A set of react components implementing Yandex's islands design.
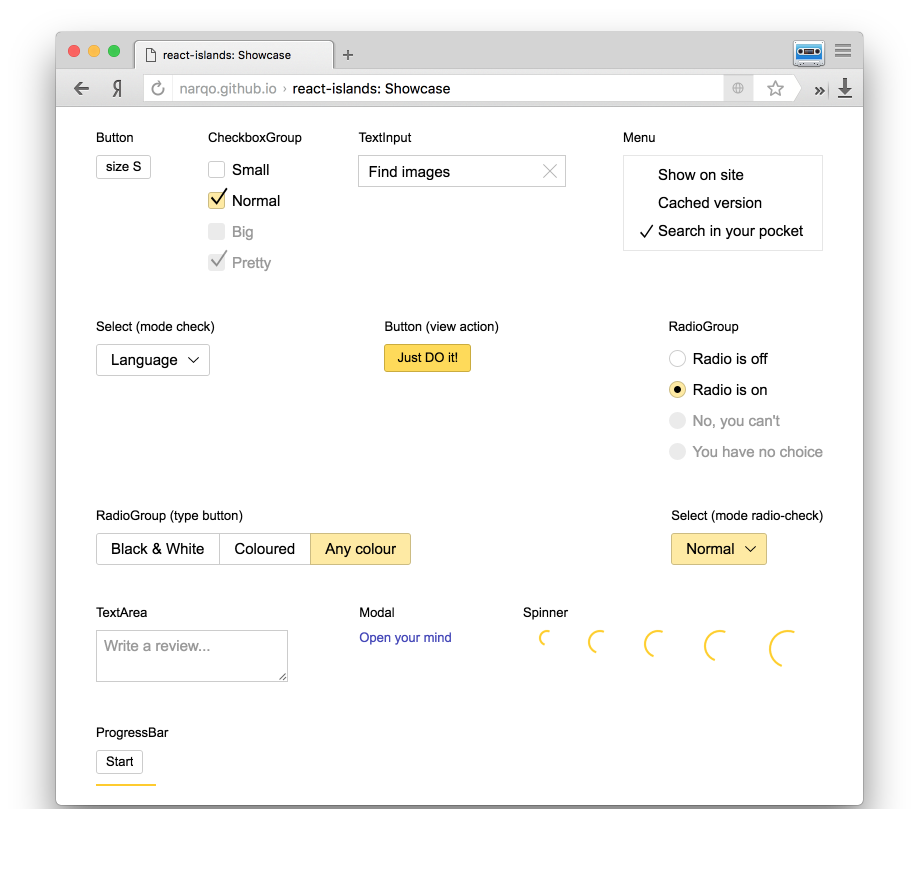
Check out showcase page first.

react-islands can be installed as an npm package:
› npm install --save react-islands
Require and use components:
import React from 'react';
import ReactDOM from 'react-dom';
import Button from 'react-islands/components/Button';
ReactDOM.render(
React.createElement(Button, { theme: 'islands', size: 'm' }, 'Click me!'),
document.getElementById('root'));You can use named import as well, however this may lead to the unwanted growth of the bundle. Considder to use technics like tree-shaking in this case.
import { Button, Link } from 'react-islands';
// ...› npm install
› npm start
Open http://localhost:3000/build/.
› npm test
or
› mocha --watch --compilers js:babel-register -r jsdom-global/register blocks/**/test.js
MIT
