Create the frontend for a chat application.
- Assume you are a dummy logged in user.
- Use a json file to load some dummy data in the project.
- [Search] : conversations should be searchable by contact name.
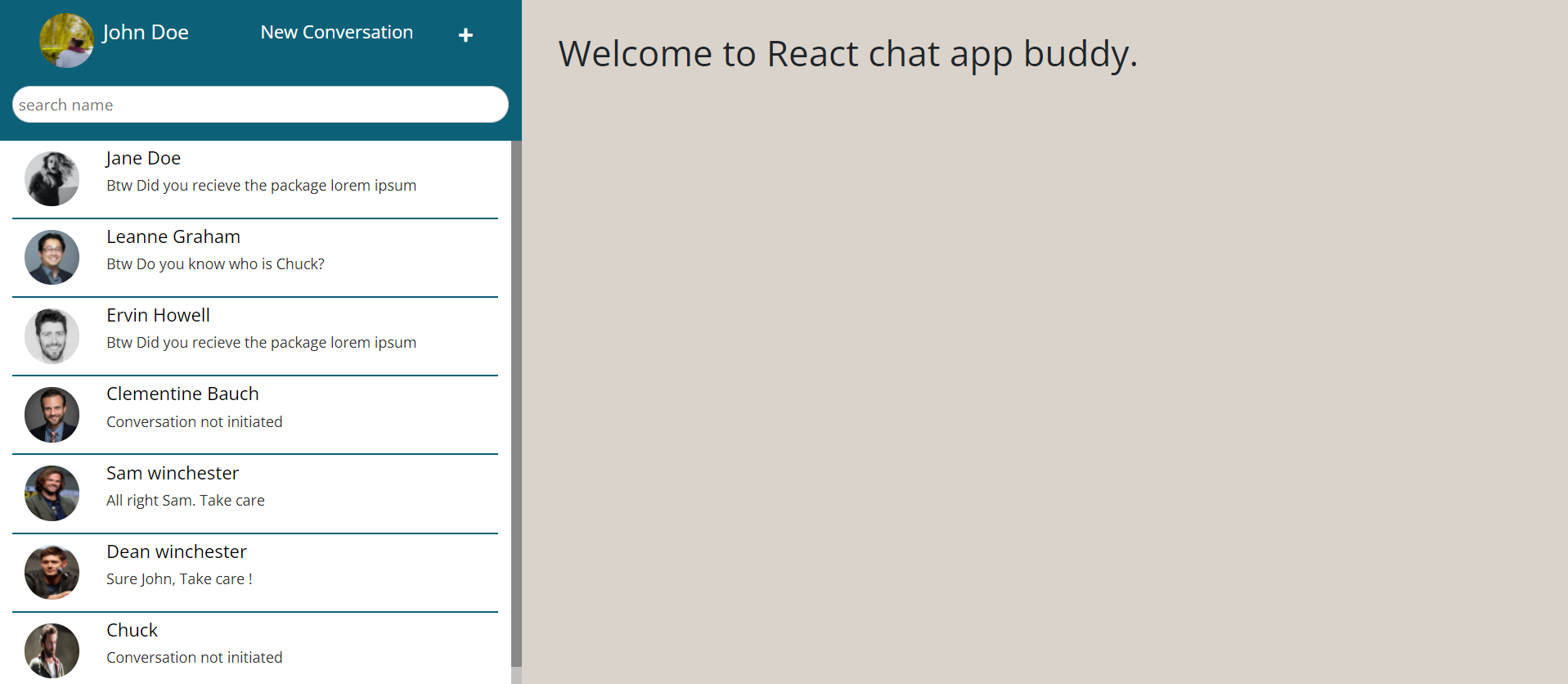
- [Leftsidebar]:
- Show all the conversations created here.
- Each conversation should have the contact name and some text of the last message in the chat.
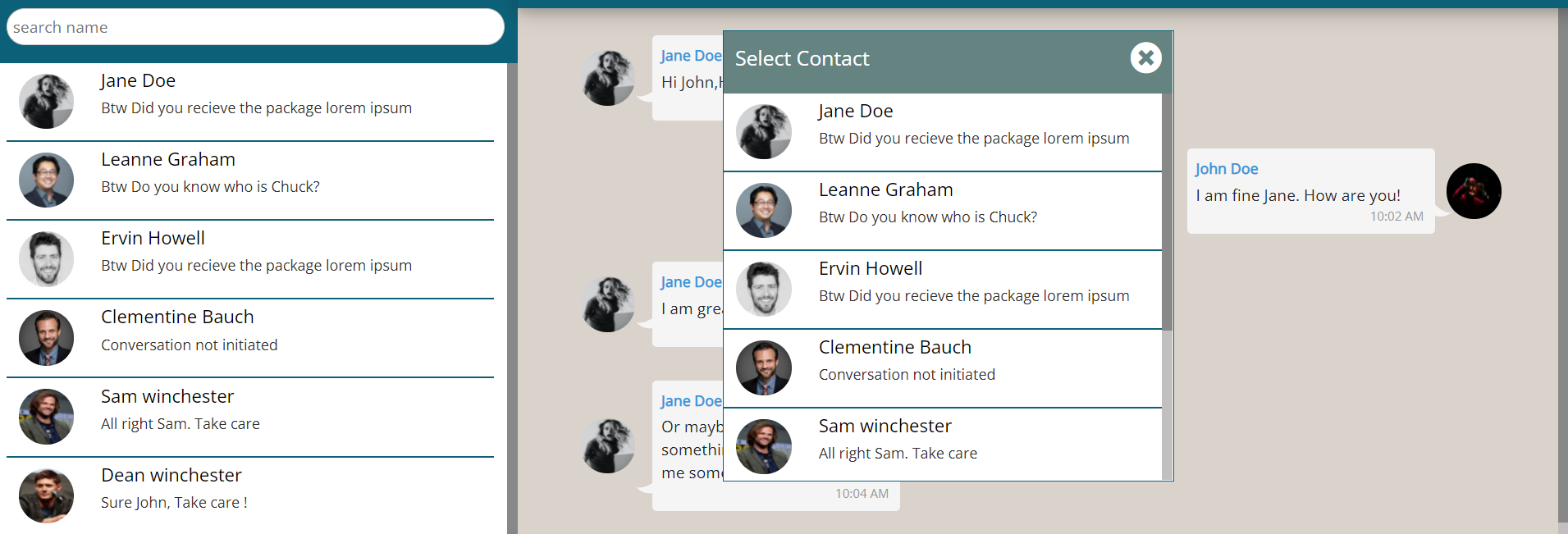
- Create conversation button.
- On clicking this open a pop up and load all the contacts (from the dummy data.json/js file).
- On clicking the contact should start a new conversation (if no conversation was previously started). Or open the existing conversation for that contact.
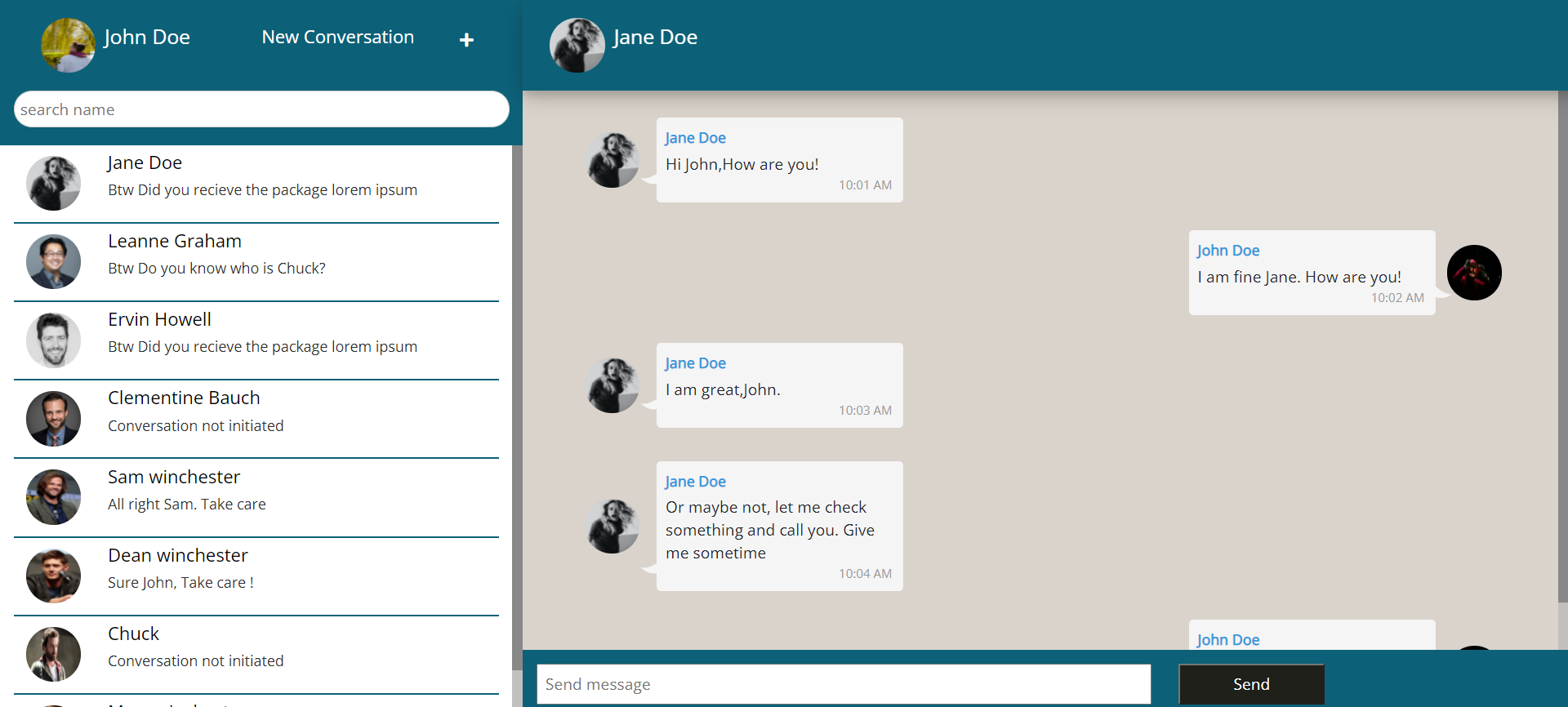
- [Rightsideview]
- Show the current selected conversation messages
- Send a message in the conversation
- You have to use react-router.
- You have to use react hooks ONLY.
- Clone the project onto your local machine.
- Run 'npm install' to install required dependencies.
- Run 'npm start' to start the application.