We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Describe the bug A clear and concise description of what the bug is.
To Reproduce
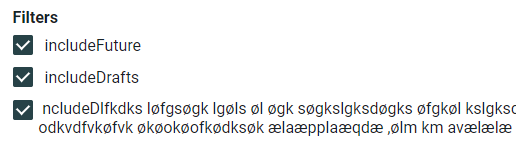
<CheckboxGroup header={ t('Filters') } onChange={(i) => {}} orientation='column' selectedValue='includeFuture' items={[ { label: 'includeFuture', value: 'includeFuture' }, { label: 'includeDrafts', value: 'includeDrafts' }, { label: 'includeDlfkdks løfgsøgk lgøls øl øgk søgkslgksdøgks øfgkøl kslgksdlfgkølsgkø orkøo4 omo4gok odkvdfvkøfvk økøokøofkødksøk ælaæpplaæqdæ ,ølm km avælælæ lævleprecated', value: 'includeDeprecated' } ]} />
Expected behavior A clear and concise description of what you expected to happen.
Desktop (please complete the following information):
The text was updated successfully, but these errors were encountered:
Bra du oppdaget dette, vi har nå opprettet en sak på å få fikset det :)
Sorry, something went wrong.
No branches or pull requests
Describe the bug


A clear and concise description of what the bug is.
To Reproduce
Expected behavior

A clear and concise description of what you expected to happen.
Desktop (please complete the following information):
The text was updated successfully, but these errors were encountered: