You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
In the project I'm working on right now we store compiled assets in the repository. We use GitHub Actions to automatically compile assets once changes are pushed to the PR. The problem is that once assets are compiled, the number of changed files in the PR grows up to ~120. I want to find a way to decrease this number.
it happens only if the Vue component uses TailwindCSS's @apply;
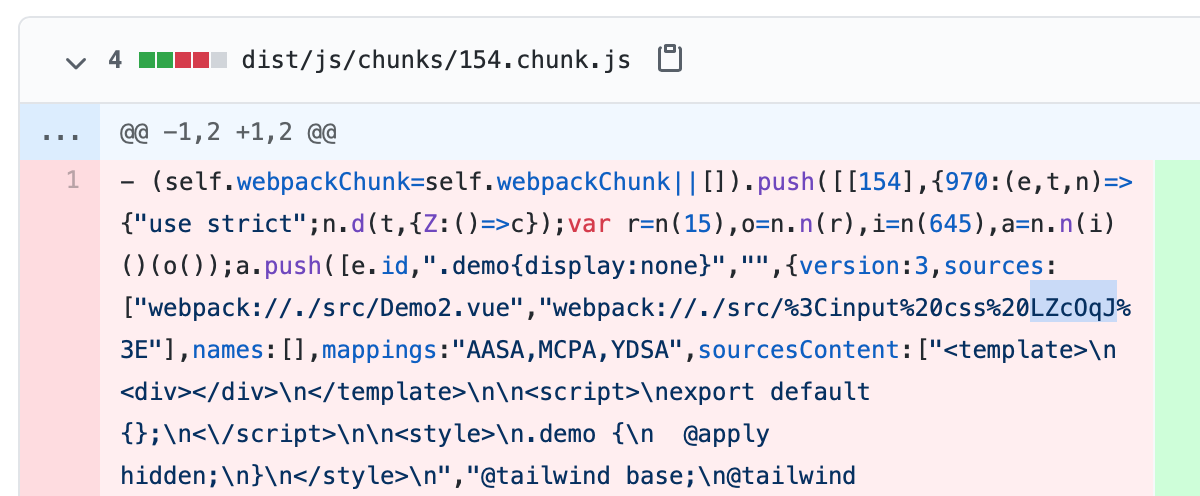
if we use @apply, this part of the chunk (the component is imported dynamically via import()) is different after each build (same for chunk's .map file):
- looks like this part is `Input#id` generated by PostCSS (https://postcss.org/api/#input-id).
I'm looking for a way to avoid this part being different for each build.
Is there a way to do that from within Laravel Mix? Or I should resubmit this issue to another repo?
The text was updated successfully, but these errors were encountered:
That's some good (and rather useful) research on the PostCSS input ID details! My guess is that this only happens because source maps are enabled. However, I'm not sure this is something we can fix. I believe this is likely something to be fixed in either vue-loader or tailwind. I'll do some poking around hopefully this weekend.
This issue has been automatically marked as stale because it has not had recent activity. It will be closed if no further activity occurs. Thank you for your contributions.
Description:
In the project I'm working on right now we store compiled assets in the repository. We use GitHub Actions to automatically compile assets once changes are pushed to the PR. The problem is that once assets are compiled, the number of changed files in the PR grows up to ~120. I want to find a way to decrease this number.
Steps To Reproduce:
I've created a repository to demonstrate this issue: https://github.com/hivokas/laravel-mix-playground-random-postcss-input-id
What I've noticed so far:
@apply;@apply, this part of the chunk (the component is imported dynamically viaimport()) is different after each build (same for chunk's.mapfile):
- looks like this part is `Input#id` generated by PostCSS (https://postcss.org/api/#input-id).I'm looking for a way to avoid this part being different for each build.
Is there a way to do that from within Laravel Mix? Or I should resubmit this issue to another repo?
The text was updated successfully, but these errors were encountered: