_
__ _____ _ __| | __
\ \ /\ / / _ \| '__| |/ /
\ V V / (_) | | | <
\_/\_/ \___/|_| |_|\_\
(_)_ __
| | '_ \
| | | | |
_ __ _ __ ___ |___|_|_|__ ___ ___ ___
| '_ \| '__/ _ \ / _` | '__/ _ \/ __/ __|
| |_) | | | (_) | (_| | | | __/\__ \__ \
| .__/|_| \___/ \__, |_| \___||___/___/
|_| |___/
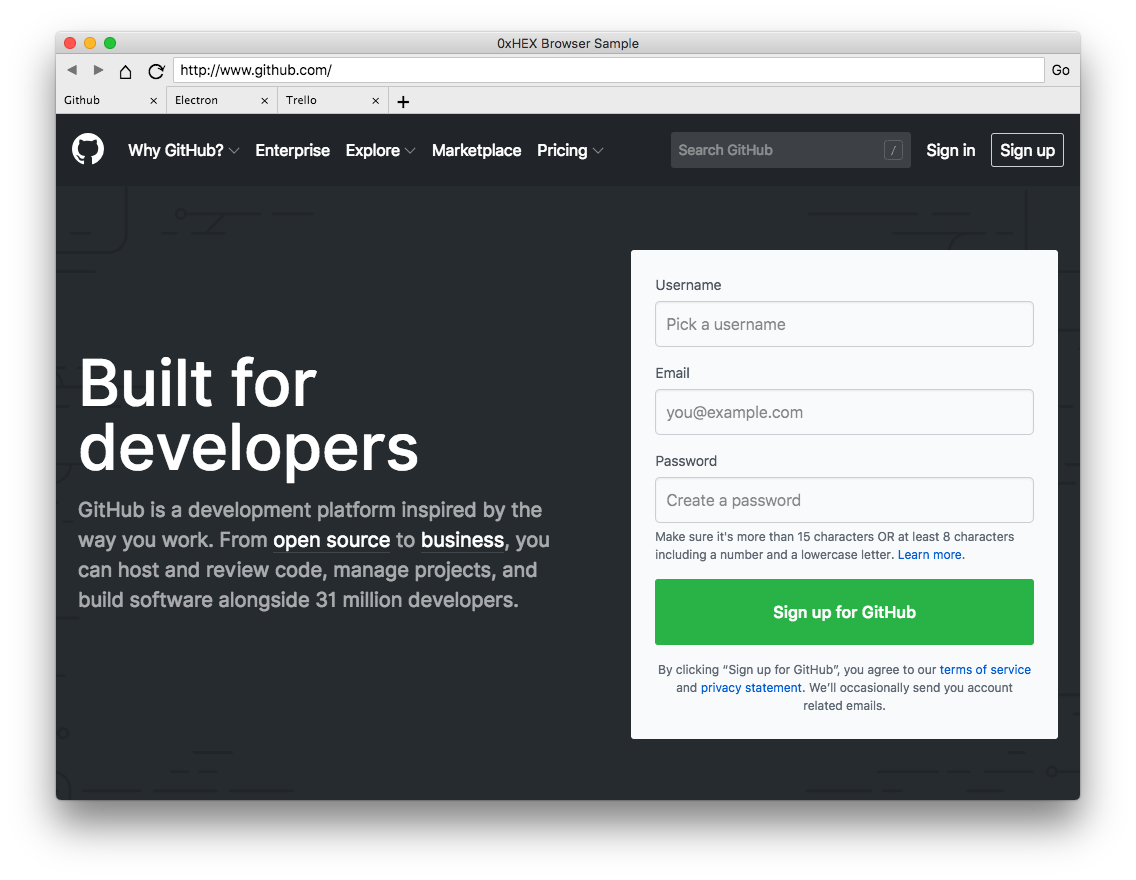
A mini browser that shows the usage of browserViews in an app.
- Install Electron via
npm install -g electron - Navigate the root directory via
cd 0xHexBrowser - Run the sample via
electron .
Checkout configOptions.js to change settings such as whether to use BrowserViews or WebViews. Example:
"devTools": false,
"useBrowserViews": true,
"alwaysReload": true,
"alwaysReloadAndIgnoreCache": true
To configure the starting tabs, change the tabs property found in configOptions.js