-
Notifications
You must be signed in to change notification settings - Fork 1.5k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Auto merge of #8070 - CrazyRoka:update-gh-pages-checkbox-styles, r=ca…
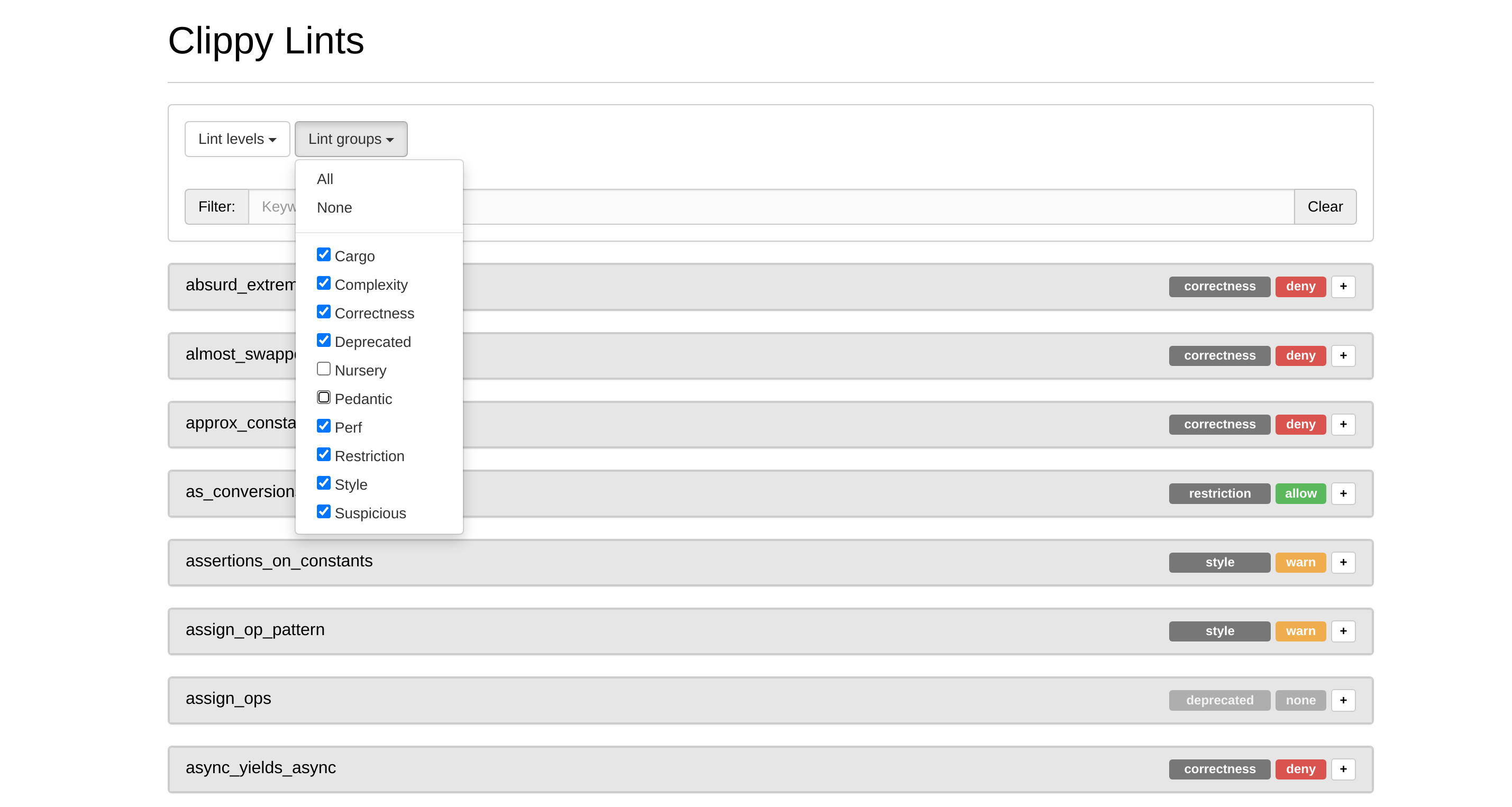
…msteffen Improve styles of filtering options for Clippy's lint list Partially solves #7958 Updated styles for filtering options. It now uses dropdown menus.  changelog: none
- Loading branch information
Showing
1 changed file
with
211 additions
and
71 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters