-
Notifications
You must be signed in to change notification settings - Fork 8.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Accessibility improvements #7224
Merged
Merged
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
…airs/swagger-ui into bug/add-aria-label-to-select
…a-label-to-select fix: add aria label to select element for content types
Merge from upstream
…ft/a11y-curlform-submit-button feat: adds a11y for ContentType & Responses region
…ft/a11y-updates-for-expand-collapse feat: a11y updates for expand/collapse elements
…fix-optag-heading-heirarchy Fix optag heading heirarchy
|
@gileswells PR merged! Appreciate the work on improving accessibility! |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Description
This PR includes a few improvements to the accessibility of Swagger UI and will allow users with assistive devices to more easily navigate and consume the information that is being presented.
Motivation and Context
How Has This Been Tested?
We've tested using VoiceOver on Safari and Chrome on Mac and by running and as needed updating the unit tests that exist within this repo.
It's our understanding that these changes did not have any changes outside those mentioned above.
Screenshots (if appropriate):
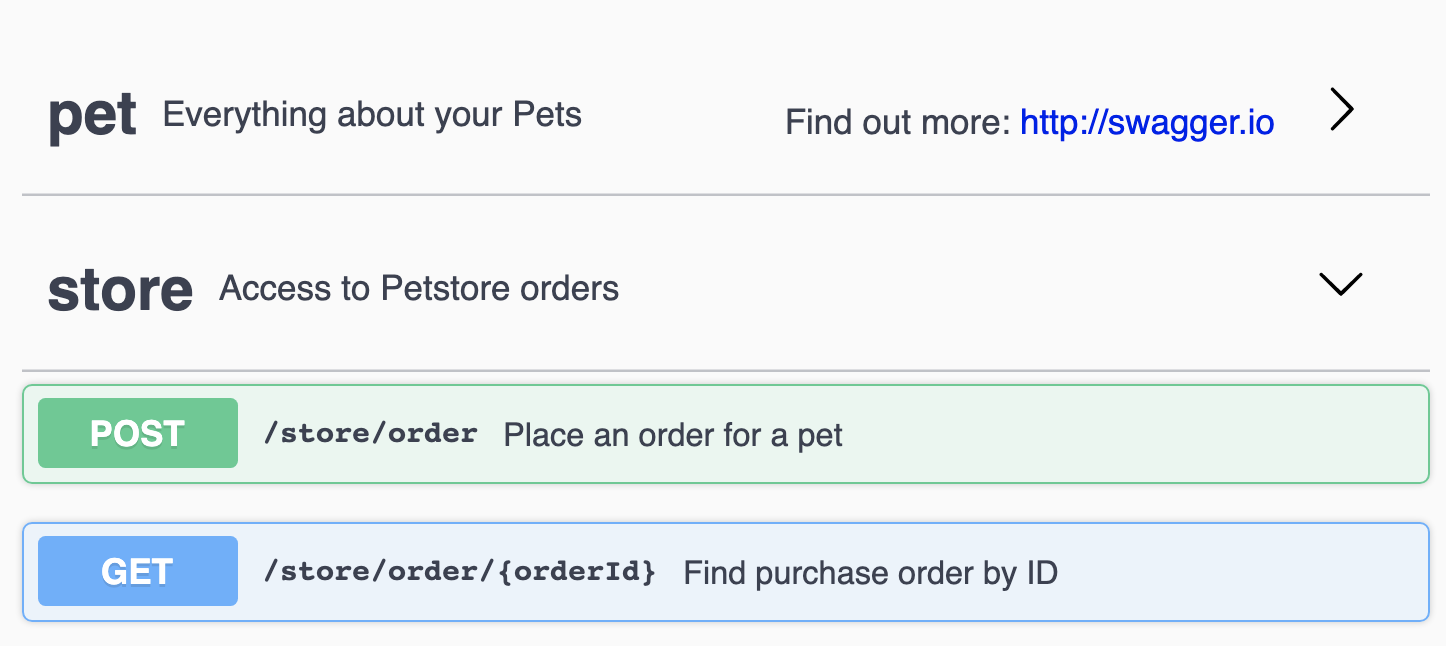
Previously (showing an expansion to the right and a further expansion downward):

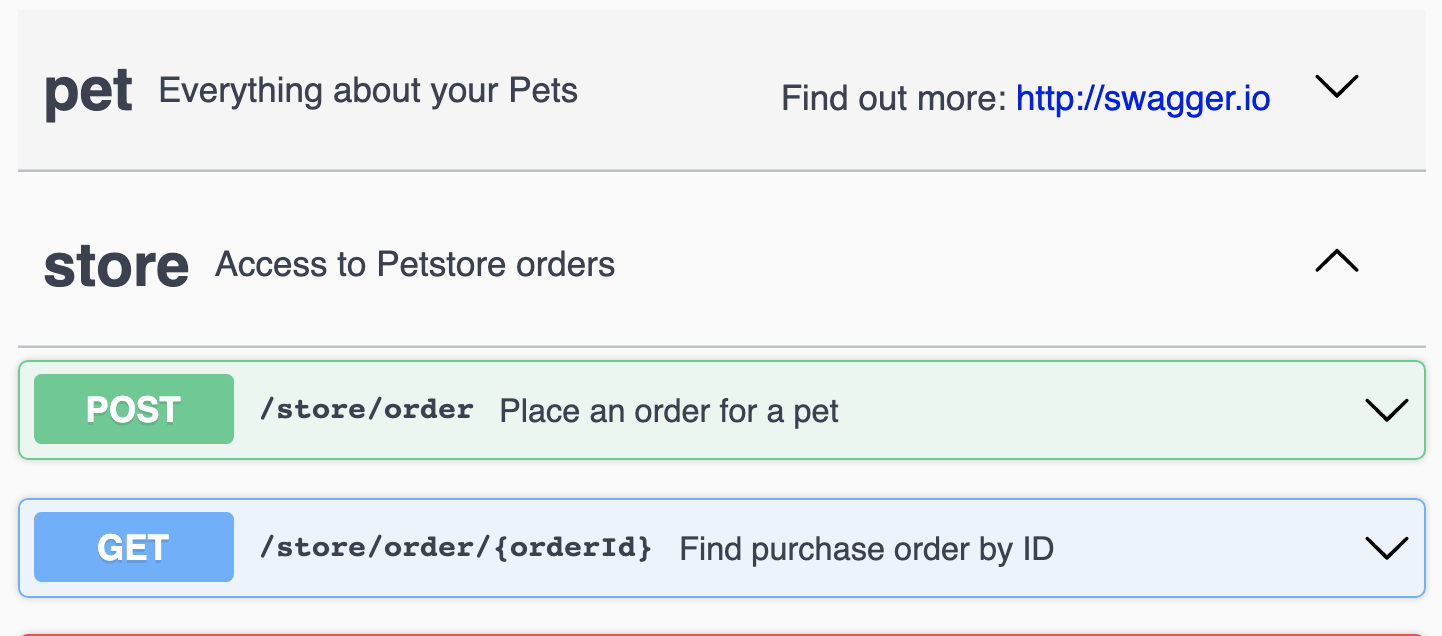
PR (shows the expansion will happen downward and the collapse will happen upwards)

Checklist
My PR contains...
src/is unmodified: changes to documentation, CI, metadata, etc.)package.json)My changes...
Documentation
Automated tests