🌿 Vyper OTC UI. Application built on Vyper Core protocol
| Netlify Build | Description | Link | |
|---|---|---|---|
mainnet-prod |
Mainnet Production | otc.vyperprotocol.io | |
devnet-prod |
Devnet Production | demo.otc.vyperprotocol.io | |
mainnet-stag |
Mainnet Staging | staging.otc.vyperprotocol.io | |
devnet-stag |
Devnet Staging | staging.demo.otc.vyperprotocol.io |
Install dependencies
yarn installStart development server
yarn devCreate an optmized build
yarn build| Script | Use |
|---|---|
| dev | Starts the development server |
| build | Creates an optimized production build |
| export | Export the app to static HTML, which can be run standalone without the need of a Node.js server |
| analyze | Visualize and track the production build bundle size |
| lint | Lints src files with Eslint |
| format | Formats src files with prettier |
| storybook | Starts the storybook development server |
| build-storybook | Creates the storybook production build |
| commit | Runs git add . and cz |
| first-release | Creates the first version for the auto-changelog generator. (This should run only once) |
| release | Bumbs version & writes changes to changelog |
| release:minor | Bumbs minor version & writes changes to changelog |
| release:patch | Bumbs patch version & writes changes to changelog |
| release:major | Bumbs major version & writes changes to changelog |
| push-tags | Creates github tag with the current release |
| prepare | Husky install |
This projects uses Next.js. You can check further info regarding the Next.js Docs here
This project is using the Atomic Design Methodology. Atomic design thinks of basic fundamental components as atoms (like a Button). Those atomic units bond together to form molecules (like an InputForm), which in turn combine into more complex organisms to ultimately create bigger structures (like a Card).
Then we also have templates, which are, like the names implies, generic layouts for our components. And last but not least pages, which are templates with real content inside.
In our case the section pages, has being moved outside of the components folder, because in Next.js, a page lives inside the pages directory and is associated with a route based on its file name.
WIP
This project supports CSS Modules alongside regular stylesheets using the [name].module.{css,scss} file naming convention.
There are a couple of points to take into consideration when working with CSS here.
- CSS values are derived from
styles/base.cssglobals whenever possible, in order to mantain a concise look. - Color values are fixed as shown in
base.csscollor palette - Sizes for fonts are following the "divided-by-2" scale
- Sizes for spacing are following the "multiplex-of-4" scale
- There are some predefined mixins in
styles/variables.scss
Storybook is a visual documentation of the components that are available in the project. So, it's encouraged that for each component that you create or modify, it's better if you also create/update the component's story.
The guideline for creating a component's story is:
- The component's story filename should follow this pattern:
*.stories.tsx, otherwise it won't be detected by Storybook - The title of the component metadata should follow the path under
src, for example<ButtonPill />is located atsrc/components/atoms/ButtonPill, then it should becomponents/atoms/ButonPill - It's encouraged that developers to give a comment above each props of the actual component, the comments will act as the description of the props in Storybook
- The best practice for props that have multiple options such as enum is to create multiple stories of the component in order to show different possibilities of how the component will look like with different options.
WIP
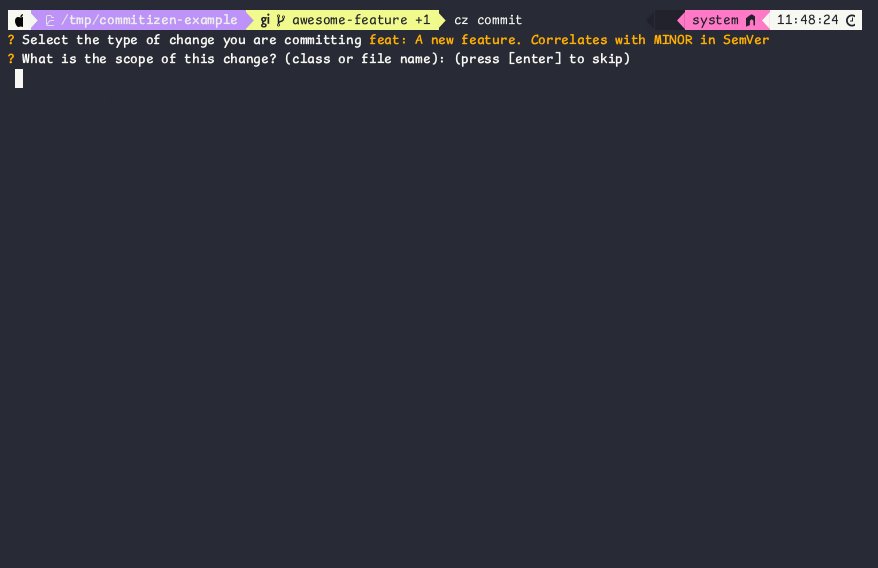
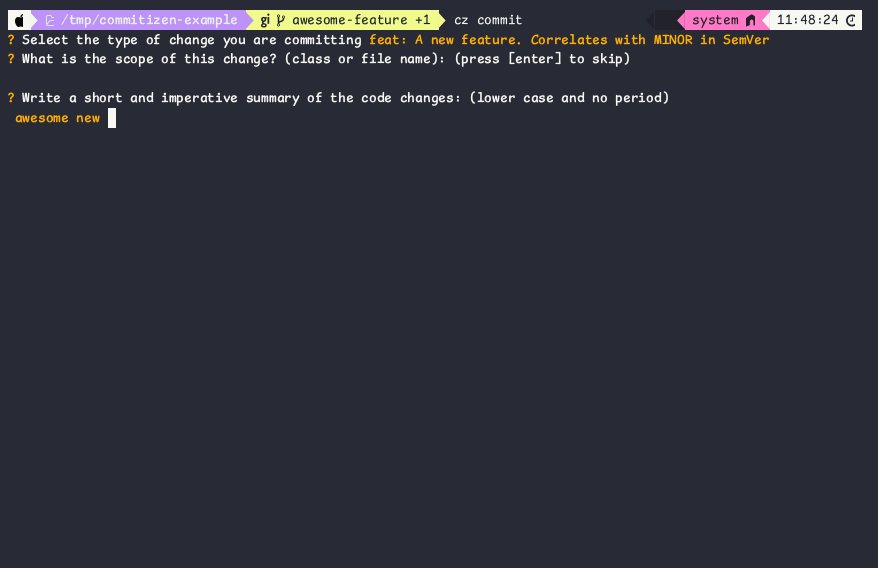
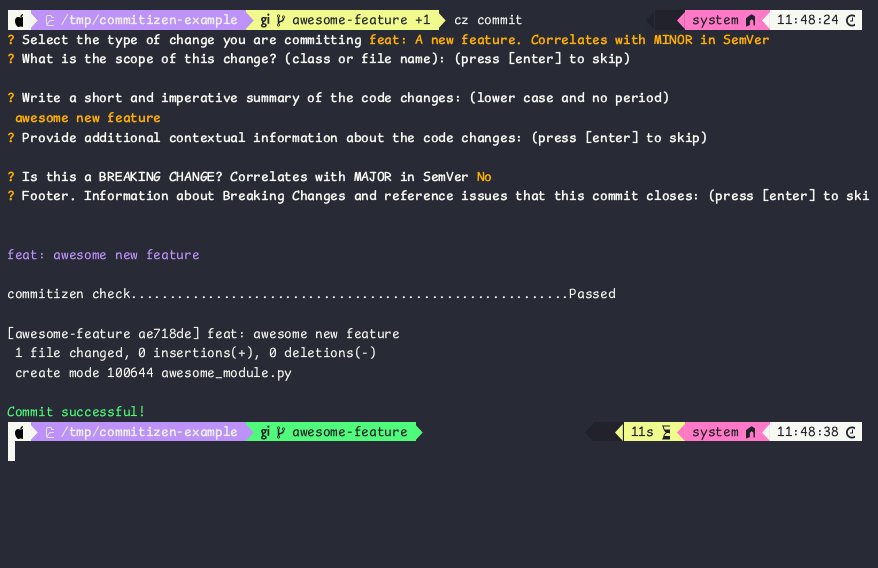
Commitizens defines a standard way of committing rules that are easier to read, formatted with a concise way and keeping the commit history clean & organised.
Before every commit you should always run:
yarn commitThis will run git add. & cz and will prompt you to choose what type of commit you want to make.
Some useful features are:
- You can reference active github issues from commitizens' prompt
- You can highligh a commit that has a breaking change
- Before submitting any commits, commitizens is also configured to uses
lint-stagedthat will run Eslint & Prettier to all the staged files ready to be committed. If this check fails, the commit exits.
Then you can either run git push origin [name_of_branch] or create a release by running npm run release and then pushing the tag to github by runing npm run push-tags.
Generally, it's a good practice to create releases regularly at the end of each sprint by running npm run release. This will bump the version on package.json and will also generate a changelog in the root directory with all the changes that have been made.
- If you encounter this error
fatal: cannot run .husky No such file or directorythen follow these steps:
- delete
pre-commitfile inside.huskydirectory - run
npx husky add ./.husky/pre-commit - open the new
pre-commitfile and paste the below content:
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
echo '🏗️ ------------------------------------------------ 🏗️'
echo 'Checking & Styling your project before committing'
echo 'please be patient, this may take a while...'
echo '🏗️ ------------------------------------------------ 🏗️'
npx lint-staged-
If you encounter this error in your imported CSS modules:
Cannot find module './File.module.css' or its corresponding type declarations.ts(2307)- Check that there is
next-env.d.tsin the root directory. This file references TypeScript types declarations that are specific to projects started with Next.js and it adds support for importing CSS Modules. This relates to import of files with .module.css,.module.scss, and .module.sass extensions.
- Check that there is