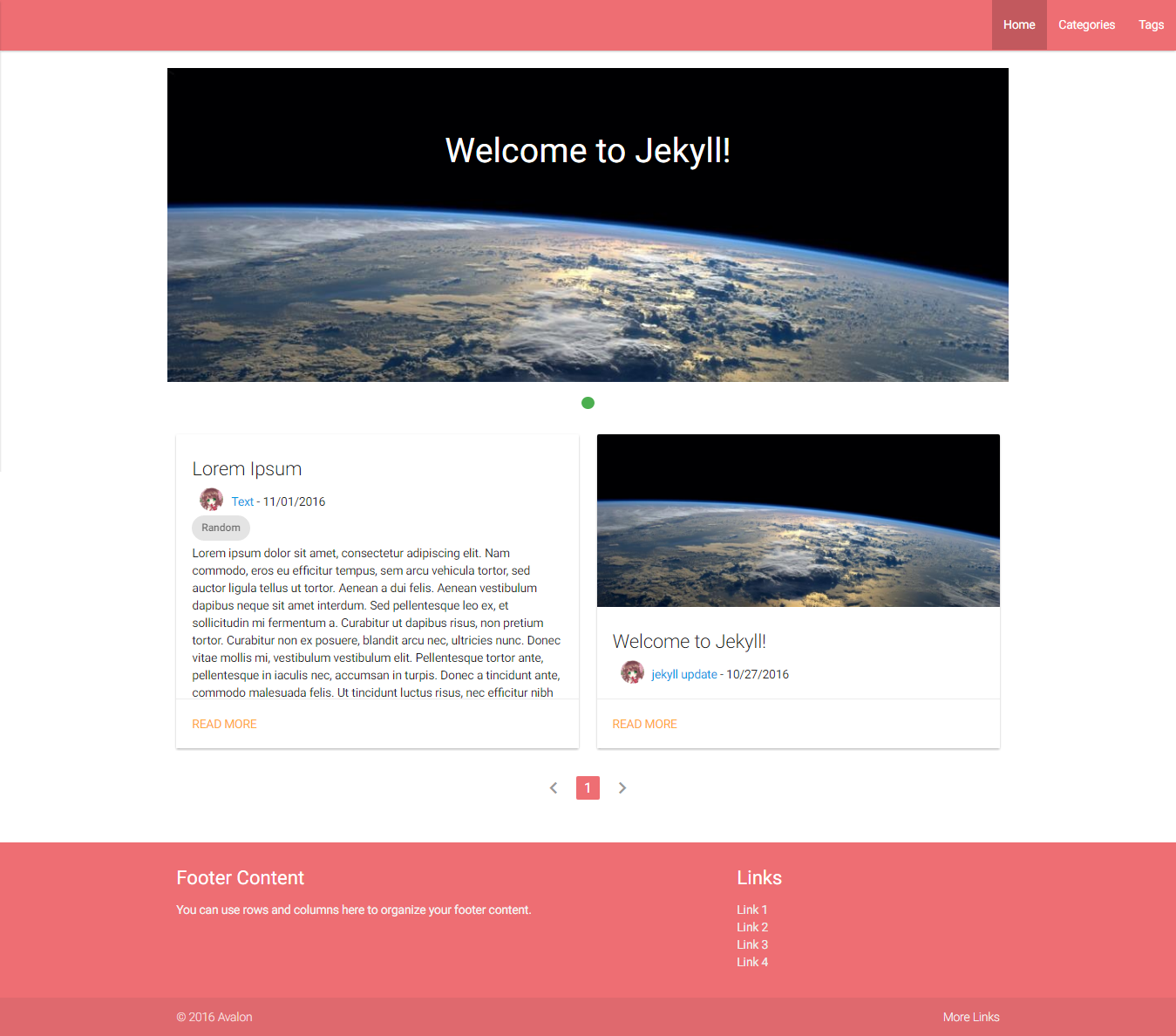
Jekyll-Avalon is a Materialize Jekyll theme.
Featuring:
- Material Design
- Responsive Web Design
- Tags and categories browsing
- Lazy loading images
This theme CANNOT be built by GitHub. You have to build it yourself. Please follows the following question.
- Are you willing to do extra works other than just blogging?
Yes > 3
No > 2
- Are you willing to other git service like GitLab?
Yes > Upload this repository to GitLab. It will auto-deploy like GitHub. Make sure you have turn on the GitLab Runner.
No > This theme is not for you.
-
Install Ruby if you don't have it. In you are using Windows, you may want to try Ruby Installer.
-
Install Jekyll and Bundler if you don't have it. Run the following commands in command prompt to install the packages.
gem install jekyll bundler
- cd to your repository directory. Run the following command in command prompt to build.
bundle exec jekyll serve
- Upload the content in
_siteto GitHub or your host.
Change everything you need in _config.yml. Change the footer in _includes/footer.html.
If you want to change the color, go here to download SASS version
and replace the link in _includes/head.html.
For comment support, you can use Disqus and add the embed code to _layouts/post.html.
Same for Google Analytics, add the embed code to _includes/script.html.
All the usable fields available are in 2016-10-27-welcome-to-jekyll.markdown.