-
-
Notifications
You must be signed in to change notification settings - Fork 3.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
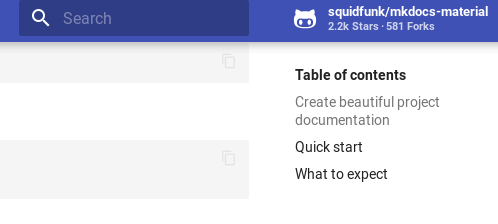
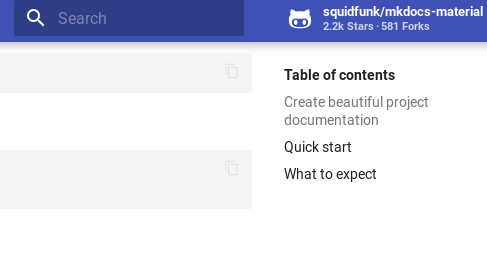
Search field alignment issue on screen < 1220px #1068
Comments
|
Could you please provide a screenshot which shows what you mean exactly? Furthermore, the changes on your branch look a little hacky to me. Happy to find the root cause and fix it, but first we need a thorough description of the issue including some visual clues. |
|
See missing screenshots below: This is how I calculated the
Removed the padding-right from The Example of above (including other) changes is available at my WIP docs at https://matjaeck.github.io/OpenRADocs/traits/development/# |
|
Thanks for the detailed explanation! Will look into it when I find the time. |
|
FYI, I think the |
|
Fixed in 50ea834. Moved spacing from |
|
Released as part of 4.2.0. |


Description:
For screen sizes < 1220px the alignment of content inner and search is not working. The end of the content should align with the end of the search widget, like it does in >= 1220px. This is caused by erroneous margins of the source widget. I have a fix at https://github.com/matjaeck/mkdocs-material/commit/ce37adbde6b273f98a287b841adcc70a3a3cabe6 that is working for me, can PR if you want.
The text was updated successfully, but these errors were encountered: