Plotly mapbox animations no longer work in streamlit versions 1.15.0 & 1.16.0 #5881
Closed
4 of 5 tasks
Labels
type:bug
Something isn't working
Checklist
Summary
When trying to display an animated plotly "scatter_mapbox" figure, the chart is frozen on the first frame even though the slider is moving. Dragging the slider also does not change the visual. This was previously working in streamlit version 1.14.0.
Reproducible Code Example
Steps To Reproduce
Expected Behavior
An animated map, with moving centroids of different sizes.
Current Behavior
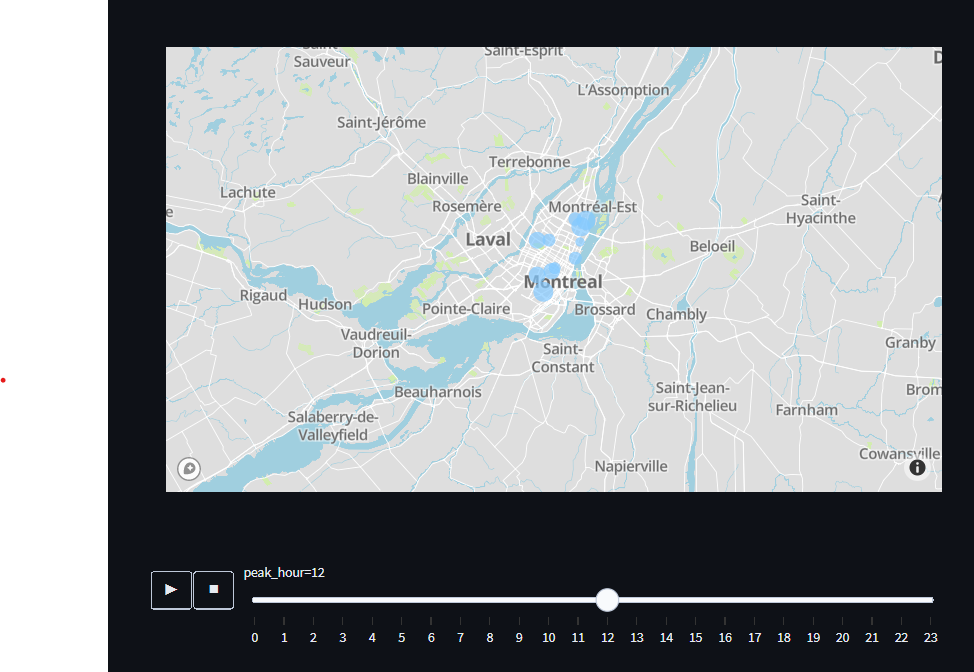
Plot showing first frame


Plot animated to a later frame but still displaying the first frame
Is this a regression?
Debug info
Additional Information
N/A
Are you willing to submit a PR?
The text was updated successfully, but these errors were encountered: