React Native Popup Dialog for iOS & Android.
Another similar dialog component: react-native-dialog-component the main difference is style.
Pull request are welcomed. Please follow Airbnb JS Style Guide
Just click on ⭐️ button 😘



Has a lot of backward incompatible changes in v0.16.0. Please, Read the Docs before upgrading to v0.16.0
npm install --save react-native-popup-dialog
# OR
yarn add react-native-popup-dialog
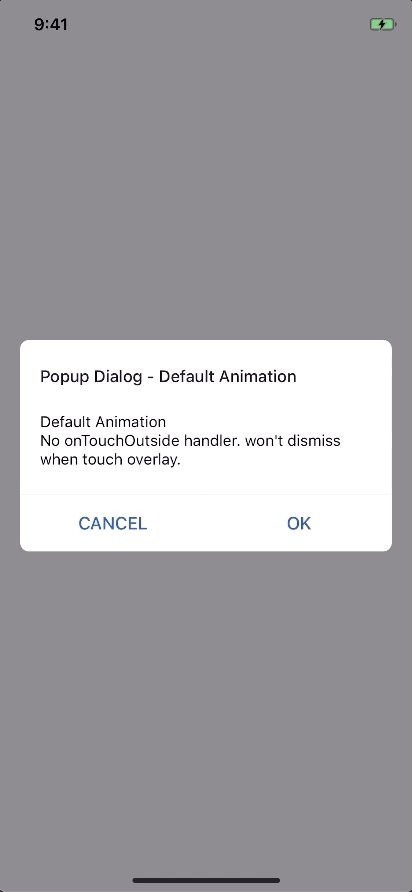
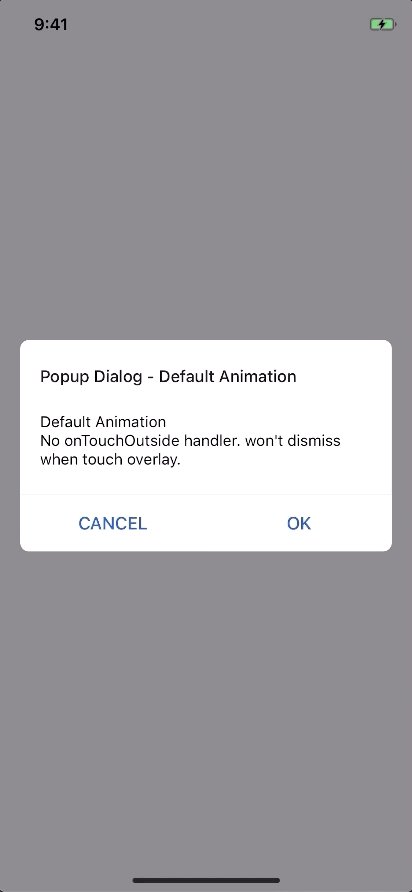
- Dialog
- Overlay
- DialogButton
- DialogContent
- DialogTitle
- DialogActionList
- Animation
- FadeAnimation
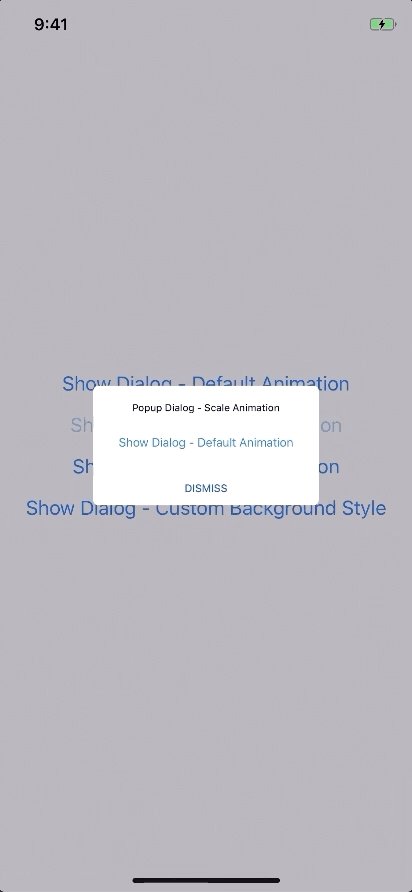
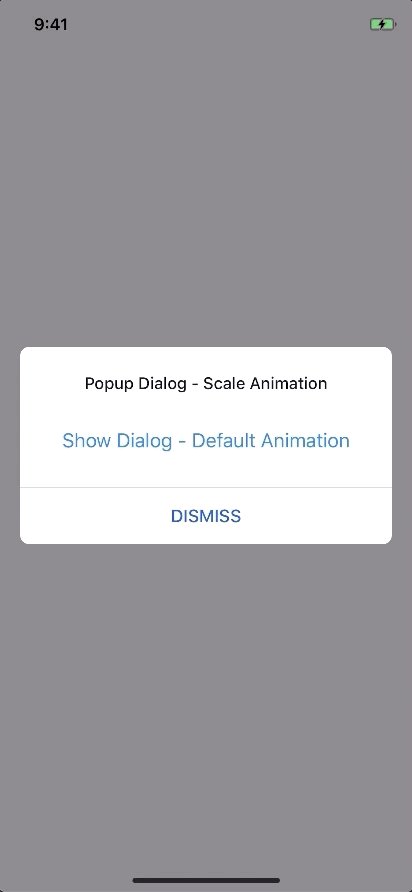
- ScaleAnimation
- SlideAnimation
- DialogProps
- DialogActionListProps
- DialogButtonProps
- DialogTitleProps
- DialogContentProps
- OverlayProps
import Dialog, { DialogContent } from 'react-native-popup-dialog';
import { Button } from 'react-native'
<View style={styles.container}>
<Button
title="Show Dialog"
onPress={() => {
this.setState({ visible: true });
}}
/>
<Dialog
visible={this.state.visible}
onTouchOutside={() => {
this.setState({ visible: false });
}}
>
<DialogContent>
{...}
</DialogContent>
</Dialog>
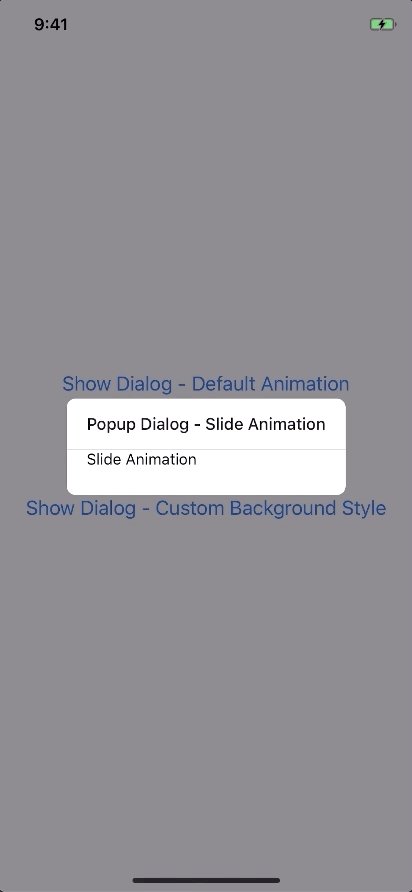
</View>import Dialog, { SlideAnimation, DialogContent } from 'react-native-popup-dialog';
<View style={styles.container}>
<Dialog
visible={this.state.visible}
dialogAnimation={new SlideAnimation({
slideFrom: 'bottom',
})}
>
<DialogContent>
{...}
</DialogContent>
</Dialog>
</View>import Dialog, { DialogTitle, DialogContent } from 'react-native-popup-dialog';
<View style={styles.container}>
<Dialog
visible={this.state.visible}
dialogTitle={<DialogTitle title="Dialog Title" />}
>
<DialogContent>
{...}
</DialogContent>
</Dialog>
</View>import Dialog, { DialogButton, DialogContent } from 'react-native-popup-dialog';
<View style={styles.container}>
<Dialog
visible={this.state.visible}
actions={[
<DialogButton
text="CANCEL"
onPress={() => {}}
/>,
<DialogButton
text="OK"
onPress={() => {}}
/>,
]}
>
<DialogContent>
{...}
</DialogContent>
</Dialog>
</View>| Prop | Type | Default | Note |
|---|---|---|---|
visible |
boolean |
false |
|
rounded |
boolean |
true |
|
useNativeDriver |
boolean |
true |
|
children |
any |
||
dialogTitle? |
React Element |
You can pass a DialogTitle component or pass a View for customizing titlebar |
|
width? |
Number |
Your device width | The Width of Dialog, you can use fixed width or use percentage. For example 0.5 it means 50% |
height? |
Number |
300 | The Height of Dialog, you can use fixed height or use percentage. For example 0.5 it means 50% |
dialogAnimation? |
FadeAnimation |
animation for dialog | |
dialogStyle? |
any |
||
containerStyle? |
any |
null |
For example: { zIndex: 10, elevation: 10 } |
animationDuration? |
Number |
200 |
|
overlayPointerEvents? |
String |
Available option: auto, none |
|
overlayBackgroundColor? |
String |
#000 |
|
overlayOpacity? |
Number |
0.5 |
|
hasOverlay? |
Boolean |
true |
|
onShow? |
Function |
You can pass shown function as a callback function, will call the function when dialog shown | |
onDismiss? |
Function |
You can pass onDismiss function as a callback function, will call the function when dialog dismissed | |
onTouchOutside? |
Function |
() => {} |
|
onHardwareBackPress? |
Function |
() => true |
Handle hardware button presses |
actionContainerStyle? |
any |
null |
|
actions? |
Array |
Array of DialogButton component for example: [<DialogButton text="DISMISS" align="center" onPress={() => {}}/>] |
|
actionsBordered? |
Boolean |
true |
| Prop | Type | Default | Note |
|---|---|---|---|
title |
String |
||
style? |
any |
null |
|
textStyle? |
any |
null |
|
align? |
String |
center |
Available option: left, center, right |
hasTitleBar? |
Bool |
true |
| Prop | Type | Default | Note |
|---|---|---|---|
children |
any |
||
style? |
any |
null |
| Prop | Type | Default | Note |
|---|---|---|---|
children |
any |
||
bordered? |
Boolean |
true |
|
style? |
any |
null |
| Prop | Type | Default | Note |
|---|---|---|---|
text |
String |
||
onPress |
Function |
||
align? |
String |
center |
Available option: left, center, right |
style? |
any |
null |
|
textStyle? |
any |
null |
|
activeOpacity? |
Number |
0.6 |
|
disabled? |
Boolean |
false |
|
bordered? |
Boolean |
false |
| Prop | Type | Default | Note |
|---|---|---|---|
visible |
Boolean |
||
opacity |
Number |
0.5 |
|
onPress? |
Function |
||
backgroundColor? |
string |
#000 |
|
animationDuration? |
Number |
200 |
|
pointerEvents? |
String |
null |
Available option: auto, none |
useNativeDriver? |
Boolean |
true |
new FadeAnimation({
toValue: 0, // optional
animationDuration: 150, // optional
useNativeDriver: true, // optional
})| Param | Type | Default | Note |
|---|---|---|---|
toValue |
Number | 0 | |
animationDuration? |
Number | 150 | |
useNativeDriver? |
Boolean | true |
new ScaleAnimation({
toValue: 0, // optional
useNativeDriver: true, // optional
})| Param | Type | Default | Note |
|---|---|---|---|
toValue |
Number | 0 | |
useNativeDriver |
Boolean | true |
new SlideAnimation({
toValue: 0, // optional
slideFrom: 'bottom', // optional
useNativeDriver: true, // optional
})| Param | Type | Default | Note |
|---|---|---|---|
toValue |
Number | 0 | |
slideFrom |
String | bottom |
Available option: top, bottom, left, right |
useNativeDriver |
Boolean | true |
yarn
yarn run build
yarn test