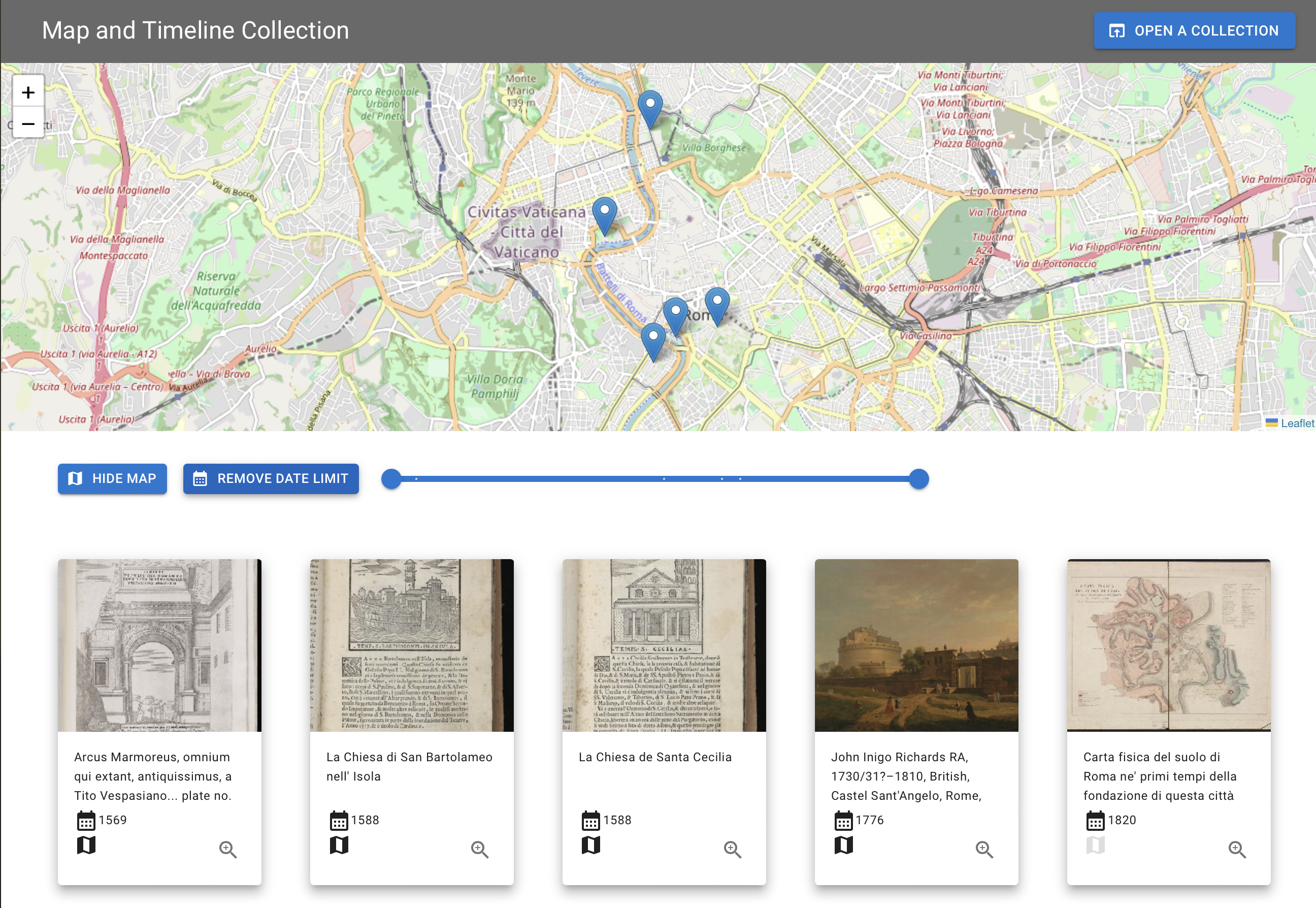
A React component that displays a IIIF Presentation API Collection with a map and timeline. This is currently a work in progress.
A live demo and a demo app are available.
Supply the URI of the Collection using the iiif-content parameter. For example:
If no Manifest within the Collection contains the navPlace property, the map will not be displayed.
Similarly, if no Manifest contains the navDate property, the date range slider will not be displayed. For example:
The CollectionMap component requires two properties:
- A
collectionproperty that contains aCollection - A
viewerPaththat contains the path or URL of a IIIF viewer instance that will be displayed within an<iframe>in a full screen dialog. The manifest URI will be appended when a viewer is instantiated.
Note that the collection should be initialized before being passed to the component. The maptime-demo repo demonstrates basic error handling and displays a progress indicator while the Collection's Manifests are downloaded.
The Collection's fetch method can be passed a callback function that will be updated with the percentage of manifests downloaded.
const myCollection = new Collection("https://mikeapp.github.io/manifest-fixtures/collection/test.json");
await c.fetch();Using the component, assuming UniversalViewer is available:
<CollectionMap collection={myCollection} viewerPath="./uv.html#?manifest=" />The component requires the following stylesheets:
<link
rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap"
/>
<link
rel="stylesheet"
href="https://fonts.googleapis.com/icon?family=Material+Icons"
/>
<link
rel="stylesheet"
href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css"
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="
crossorigin=""
/>
The map is rendered using the react-leaflet library. In addition to React libraries, this component requires Material UI and Manifesto to be installed in your project.