Welcome to your first bootcamp exercise at Ironhack!
The goal of this exercise is to get you familiarized with the primitive data structures in JavaScript, which we just covered in the class. Feel free to reference lesson materials and don't limit yourself but be curious and use Google to explore multiple solutions.
Ready?
For this pair-programming activity we are going to use a REPL. You can find a REPL that runs in the browser for programming languages as JavaScript in https://repl.it/languages/babel.
Ready to start?
-
Fork this repo
-
Clone this repo
-
Go to repl.it and create an account (or login if you have one)
-
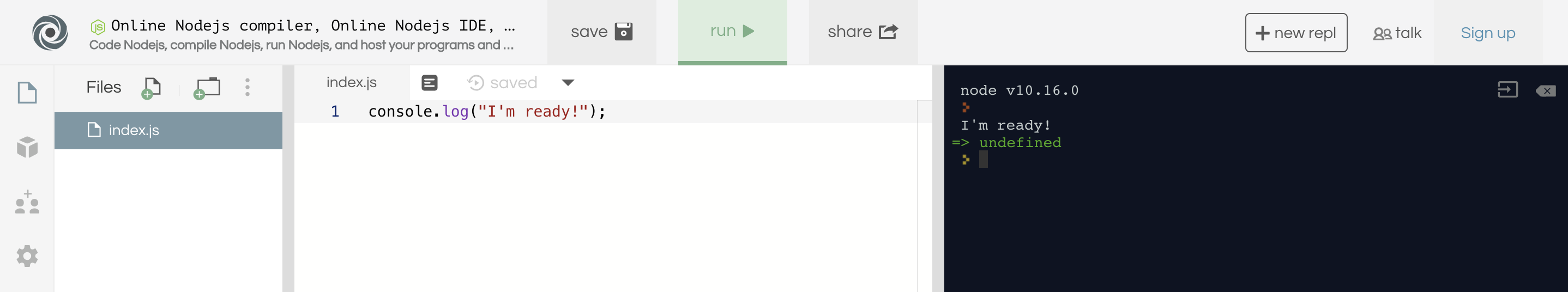
Type this in the Code Editor (left panel)
console.log("I'm ready!");
-
Press
run ► -
If you can see the message in the right side panel, you are really ready!
-
When you are done completely or at any point after the first iteration, copy your code into the
js/index.jsfile and follow the steps for submission.
Upon completion, run the following commands:
$ git add .
$ git commit -m "done"
$ git push origin master
Create Pull Request so your TAs can check up your work.
You should make a PR (stands for Pull Request) as soon as you make any significant change. You shouldn't have to wait until you're completely done with this or any other exercise to make the PR. After you do the first PR, any other time you push the changes (following the previous three steps), your change will appear automatically on the PR and your TAs will be able to check it.
1.1 Create a variable `hacker1` with the driver's name.
1.2 Print `"The driver's name is XXXX"`.
1.3 Create a variable `hacker2` with the navigator's name.
1.4 Print `"The navigator's name is YYYY"`.
2.1. Depending on which name is longer, print:
- The driver has the longest name, it has XX characters. or
- It seems that the navigator has the longest name, it has XX characters. or
- Wow, you both have equally long names, XX characters!.
3.1 Print all the characters of the driver's name, separated by a space and in capitals
i.e. "J O H N"
3.2 Print all the characters of the navigator's name, in reverse order.
i.e. "nhoJ"
3.3 Depending on the lexicographic order of the strings, print:
- The driver's name goes first.
- Yo, the navigator goes first definitely.
- What?! You both have the same name?
Go to lorem ipsum generator and:
- Generate 3 paragraphs. Store the text in a variable type of string.
- Make your program count the number of words in the string.
- Make your program count the number of times the Latin word
etappears.
Create a new variable phraseToCheck and have it contain some string value. Write a code that will check if the value we assigned to this variable is a Palindrome. Here are some examples of palindromes:
- "A man, a plan, a canal, Panama!"
- "Amor, Roma"
- "race car"
- "stack cats"
- "step on no pets"
- "taco cat"
- "put it up"
- "Was it a car or a cat I saw?" and "No 'x' in Nixon".
Hint: If you use Google to help you to find solution to this iteration, you might run into some solutions that use advanced string or array methods (such as join(), reverse(), etc.). However, try to apply the knowledge you currently have since you can build pretty nice solution with just using for loop, if-else statements with some break and continue... Just sayin' 😃
Happy coding! ❤️