New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add left/right option for agogo sidebar #6729
Comments
|
Good point. +1. I prefer If you're interested in, could you make a pull request please? |
|
I would love to help, but I'm not an css guy unfortunately. If you told me what code needed to be added/moved and where, I'm sure I could muddle through, but by that time it may just be easier for you to do. Sorry... but I'm glad you are interested in the idea. Happy to support or test however else I can though. Thank you! |
|
Okay, I just posted #6732 for this proposal. Please try it. I'll release it in next release. |
|
OMG... I'll take a look |
|
Fixed again. extra margin was inserted on last PR. Now I use a "padding" to insert space instead. @vanosg Could you try this again please? If not working well, please let me know your |
|
Still the same issue
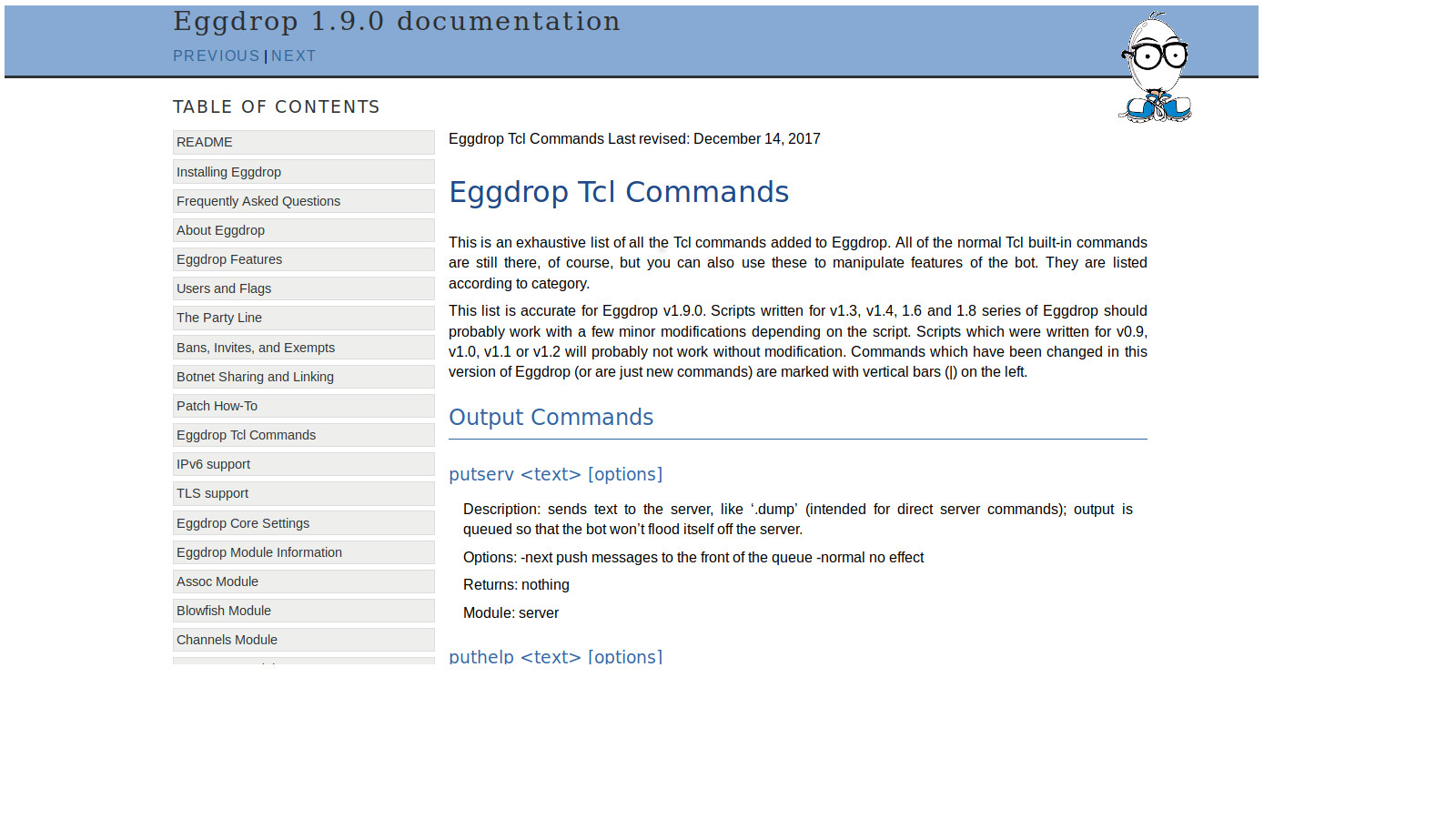
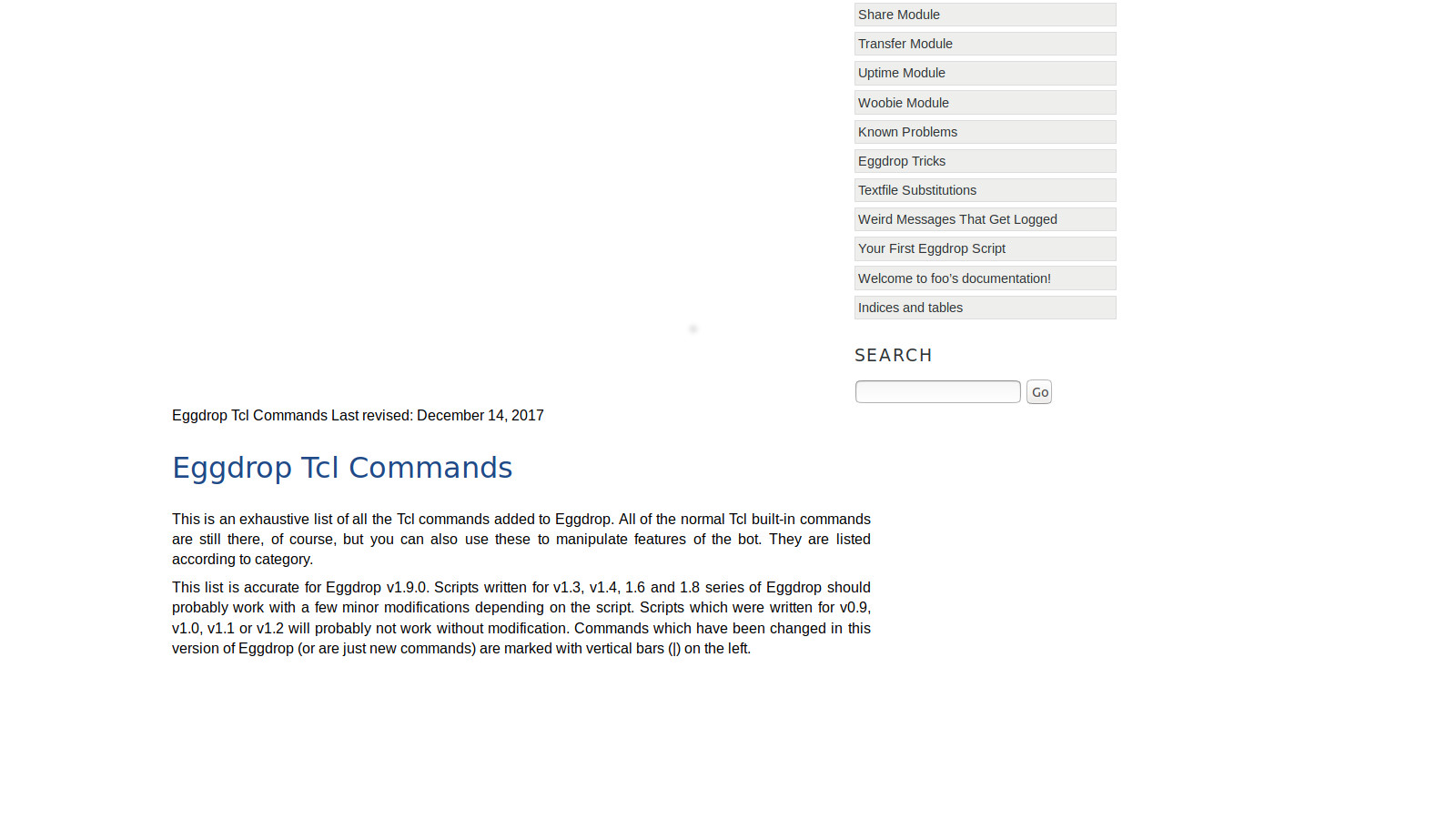
You can view the current set of docs at http://docs.eggheads.org . No images really, but we do have several rather large tables in the docs. But, even 'simple' pages like http://docs.eggheads.org/mainDocs/partyline.html render with the TOC above when applying this with rightsidebar = true . If you want to play with our docs yourself, you can download them from https://github.com/eggheads/eggdrop and see if its 'just me'. In the repo, head to docs/sphinx_source/ and run make -B html , you should be able to view them yourself if that makes testing easier- at least you can figure out if its 'just me' or not! Let me know what else I can do |
|
And I'll clarify, the docs at that link use the current master branch, they're not using this PR branch |
|
Thank you for the repo. I found the reason of drop the content column. The html_logo higher than header conflicts with sidebar in my PR. I fixed my PR again. Please check it please! |
|
Looks good, both true and false! This is why I don't mess with css, I could never do this. Thanks again for bearing this burden, and the fast turn around time. Sphinx is great! |
Close #6729: HTML theme: agogo theme now supports rightsidebar option
|
Thank you for quick confirmation! just merged. It will be released in next release (maybe soon). |


Would it be possible to create a theme option that allows the user to customize which side of the page the Table of Contents/Search bar displays on, for the agogo theme? Most of our users visually expect a TOC to be on the right side of the screen, and is more in line with things like readthedocs.io formatting as well.
Perhaps add a sidebarjustify option to theme.conf, that accepts the values of right or left, and place the sidebar accordingly?
The text was updated successfully, but these errors were encountered: