Tagnator generates tags for badges in events and Conferences.
You can use it in three main ways:
npm i --save tagnator
npm i -g tagnator
git clone https://github.com/NascHQ/tagnator.git
cd tagnator
npm i
npm start
Once you started it, just open your browser at
http://localhost:8008/.
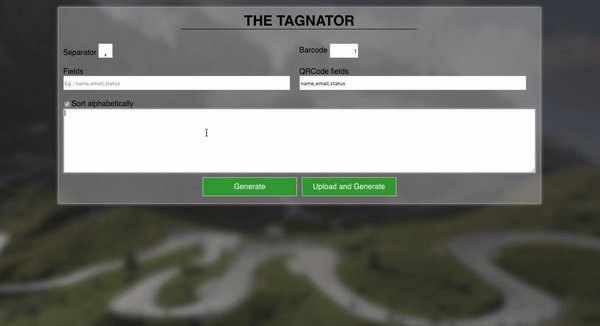
Now, you can paste a .csv content in the textarea or select a .csv file clicking the "Upload and Generate" button.
Careful not to leave "spaces" in between the separators in the
fieldsandqr-codefields.
For eample, usename,emailinstead ofname, email.
If
fieldsis left empty, the first line of the csv data will be used as fields.
If barcode is 0, it will not print the barcode
Once installed globally, you can simply access its help:
$ tagnator --help
Basically, you can pass in the options so you can define the .csv file you want to load, the path where to save the file, verbosity, separator, etc.
In case you are using
;as separator, don't forget to add quotes:$ tagnator file.csv -s ";"
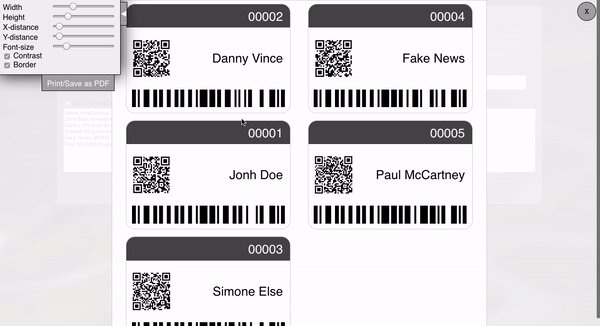
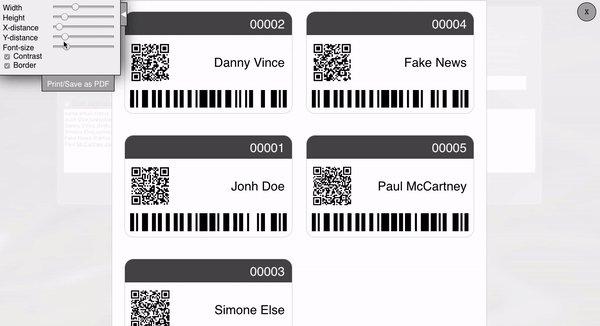
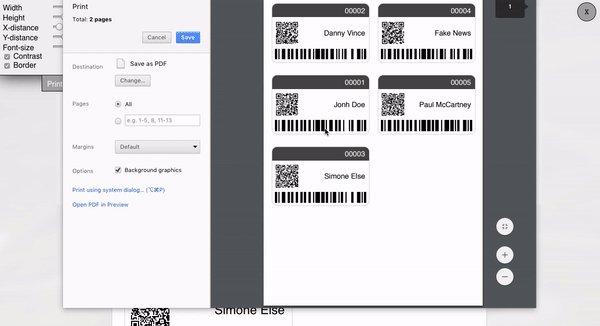
Once your file is generated, the html will open in your default browser so you can print it, or save it as a PDF. Also, you will be able to use the tools to test and adjust margins, sizes and spaces.
After installed in your project, you can require it:
const tagnator = require('tagnator')
Now, you can execute the process method:
tagnator.process(csvData, opts)
.then(treatSuccess)
.catch(treatError)
In case of a failure, you will get the error message in the cache statement.
In case of success, you will receive the full html + css + js for the page to run the same tool, but as a string.
It has been used during BrazilJS organization. We have generated 1500 tags in a few seconds.
If you have a case, or is facing some hard time with it, let us know.