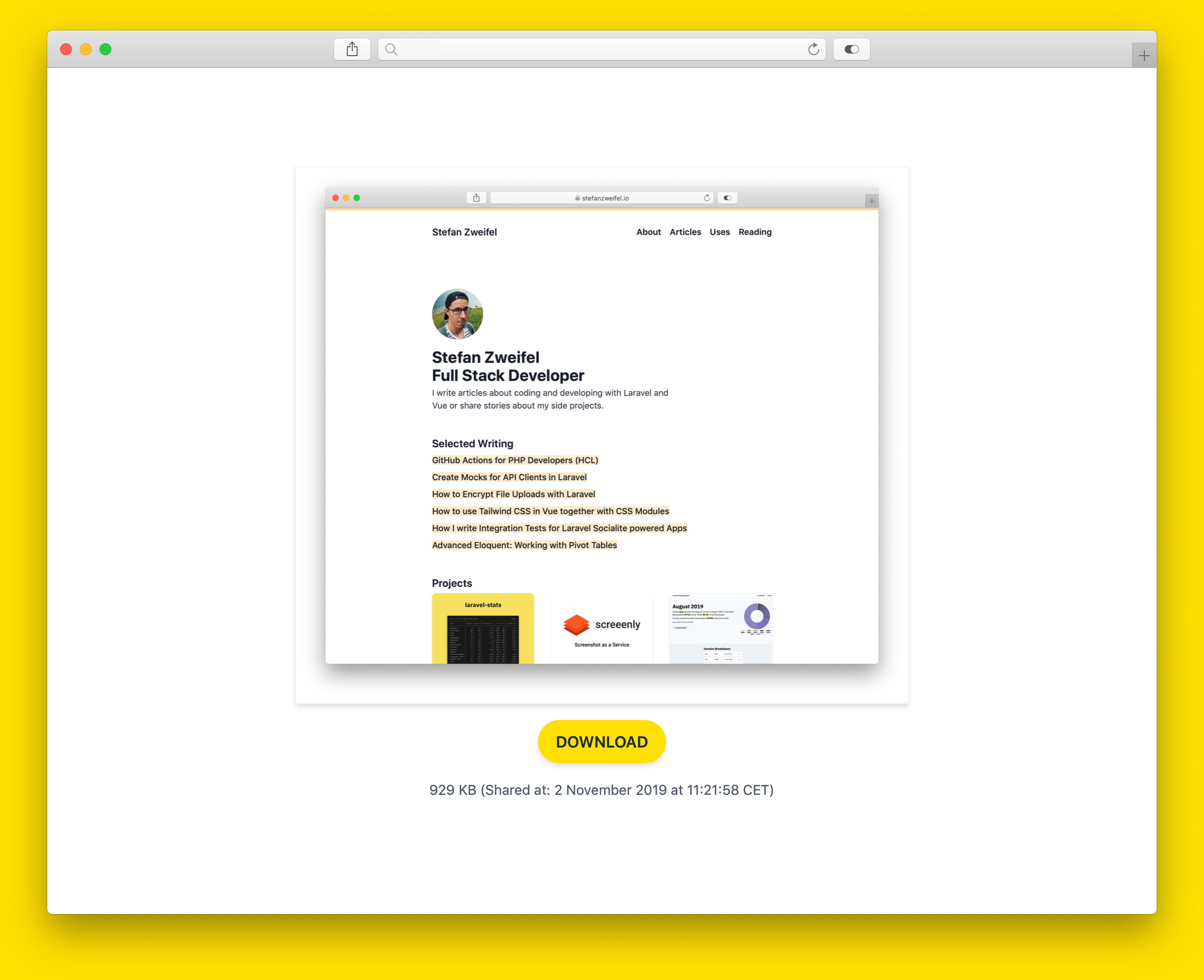
Landingpage you can use with Dropshare. Built with Tailwind CSS
- Open Dropshare -> Settings -> Landingpage -> Edit Custom Design
- Paste the content from this file into the Dropshare Settings Panel
- Save Changes
- Profit
- Install dependencies with
yarn install - Change Styling in
src/main.css - Run
npm run prod - Manually delete
<script type="text/javascript" src="mix.js"></script>fromdist/index.html🤷♂️
This project is licensed under the MIT License - see the LICENSE file for details.