chalk-pipe component for Ink 3
Create color text with simpler style strings in Ink
For Ink 2, check ink-color-pipe@1.0.0
$ npm i ink-color-pipeThis brings you a convenient way to use some color schemes.
import React from 'react';
import {render, Text} from 'ink';
import Color from 'ink-color-pipe';
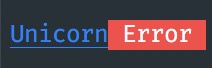
const link = 'blue.underline';
const error = 'bgRed.white';
render(
<Text>
<Color styles={link}>Unicorn</Color>
<Color styles={error}>{' Error '}</Color>
</Text>
);<Color> is using <Transform> for text rendering.
Type: string
Use dot . to separeate multiple styles.
- chalk-pipe - Create chalk style schemes with simpler style strings
MIT © LitoMore