An SSR-friendly, highly customizable Material UI React phone number input component with auto number formatting.
Based on the excellent material-ui-phone-number, based on react-phone-input-2, based on react-phone-input.
Additional credit to Nathaniel Allred (@neallred).
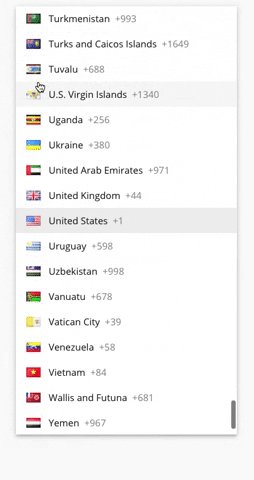
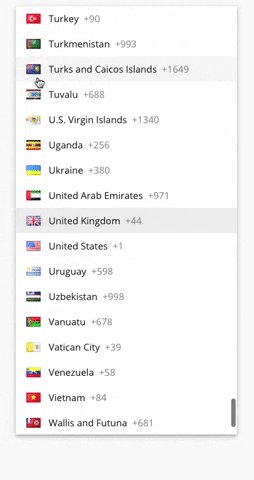
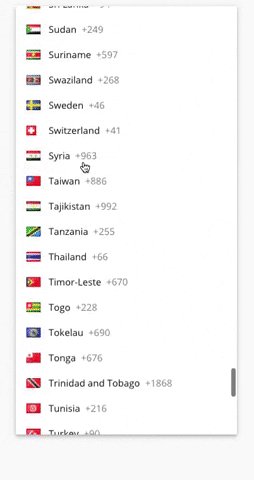
It uses @material-ui/core/TextField for rendering the phone input and looks like this:
yarn add mui-phone-input-ssrnpm install mui-phone-input-ssr --saveReact.render(
<MuiPhoneNumber defaultCountry={'us'} onChange={handleOnChange}/>,
document.getElementById('root')
);Your handler for the onChange event should expect a string as
parameter, where the value is that of the entered phone number. For example:
function handleOnChange(value) {
this.setState({
phone: value
});
}| Name | Type | Description | Example |
|---|---|---|---|
| excludeCountries | array | array of country codes to be excluded | ['cu','cw','kz'] |
| onlyCountries | array | country codes to be included | ['cu','cw','kz'] |
| preferredCountries | array | country codes to be at the top | ['cu','cw','kz'] |
| defaultCountry | string | initial country | 'us' |
| inputClass | string | class for input | |
| dropdownClass | string | class for dropdown container | |
| autoFormat | bool | on/off auto formatting, true by default | |
| disableAreaCodes | bool | disable local codes for all countries | |
| disableCountryCode | bool | false by default | |
| disableDropdown | bool | false by default | |
| enableLongNumbers | bool | false by default | |
| countryCodeEditable | bool | true by default | |
| Supported TextField props | |||
| See TextField API for possible values https://material-ui.com/api/text-field/ | |||
| Name | Type | Description |
|---|---|---|
| regions | array/string | to only show codes from selected regions |
| Regions |
|---|
| ['america', 'europe', 'asia', 'oceania', 'africa'] |
| Subregions |
| ['north-america', 'south-america', 'central-america', 'carribean', 'european-union', 'ex-ussr', 'middle-east', 'north-africa'] |
Regions selected: {'europe'}
<MuiPhoneInput
defaultCountry='it'
regions={'europe'}
/>Regions selected: {['north-america', 'carribean']}
<MuiPhoneInput
defaultCountry='ca'
regions={['north-america', 'carribean']}
/>| Name | Type |
|---|---|
| localization | object |
<MuiPhoneInput
onlyCountries=['de', 'es']
localization={{'Germany': 'Deutschland', 'Spain': 'España'}}
/>| onChange | onFocus | onBlur | onClick | onKeyDown |
Country data object not returns from onKeyDown event
| Data | Type | Description |
|---|---|---|
| value/event | string/object | the event or the phone number |
| country data | object | the country object { name, dialCode, country code (iso2 format) } |
See the following repos for additional documentation:
Please submit unrelated PRs to material-ui-phone-number
Based on material-ui-phone-number, based on react-phone-input-2, based on react-phone-input using MIT.