Chrome extension API support for Electron.
Electron provides basic support for Chrome extensions out of the box. However, it only supports a subset of APIs with a focus on DevTools. Concepts like tabs, popups, and extension actions aren't known to Electron.
This library aims to bring extension support in Electron up to the level you'd come to expect from a browser like Google Chrome. API behavior is customizable so you can define how to handle things like tab or window creation specific to your application's needs.
npm install electron-chrome-extensions
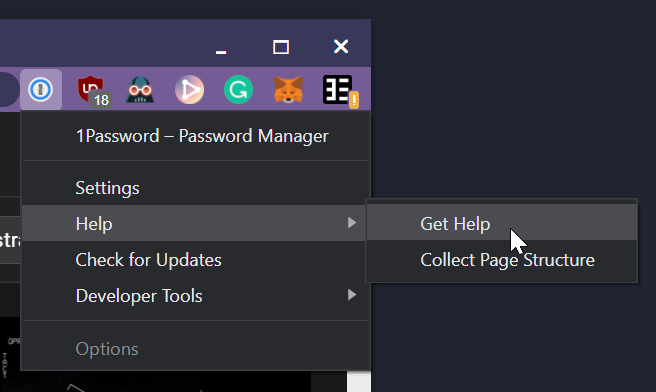
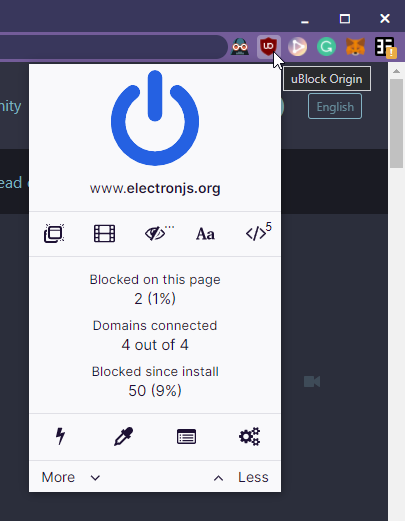
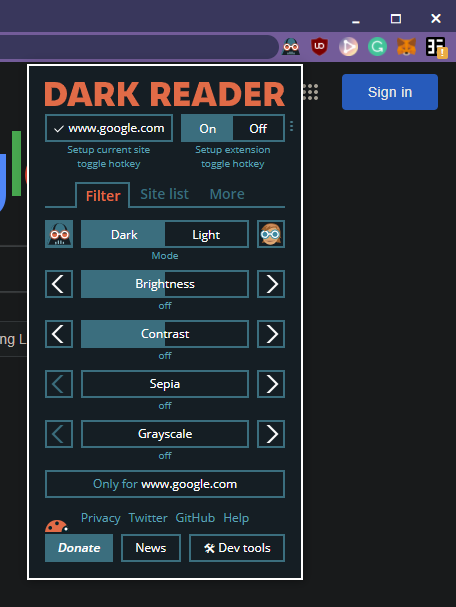
| uBlock Origin | Dark Reader |
|---|---|
 |
 |
Simple browser using Electron's default session and one tab.
const { app, BrowserWindow } = require('electron')
const { ElectronChromeExtensions } = require('electron-chrome-extensions')
(async function main() {
await app.whenReady()
const extensions = new ElectronChromeExtensions()
const browserWindow = new BrowserWindow()
// Adds the active tab of the browser
extensions.addTab(browserWindow.webContents, browserWindow)
browserWindow.loadURL('https://samuelmaddock.com')
browserWindow.show()
}())Multi-tab browser with full support for Chrome extension APIs.
For a complete example, see the
electron-browser-shellproject.
const { app, session, BrowserWindow } = require('electron')
const { ElectronChromeExtensions } = require('electron-chrome-extensions')
(async function main() {
await app.whenReady()
const browserSession = session.fromPartition('persist:custom')
const extensions = new ElectronChromeExtensions({
session: browserSession,
createTab(details) {
// Optionally implemented for chrome.tabs.create support
},
selectTab(tab, browserWindow) {
// Optionally implemented for chrome.tabs.update support
},
removeTab(tab, browserWindow) {
// Optionally implemented for chrome.tabs.remove support
},
createWindow(details) {
// Optionally implemented for chrome.windows.create support
}
})
const browserWindow = new BrowserWindow({
webPreferences: {
// Same session given to Extensions class
session: browserSession,
// Recommended options for loading remote content
sandbox: true,
contextIsolation: true
}
})
// Adds the active tab of the browser
extensions.addTab(browserWindow.webContents, browserWindow)
browserWindow.loadURL('https://samuelmaddock.com')
browserWindow.show()
}())Create main process handler for Chrome extension APIs.
optionsObject (optional)modulePathString (optional) - Path to electron-chrome-extensions module files. Might be needed if JavaScript bundlers like Webpack are used in your build process.sessionElectron.Session (optional) - Session which should support Chrome extension APIs.session.defaultSessionis used by default.createTab(details) => Promise<[Electron.WebContents, Electron.BrowserWindow]>(optional) - Called whenchrome.tabs.createis invoked by an extension. Allows the application to handle how tabs are created.detailschrome.tabs.CreateProperties
selectTab(webContents, browserWindow)(optional) - Called whenchrome.tabs.updateis invoked by an extension with the option to set the active tab.webContentsElectron.WebContents - The tab to be activated.browserWindowElectron.BrowserWindow - The window which owns the tab.
removeTab(webContents, browserWindow)(optional) - Called whenchrome.tabs.removeis invoked by an extension.webContentsElectron.WebContents - The tab to be removed.browserWindowElectron.BrowserWindow - The window which owns the tab.
createWindow(details) => Promise<Electron.BrowserWindow>(optional) - Called whenchrome.windows.createis invoked by an extension.detailschrome.windows.CreateData
removeWindow(browserWindow) => Promise<Electron.BrowserWindow>(optional) - Called whenchrome.windows.removeis invoked by an extension.browserWindowElectron.BrowserWindow
new ElectronChromeExtensions({
createTab(details) {
const tab = myTabApi.createTab()
if (details.url) {
tab.webContents.loadURL(details.url)
}
return [tab.webContents, tab.browserWindow]
},
createWindow(details) {
const window = new BrowserWindow()
return window
}
})For a complete usage example, see the browser implementation in the
electron-browser-shell
project.
tabElectron.WebContents - A tab that the extension system should keep track of.windowElectron.BrowserWindow - The window which owns the tab.
Makes the tab accessible from the chrome.tabs API.
tabElectron.WebContents
Notify the extension system that a tab has been selected as the active tab.
tabElectron.WebContents - The tab from which the context-menu event originated.paramsElectron.ContextMenuParams - Parameters from thecontext-menuevent.
Returns Electron.MenuItem[] -
An array of all extension context menu items given the context.
Returns:
popupPopupView - An instance of the popup.
Emitted when a popup is created by the chrome.browserAction API.
The <browser-action-list> element provides a row of browser actions which may be pressed to activate the chrome.browserAction.onClicked event or display the extension popup.
To enable the element on a webpage, you must define a preload script which injects the API on specific pages.
partitionstring (optional) - TheElectron.Sessionpartition which extensions are loaded in. Defaults to the session in which<browser-action-list>lives.tabstring (optional) - The tab'sElectron.WebContentsID to use for displaying the relevant browser action state. Defaults to the active tab of the current browser window.
Inject the browserAction API to make the <browser-action-list> element accessible in your application.
import { injectBrowserAction } from 'electron-chrome-extensions/dist/browser-action'
// Inject <browser-action-list> element into our page
if (location.href === 'webui://browser-chrome.html') {
injectBrowserAction()
}The use of
importimplies that your preload script must be compiled using a JavaScript bundler like Webpack.
Add the <browser-action-list> element with attributes appropriate for your application.
<!-- Show actions for the same session and active tab of current window. -->
<browser-action-list></browser-action-list>
<!-- Show actions for custom session and active tab of current window. -->
<browser-action-list partition="persist:custom"></browser-action-list>
<!-- Show actions for custom session and a specific tab of current window. -->
<browser-action-list partition="persist:custom" tab="1"></browser-action-list>The <browser-action-list> element is a Web Component. Its styles are encapsulated within a Shadow DOM. However, it's still possible to customize its appearance using the CSS shadow parts selector ::part(name).
Accessible parts include action and badge.
/* Layout action buttons vertically. */
browser-action-list {
flex-direction: column;
}
/* Modify size of action buttons. */
browser-action-list::part(action) {
width: 16px;
height: 16px;
}
/* Modify hover styles of action buttons. */
browser-action-list::part(action):hover {
background-color: red;
border-radius: 0;
}The following APIs are supported, in addition to those already built-in to Electron.
Click to reveal supported APIs
- chrome.browserAction.setTitle
- chrome.browserAction.getTitle
- chrome.browserAction.setIcon
- chrome.browserAction.setPopup
- chrome.browserAction.getPopup
- chrome.browserAction.setBadgeText
- chrome.browserAction.getBadgeText
- chrome.browserAction.setBadgeBackgroundColor
- chrome.browserAction.getBadgeBackgroundColor
- chrome.browserAction.enable
- chrome.browserAction.disable
- chrome.browserAction.onClicked
- chrome.commands.getAll
- chrome.commands.onCommand
- chrome.cookies.get
- chrome.cookies.getAll
- chrome.cookies.set
- chrome.cookies.remove
- chrome.cookies.getAllCookieStores
- chrome.cookies.onChanged
- chrome.contextMenus.create
- chrome.contextMenus.update
- chrome.contextMenus.remove
- chrome.contextMenus.removeAll
- chrome.contextMenus.onClicked
- chrome.notifications.clear
- chrome.notifications.create
- chrome.notifications.getAll
- chrome.notifications.getPermissionLevel
- chrome.notifications.update
- chrome.notifications.onButtonClicked
- chrome.notifications.onClicked
- chrome.notifications.onClosed
See Electron's Notification tutorial for how to support them in your app.
- chrome.runtime.connect
- chrome.runtime.getBackgroundPage
- chrome.runtime.getManifest
- chrome.runtime.getURL
- chrome.runtime.id
- chrome.runtime.lastError
- chrome.runtime.onConnect
- chrome.runtime.onInstalled
- chrome.runtime.onMessage
- chrome.runtime.onStartup
- chrome.runtime.onSuspend
- chrome.runtime.onSuspendCanceled
- chrome.runtime.openOptionsPage
- chrome.runtime.sendMessage
- chrome.storage.local
- chrome.storage.managed - fallback to
local - chrome.storage.sync - fallback to
local
- chrome.tabs.get
- chrome.tabs.getCurrent
- chrome.tabs.connect
- chrome.tabs.sendMessage
- chrome.tabs.create
- chrome.tabs.duplicate
- chrome.tabs.query
- chrome.tabs.highlight
- chrome.tabs.update
- chrome.tabs.move
- chrome.tabs.reload
- chrome.tabs.remove
- chrome.tabs.detectLanguage
- chrome.tabs.captureVisibleTab
- chrome.tabs.executeScript
- chrome.tabs.insertCSS
- chrome.tabs.setZoom
- chrome.tabs.getZoom
- chrome.tabs.setZoomSettings
- chrome.tabs.getZoomSettings
- chrome.tabs.discard
- chrome.tabs.goForward
- chrome.tabs.goBack
- chrome.tabs.onCreated
- chrome.tabs.onUpdated
- chrome.tabs.onMoved
- chrome.tabs.onActivated
- chrome.tabs.onHighlighted
- chrome.tabs.onDetached
- chrome.tabs.onAttached
- chrome.tabs.onRemoved
- chrome.tabs.onReplaced
- chrome.tabs.onZoomChange
- chrome.webNavigation.getFrame (Electron 12+)
- chrome.webNavigation.getAllFrames (Electron 12+)
- chrome.webNavigation.onBeforeNavigate
- chrome.webNavigation.onCommitted
- chrome.webNavigation.onDOMContentLoaded
- chrome.webNavigation.onCompleted
- chrome.webNavigation.onErrorOccurred
- chrome.webNavigation.onCreateNavigationTarget
- chrome.webNavigation.onReferenceFragmentUpdated
- chrome.webNavigation.onTabReplaced
- chrome.webNavigation.onHistoryStateUpdated
- chrome.windows.get
- chrome.windows.getCurrent
- chrome.windows.getLastFocused
- chrome.windows.getAll
- chrome.windows.create
- chrome.windows.update
- chrome.windows.remove
- chrome.windows.onCreated
- chrome.windows.onRemoved
- chrome.windows.onFocusChanged
- chrome.windows.onBoundsChanged
- The latest version of Electron is recommended. Minimum support requires Electron v9.
- Chrome's Manifest V3 extensions are not yet supported.
- All background scripts are persistent.
- Usage of Electron's
webRequestAPI will preventchrome.webRequestlisteners from being called. - Chrome extensions are not supported in non-persistent/incognito sessions.
chrome.webNavigation.onDOMContentLoadedis only emitted for the top frame until support for iframes is added.
GPL-3
For proprietary use, please contact me or sponsor me on GitHub under the appropriate tier to acquire a proprietary-use license. These contributions help make development and maintenance of this project more sustainable and show appreciation for the work thus far.