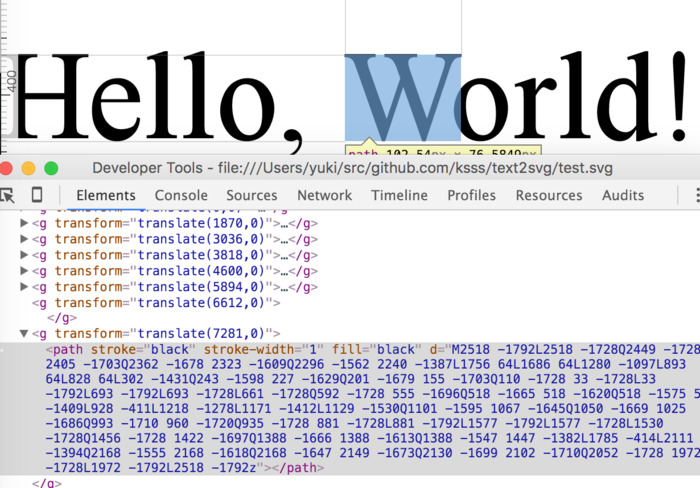
Build svg path data from font file and text.
So, This tool can convert text to svg outline by font.
Using by freetype API.
$ text2svg "Hello, World\!" --font="/Library/Fonts/Times New Roman.ttf" > test.svg
$ open test.svg -a /Applications/Google\ Chrome.app
$ text2svg --help
Usage: text2svg [options]
-f, --font FONT font file path (require)
--text-align ALIGN text align left,right or center (default left)
--encoding ENCODING input text encoding (default utf-8)
--bold embolden outline (default false)
--italic oblique outline (default false)
--attribute STRING decorate options (default nil)(e.g. fill="red" stroke-width="100")- Support kerning shift
- Support multi line
- Support decorated font
- Support
.ttfand.otffont file (using by FreeType) - And support text-align, bold and italic effects
require 'text2svg'
puts Text2svg('Hello, World!', font: "/Library/Fonts/Times New Roman.ttf", text_align: :left, bold: true)
#=> "<svg ...>"Add this line to your application's Gemfile:
gem 'text2svg'And then execute:
$ bundle
Or install it yourself as:
$ gem install text2svg
- libfreetype
see also http://www.freetype.org/
The gem is available as open source under the terms of the MIT License.