Make a remark.js slide deck by remixing slides from a collection.
npm install --global slidewinder
You'll want a collection of slides - see examples.
Then...
$ slidewinder \
--collection ./examples \
--slides code,data,list \
--title Test \
--author Me \
--output test_deck
info: loaded 3 slides from examples
info: picked 3 slides from collection
info: deck (index.html) and data (deck.json) saved to test_deck
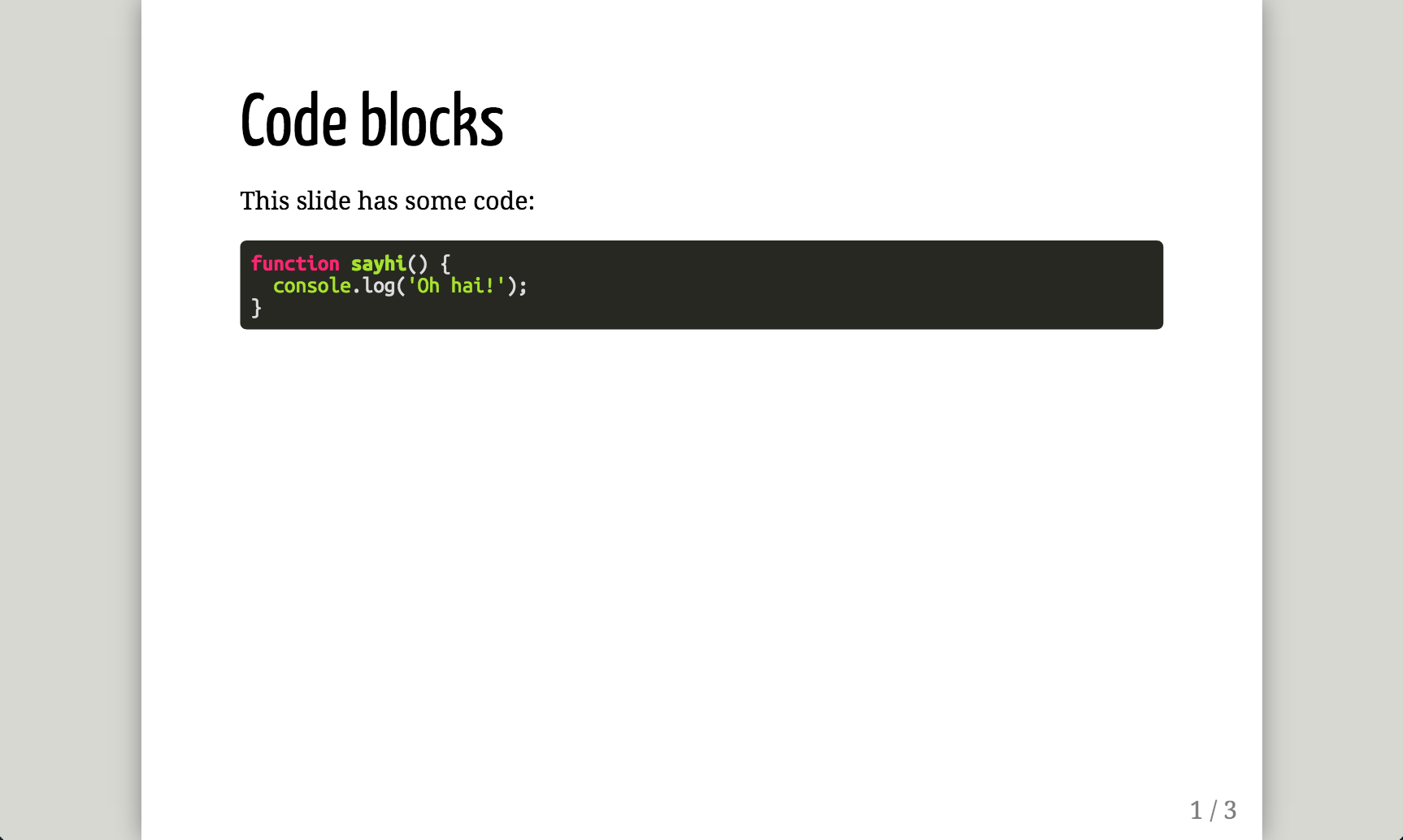
$ open test_deck/index.htmlYour browser should open with the first slide visible:
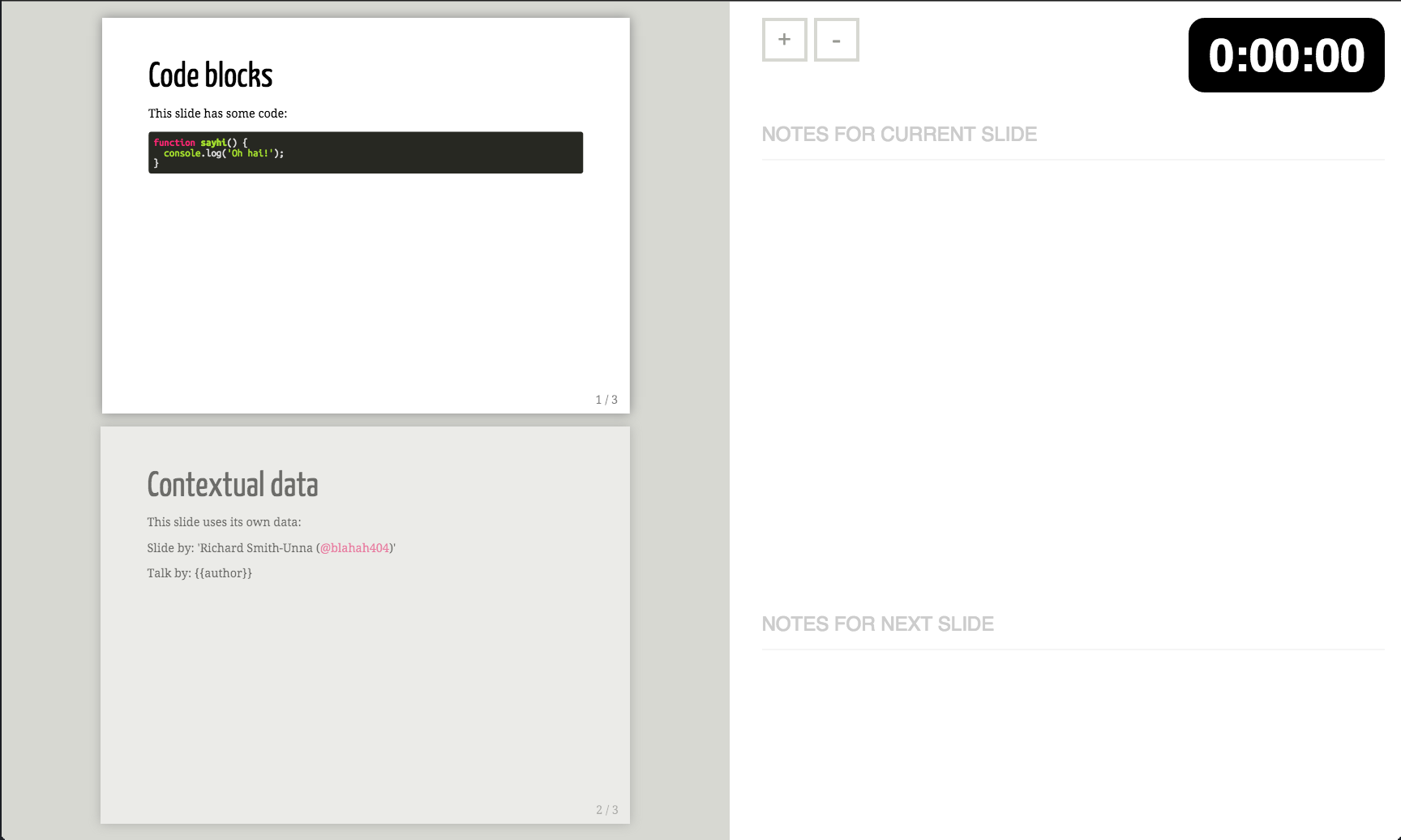
If you hit 'p', you'll switch to presenter mode:
Interested in contributing to this project? That's great! We'd love to have you.
Please read our contributor community documentation to find out how to get involved.
- How BioJulia is building for the future by @Ward950 http://biojulia.github.io/talks/EBDM2015/