New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Logo has incorrect aspect ratio #3491
Comments
|
Confirmed. I'm pretty stunned that nobody reported this up to now 😅 It's been like that for ages. |
|
Fixed in e9211d9. The |
|
Released as part of 8.1.8 |
|
Awesome—thank you, @squidfunk! |
|
Found another problem: long images were cutoff in the drawer, i.e. long text logos. This is now fixed in 5462bf5. The issue can be seen on the PassivBot documentation. |
Hi, firstly let me say, mkdocs with material has been the most fun I've had building a site in a long time, and I look forward to checking out the sponsored "insiders" program :-) .. thanks again for the great work. .. anyway, just wondering if you can point me in the right direction, I just installed mkdocs and material on ubuntu, and setup my site at github https://github.com/dyo-au/vr2ual.com .. and its auto deploying to https://vr2ual.com and its a test site. Anyway, when I mkdocs serve and mkdocs build on my machine, the logo retains the proper aspect ratio, but on the deployed site, the logo is squished as this "issue" ticket, and considering the fix was ages ago, I assume my mkdocs and material are updated too. Is there something I am misunderstanding? Any guidance would be appreciated :-) |
|
@VR2ualize thanks! I'd be glad to welcome you as a sponsor. From your site https://vr2ual.com I see that you're using mkdocs-1.2.1, mkdocs-material-7.1.10, which is too old. Please upgrade to the latest version, which will very likely fix the problem. It's likely related to stale caches. You can inspect the version used by examining the |
|
Hi again .. thanks, I just became a sponsor :-) I did as you said, upgraded and served and build with no problems, unfortunately, problem persisted, but it might be due to deployment issue. ie .. fleek.co deployment mkdocs image. When I serve and build locally, I get the following on site. When I deploy on fleek, i get the following on https://vr2ual.com So, just went to fleek logs, and I see this. I haven´t encountered this before .. can I assume that perhaps the mkdocs image that fleek uses might be out-dated? Cheers ;-) |
|
Sorry, I first posted html tags, I updated post to show mkdocs and material versions |
|
I'm not a user of fleek, so it's best to ask the authors/maintainers of fleek why the latest version is not picked up. Unfortunately, I can't help you on that front, but maybe another user has experience with this. You can create a new discussion asking for help, or ask on StackOverflow. We recommend GitHub Pages btw. Edit: it's likely that the Docker image |
|
Thanks soo much for helping troubleshoot the issue with me. Yes, it does seem like the docker image is out-dated. |
|
Glad I could help. For the non-Insiders version, you can use the official Docker image, which is always up-to-date as it is rebuilt and released automatically on every new release. For Insiders, you would need to build and host it yourself according to our instructions. |
|
Thanks again .. im trying the official docker image now with fleek .. hopefully there is no issue with that, I'd love to get this to work with fleek, but it seems to be really slow to deploy with own image .. interesting. Anyway, once I get it working with the official docker image you provided, I will then proceed with the Insiders :-) |
|
Hey .. FYI .. that was the trick .. to use your docker :-) .. glad I had this issue .. now I will always be up-to-date .. I will do the insiders docker setup soon. Have a great day. |
Maybe a stupid question, but I am just starting with mkdocs...how exactly do I overwrite the size for the logo in CSS? How exactly do I adress the Logo in the css? |
|
I'm thinking of adding a logo to project and was thinking - does adding a suggested logo size to docs possible? For those of us who are not too creative graphically thais would be a savior saying to a designer @ I need a png that big for my docs logo". I went through several sites that use
Should the suggested PNG size be somethign like 120 × 120? Or should one use SVG? Appreciate you answer and all of sucessful work in the project. |
|
IMHO a hint in the documentation would be good. We may also want to provide recipes for people whose logos are not square or do not gracefully scale to 120x120. Some more established institutions (cough, universities) have logos and corporate identity guidelines that make the business of integrating logos into the default layout difficult. I am pretty sure that it is just a question of a bit of CSS to accommodate, for example, a logo that needs to include the institution name. |
|
The defaults should cover most cases already, automatically adjusting sizing and keeping the aspect ratio, but the recommendation is to use a square logo. |
Does png size matter a lot? For example large png likely to loose a lot of detail when resized. Should one target 120x120 size for png maybe? |
That's not a problem of file format, but a general problem of too many details in a too small image. My recommendation when it comes to logos is: keep it simple. For any further questions or comments on logo size, please create a new discussion, to not flood the inbox of all former participants of this issue. Thank you. |


Contribution guidelines
I've found a bug and checked that ...
mkdocsorreadthedocsthemescustom_dir,extra_javascriptandextra_cssDescription
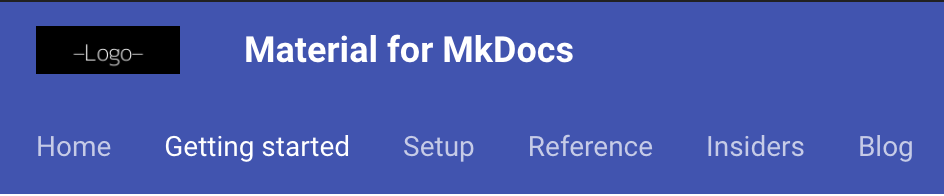
When I set a logo image (as described in the docs), its aspect ratio is incorrect in the header. For example, here's a sample logo I'm playing with:
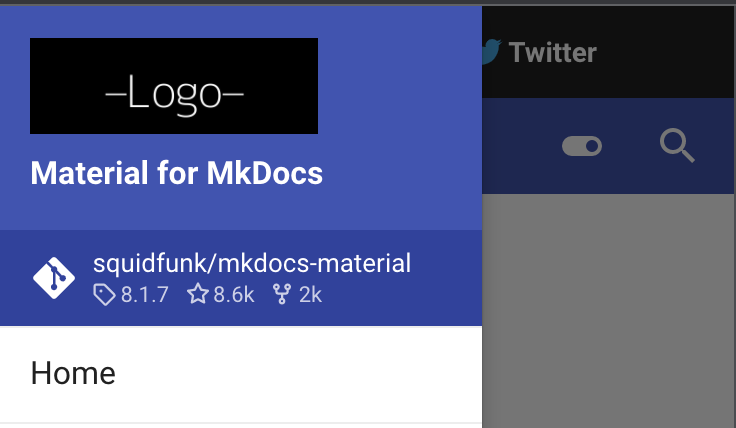
When I create a new MkDocs site, and use the latest Material theme, here's what I'm seeing:
Expected behaviour
Icon renders at the same aspect ratio as the file
Actual behaviour
Logo is horizontally squished
Steps to reproduce
mkdocs servePackage versions
Configuration
System information
The text was updated successfully, but these errors were encountered: