The official Visual Studio Code extension to lint CSS/SCSS/Less with stylelint
Notice: 1.x of this extension has breaking changes from 0.x versions, including, but not limited to, changes to which documents are linted by default. See the migration section for more information.
The extension first looks for a copy of stylelint installed in the open workspace folder, then for a globally installed version if it can't find one.
- Execute the
Extensions: Install Extensionscommand from the Command Palette. - Type
@id:stylelint.vscode-stylelintinto the search form and install the topmost one.
Read the extension installation guide for more details.
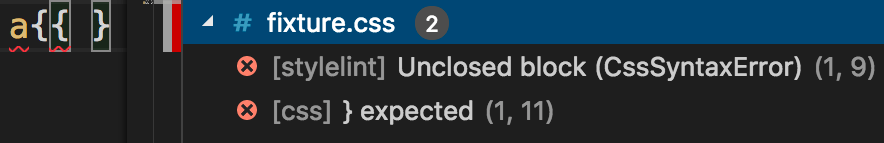
To prevent both VS Code's built-in linters [css] [less] [scss] and this extension [stylelint] from reporting the same errors, disable the built-in linters in either the user or workspace settings:
"css.validate": false,
"less.validate": false,
"scss.validate": falseAn example of duplicate error messages from both the built-in linter and vscode-stylelint.
Once a user follows the stylelint startup guide by creating a configuration file or by editing stylelint.* VSCode settings, stylelint automatically validates CSS and PostCSS with language identifiers css and postcss, respectively.
The UI to select a language identifier.
vscode-stylelint 1.x expects to use Stylelint 14 at minimum. Usage with prior versions of Stylelint is not supported nor recommended. If you want to continue using this extension, upgrade your copy of Stylelint to version 14 or later.
The syntax and configOverrides options have been removed from Stylelint 14 and this extension. See the next section for information on how to use different syntaxes.
Unlike in 0.x, 1.x no longer provides a copy of Stylelint bundled with the extension. Bundling Stylelint brought up many unwanted side effects and significantly increased the extension's size.
Starting with 1.x, vscode-stylelint will depend on having a copy of Stylelint installed in the open workspace (recommended) or globally (not recommended). If the extension doesn't seem to be linting any documents, make sure you have Stylelint installed.
The 0.x versions of this extension, which used Stylelint 13.x and prior, supported validating many different languages out of the box without any additional configuration. However, this added a lot of complexity and resulted in many cases of unwanted or unexpected behaviour.
In current versions of the extension, the extension only supports validating CSS and PostCSS out of the box and requires additional configuration to validate other languages. You will need to:
-
Install the PostCSS syntax for the language you want to validate into your workspace (e.g. postcss-html or postcss-scss).
-
Configure Stylelint to use the syntax by providing it with the module name in the
customSyntaxoption using overrides (or use the corresponding option in this extension's settings).Example Stylelint config:
module.exports = { overrides: [ { files: ["**/*.scss"], customSyntax: "postcss-scss" } ] };
-
Add the language identifiers for the documents you want to validate to the extension's workspace or user settings.
Example VS Code config:
{ "stylelint.validate": ["css", "scss"] }
Though relying on a stylelint configuration file in your project is highly recommended, you can instead use the following extension settings:
Type:
boolean
Default:true
Controls whether this extension is enabled or not.
Type:
Object
Default:null
Sets the stylelint config option. Note that when this option is enabled, stylelint doesn't load configuration files.
Type:
string
Default:""
Sets the stylelint configFile option. Path to a JSON, YAML, or JS file that contains your configuration object. Use this option if you don't want stylelint to search for a configuration file.
Type:
string
Default:""
Sets the stylelint configBasedir option. The path to the directory to which relative paths defining "extends" and "plugins" are relative. Only necessary if these values are relative paths.
Type:
string
Default:""
Sets the stylelint customSyntax option. An absolute path to a custom PostCSS-compatible syntax module.
e.g.
"stylelint.customSyntax": "sugarss"You can use ${workspaceFolder} to refer to the folder opened in VS Code.
e.g.
"stylelint.customSyntax": "${workspaceFolder}/custom-syntax.js"Type:
boolean
Default:false
Sets the stylelint ignoreDisables option. If true, stylelint ignores styleline-disable (e.g. /* stylelint-disable block-no-empty */) comments.
Type:
boolean
Default:false
Sets the stylelint reportNeedlessDisables option. If true, stylelint reports errors for stylelint-disable comments that are not blocking a lint warning.
Type:
boolean
Default:false
Sets the stylelint reportInvalidScopeDisables option. If true, stylelint reports errors for stylelint-disable comments referring to rules that don't exist within the configuration object.
Type:
string[]
Default:["css","postcss"]
An array of language identifiers specifying which files to validate.
Type:
string
Default:""
Used to supply a custom path to the stylelint module.
Type:
"npm" | "yarn" | "pnpm"
Default:"npm"
Controls the package manager to be used to resolve the stylelint library. This setting only has an effect if the stylelint library is resolved globally. Valid values are "npm" or "yarn" or "pnpm".
Type:
string[]
Default:["css","postcss"]
An array of language identifiers specifying which files to enable snippets for.
This extension provides an action that you can use with VS Code's editor.codeActionsOnSave setting. If provided a source.fixAll.stylelint property set to true, all auto-fixable stylelint errors will be fixed on save.
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true
}The following turns on auto fix for all providers, not just stylelint:
"editor.codeActionsOnSave": {
"source.fixAll": true
}You can also selectively disable stylelint:
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.fixAll.stylelint": false
}You can also selectively enable and disable specific languages using VS Code's language-scoped settings. For example, to disable codeActionsOnSave for HTML files, use the following:
"[html]": {
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": false
}
}This extension contributes the following commands to the command palette:
Fix all auto-fixable problems: applies stylelint resolutions to all automatically fixable problems.