Toolkit for building composable, accessible and reliable UIs with React.
Website · Guide · Components
npm i reakitThanks to @nosebit for the package name on npm.

See and edit full source code on CodeSandbox
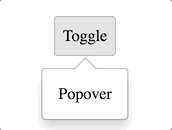
import React from "react";
import { render } from "react-dom";
import { Button, Popover } from "reakit";
const App = () => (
<Popover.Container>
{popover => (
<Button as={Popover.Toggle} {...popover}>
Toggle
<Popover {...popover}>
<Popover.Arrow />
Popover
</Popover>
</Button>
)}
</Popover.Container>
);
render(<App />, document.getElementById("root"));Benchmark done using react-benchmark with MacBook Pro (Retina, 13-inch, Late 2013). Clone the repository and run yarn && yarn benchmark to see the results.
| Library | ops/sec |
|---|---|
| react | 103,029 |
reakit (as) |
45,975 |
| antd | 29,122 |
reakit (Base) |
17,071 |
reakit (Button) |
12,107 |
| material-ui | 9,840 |
| rebass | 7,989 |
This project exists thanks to all the people who contribute.
Thank you to all our backers! 🙏
Support this project by becoming a sponsor. Your logo will show up here with a link to your website.
MIT © Diego Haz





