next.js 6 plz use next-typed-css@0.2.1 *
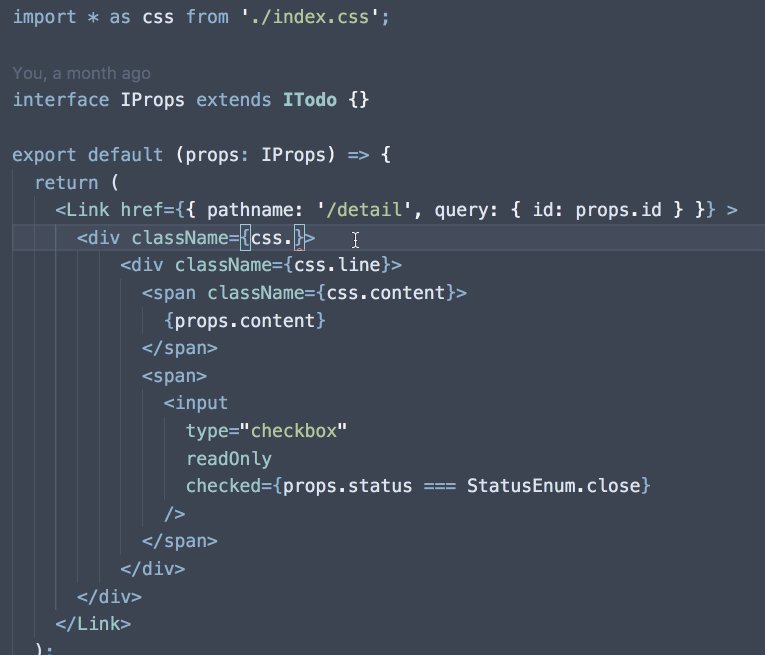
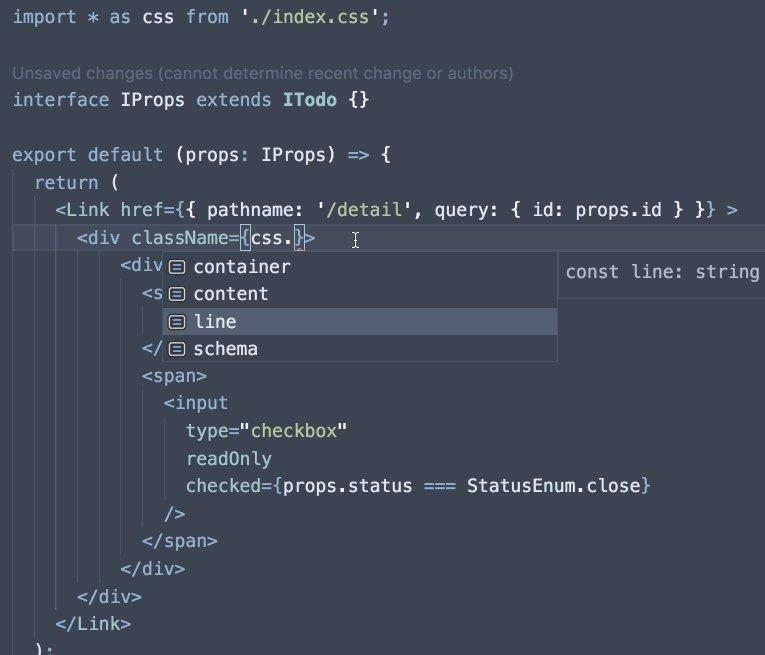
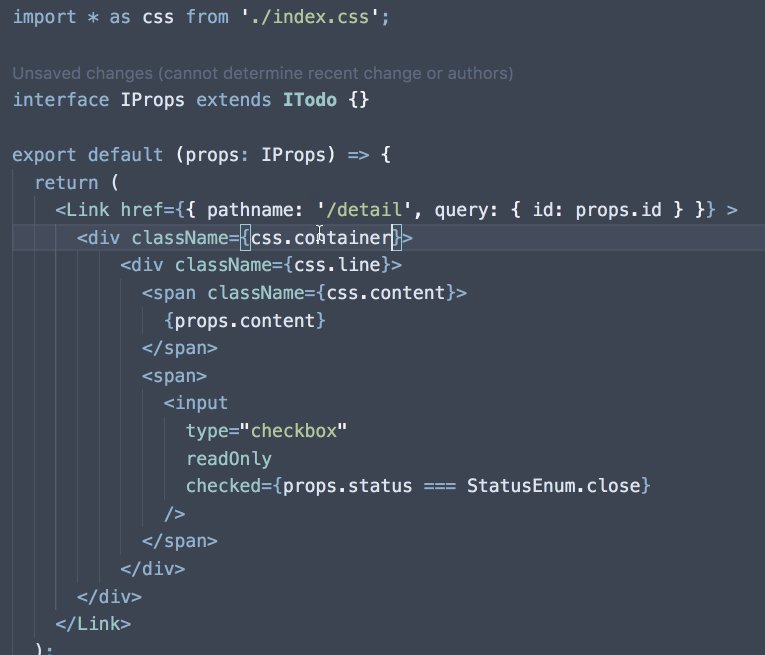
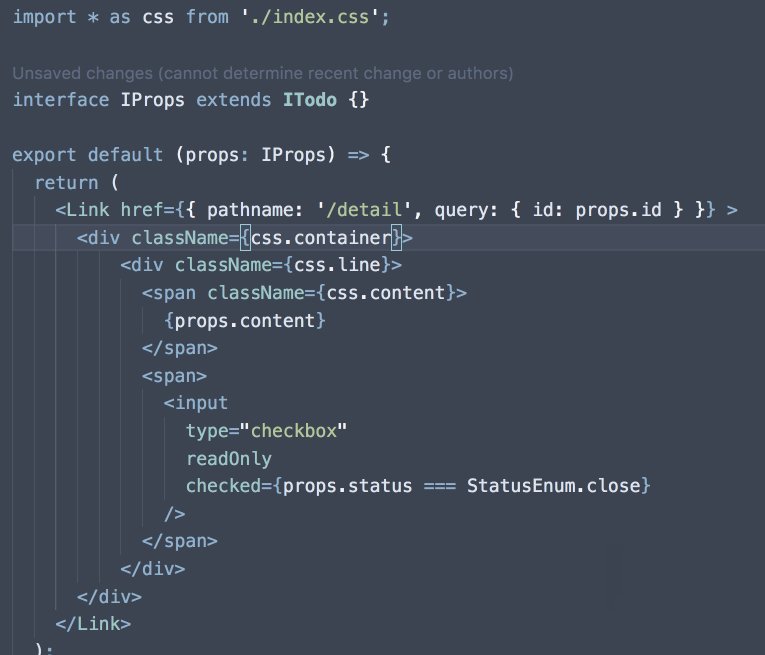
Import .css(.css) files in your Next.js project with TypeScript typings
Fork from next-typed-css and change node-sass to sass.
npm install --save next-typed-css
or
yarn add next-typed-css
Most config same as @zeit/next-css
Typing css based on typings-for-css-modules-loader
// next.config.js
const withCSS = require('next-typed-css')
module.exports = withCSS({
// no need to set 'cssModule: true' again
tCssModules: true
ignoreDts: true,
cssLoaderOptions: {
// typings-for-css-modules-loader config here
namedExport: true,
}
})
Most config same as @zeit/next-sass
// next.config.js
const withSass = require('next-typed-css/sass')
module.exports = withSass({
// no need to set 'cssModule: true' again
tCssModules: true,
ignoreDts: true,
cssLoaderOptions: {
// typings-for-css-modules-loader config here
namedExport: true
}
})