A set of Vue.js components, allowing you to detect and decode QR codes, without leaving the browser.
- 🎥
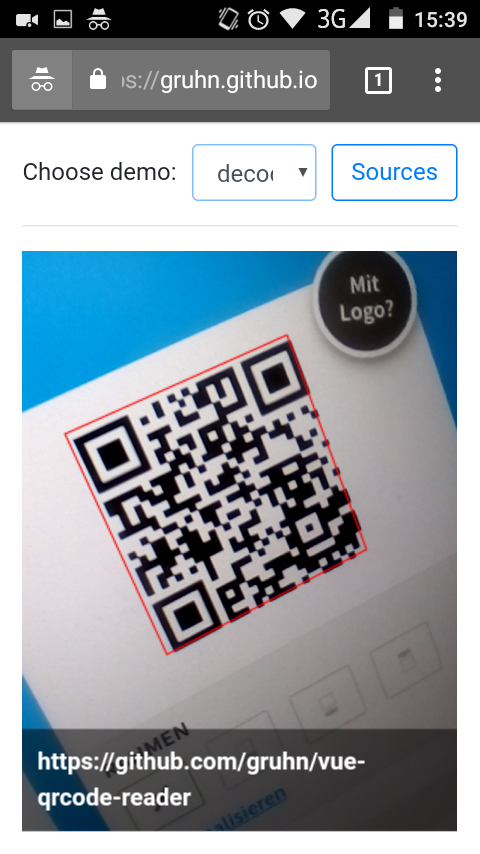
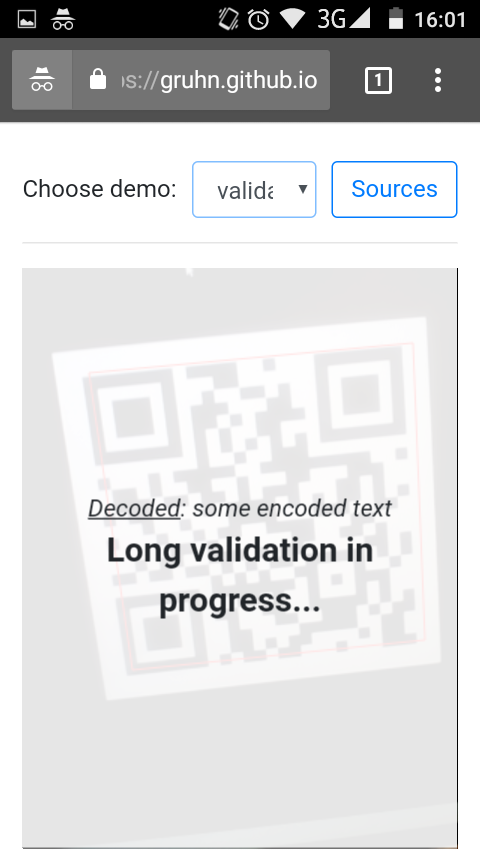
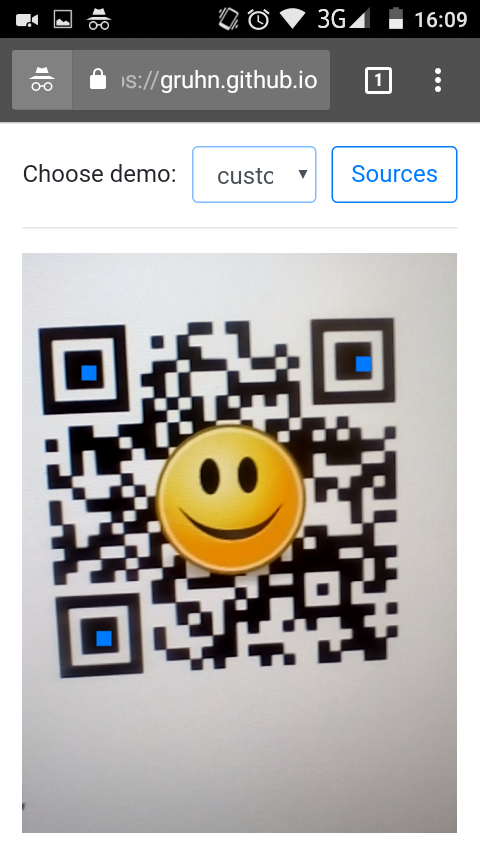
QrcodeStreamaccesses the device camera and continuously scans incoming frames. - 🚮
QrcodeDropZonerenders to an empty region where you can drag-and-drop images to be decoded. - 📂
QrcodeCaptureis a classic file upload field, instantly scanning all files you select.
All components are responsive. Beyond that, close to zero styling. Make them fit your layout. Usage is simple and straight forward:
<qrcode-stream @decode="onDecode"></qrcode-stream>methods: {
onDecode (decodedString) {
// ...
}
}Please donate algorand to support this project:
qrcode reader vue3 is used for example in this production environment: Algorand Wallet - https://github.com/scholtz/wallet/blob/master/src/pages/Pay.vue
Run
npm install --save qrcode-reader-vue3If you are looking for QR Code generator, see qrcode-vue3 project
npm install --save qrcode-vue3You can import the components independantly
import { QrcodeStream, QrcodeDropZone, QrcodeCapture } from 'qrcode-reader-vue3'
const MyComponent = {
components: {
QrcodeStream,
QrcodeDropZone,
QrcodeCapture
},
// ...
))or register all of them globally right away
import Vue from "vue";
import QrcodeReaderVue3 from "qrcode-reader-vue3";
Vue.use(QrcodeReaderVue3);Include the following JS file:
https://unpkg.com/qrcode-reader-vue3/dist/QrcodeReaderVue3.umd.min.js
Make sure to include it after Vue:
<script src="./vue.js"></script>
<script src="./QrcodeReaderVue3.umd.min.js"></script>All components are automatically registered globally. Use kebab-case to reference them in your templates:
<qrcode-stream></qrcode-stream>
<qrcode-drop-zone></qrcode-drop-zone>
<qrcode-capture></qrcode-capture>- Check if it works on the demo page. Especially the Decode All demo, since it renders error messages. If you see errors, consult the docs to understand their meaning.
- The demo works but it doesn't work in my project: Listen for the
initevent to investigate errors. - The demo doesn't work: Carefully review the Browser Support section above. Maybe your device is just not supported.
- The demo works but it doesn't work in my project: Listen for the
- If your setup is Desktop Chrome + Android Chrome, use Remote Debugging which allows your Android device to access your local server as localhost.
- Otherwise use a reverse proxy like ngrok or serveo to temporarily make your local server publicly available with HTTPS.
- There are also loads of serverless/static hosting services that have HTTPS enabled by default and where you can deploy your web app for free (e.g. GitHub Pages, GitLab Pages, Google Firebase, Netlify, Heroku, ZEIT Now, ...)
- Make sure, there is some white border around the QR code.
- Color inverted QR codes are not supported (dark background, light foreground).
- Model 1 QR codes are also not supported.
- https://github.com/gruhn/vue-qrcode-reader Original QR code reader (vue2 support)