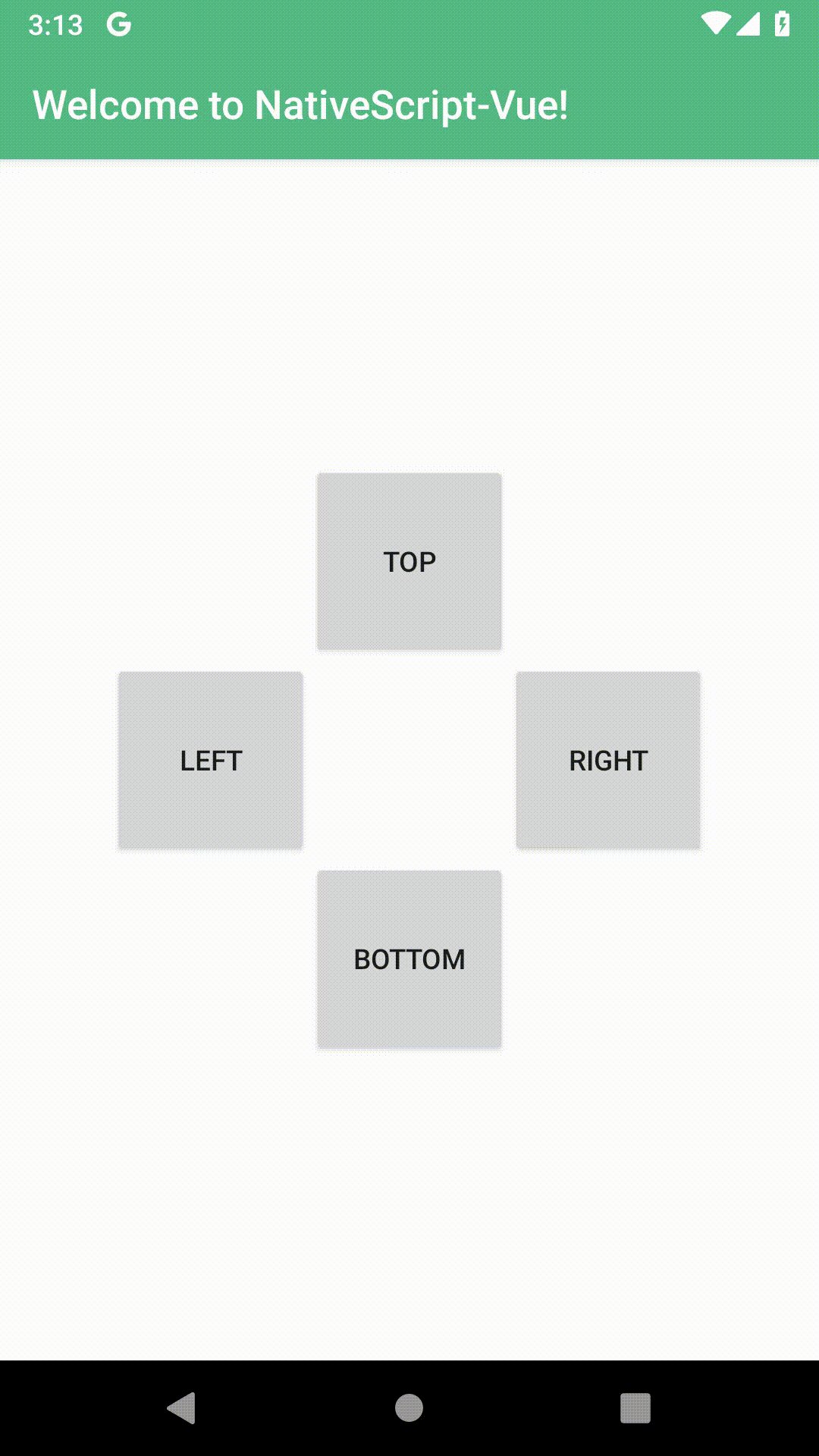
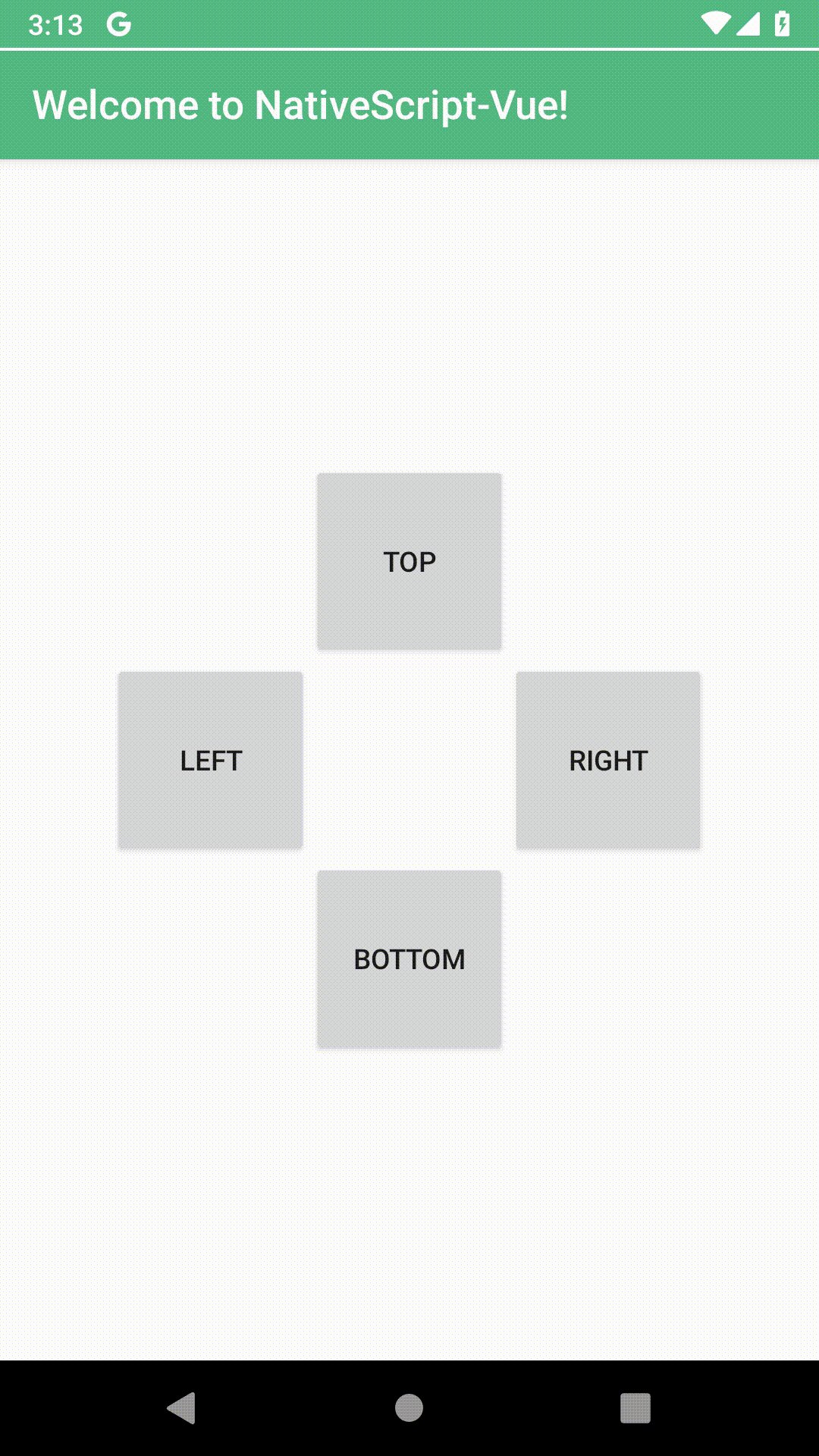
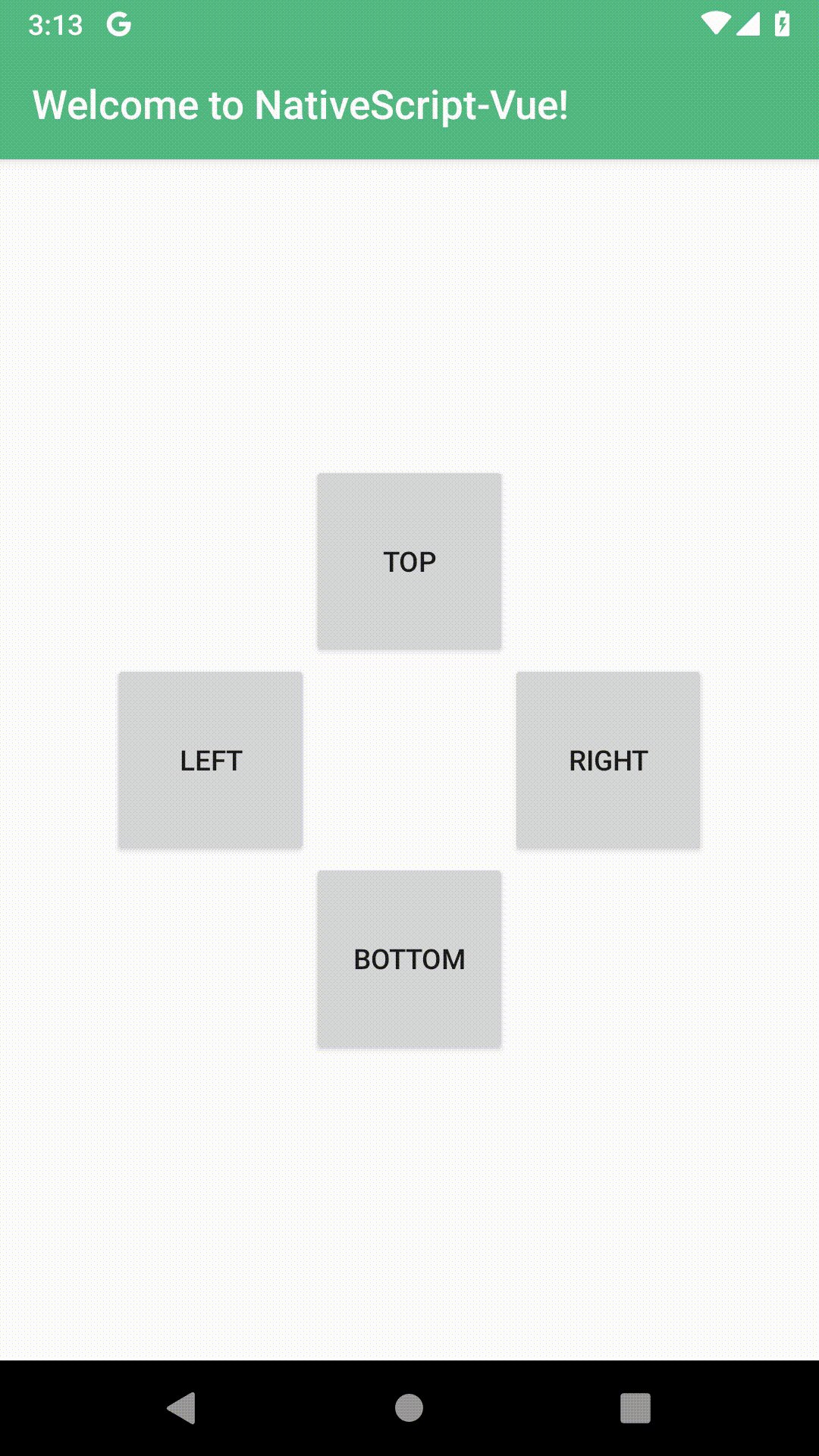
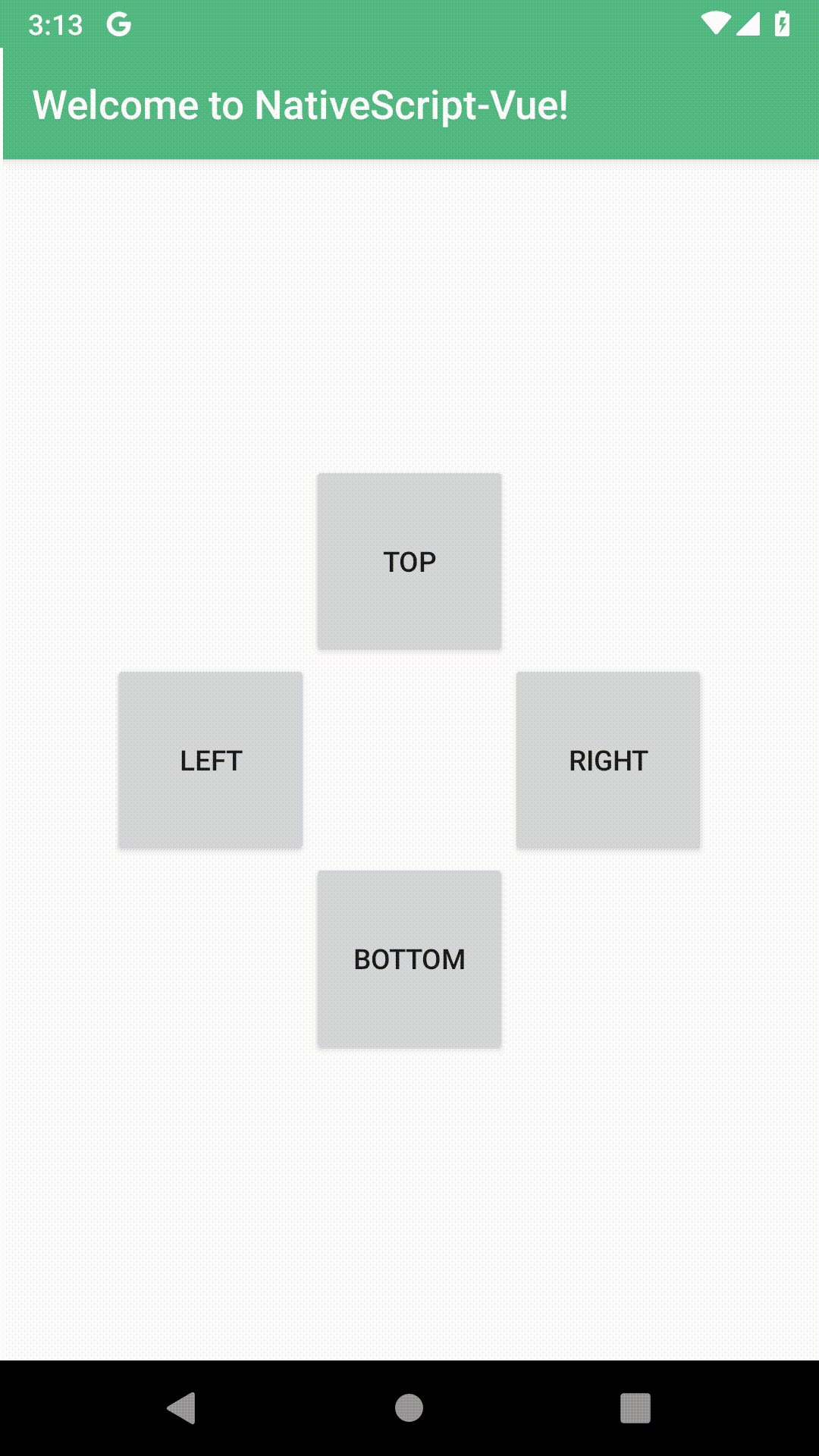
A plugin which provides a drawer component that supports multiple drawers.
All drawers are optional, and can be configured individually.
Features:
- drawers on left, right, top and bottom
- swipe to open
- swipe to close
- tap outside to close
- progressively dim main content as the drawer is opened
$ npm i --save nativescript-vue-multi-drawer// main.js
import Vue from 'nativescript-vue'
...
+ import MultiDrawer from 'nativescript-vue-multi-drawer'
+ Vue.use(MultiDrawer)Optionally set default options by passing options when installing the plugin:
Vue.use(MultiDrawer, {
// override any option here
// for example enable debug mode
debug: true
})For the available options check the source of defaultOptions
<MultiDrawer>
<StackLayout slot="left">
<Label text="Im in the left drawer" />
</StackLayout>
<StackLayout slot="right">
<Label text="Im in the right drawer" />
</StackLayout>
<StackLayout slot="top">
<Label text="Im in the top drawer" />
</StackLayout>
<StackLayout slot="bottom">
<Label text="Im in the bottom drawer" />
</StackLayout>
<Frame /> <!-- main content goes into the default slot -->
</MultiDrawer>The component will only enable drawers that have contents in them, so if you only need a left and a right side drawer, you can just remove the top and bottom slots and it will work as expected.
Assign a ref to the Drawer component
<MultiDrawer ref="drawer" />And use this.$refs.drawer.open(side) where side is a string: left, right, top or bottom.
The drawer can be opened through v-model. This is useful as it allows controlling the drawer state with Vue's reactivity system. For example, the value of v-model could easily come from a vuex store.
<MultiDrawer v-model="drawerState" />export default {
data() {
return {
drawerState: false // closed
}
},
methods: {
doStuff() {
// do stuff
this.drawerState = 'left' // this will open the left drawer
}
}
}