Pitchfork is a complete, local search solution for static sites. It knows how to index HTML content, uses Lunr to search it, and Mustache for simple front-end customization.
It's like Algolia DocSearch, but you don't have to rely on an external service.
Include pitchfork on your website:
<input data-pitchfork-input type="text" placeholder="Search">
<div data-pitchfork-results style="display: none;">
<script type="x-tmpl-mustache">
{{#results}}
<a href="{{url}}">
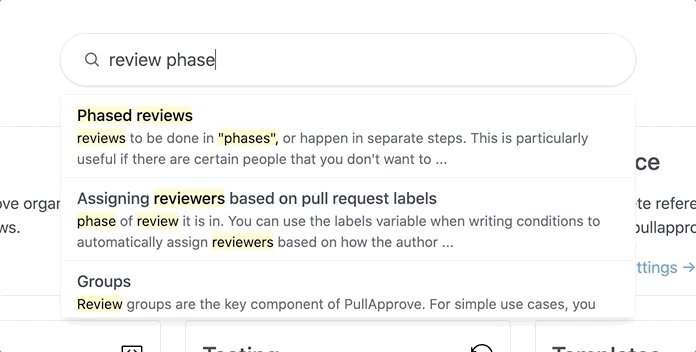
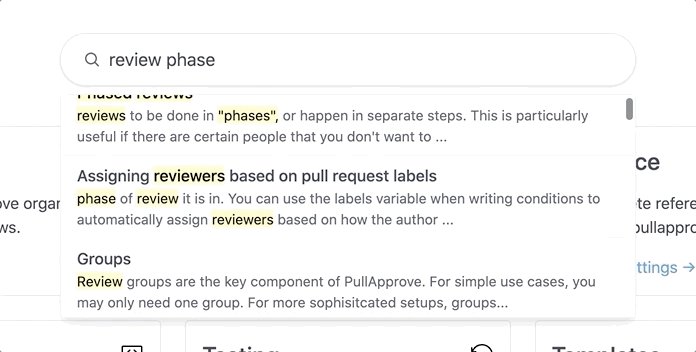
<div>{{{highlights.title}}}</div>
<div>{{{highlights.text}}}</div>
</a>
{{/results}}
{{^results}}
<div>No matches, keep typing...</div>
{{/results}}
</script>
</div>
<script src="https://unpkg.com/@dropseed/pitchfork@<1.0.0/dist/search.js"></script>Create an index (without installing pitchfork to your project):
$ npx -p @dropseed/pitchfork pitchfork index your_html_directory -c .dom_selector_for_main_contentPitchfork is on npm.
$ npm install @dropseed/pitchforkGenerate your index:
$ pitchfork index your_html_directory -c .dom_selector_for_main_contentAnd include it in your JS bundle:
require("@dropseed/pitchfork/search")This is a more complete example showing all of the data-pitchfork options.
<input data-pitchfork-input type="text" placeholder="Search">
<div data-pitchfork-results
data-pitchfork-index-url="/search-index.json"
data-pitchfork-truncate="140"
data-pitchfork-highlight-class="bg-yellow-200"
data-pitchfork-active-class="bg-gray-100"
style="display: none;">
<script type="x-tmpl-mustache">
{{#results}}
<a href="{{url}}" class="block px-4 py-2 border-b border-gray-200 hover:bg-gray-100">
<div class="font-medium">
{{{highlights.title}}}
</div>
<div class="text-sm text-gray-700">
{{{highlights.text}}}
</div>
</a>
{{/results}}
{{^results}}
<p>No matches, keep typing...</p>
{{/results}}
</script>
</div>