You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
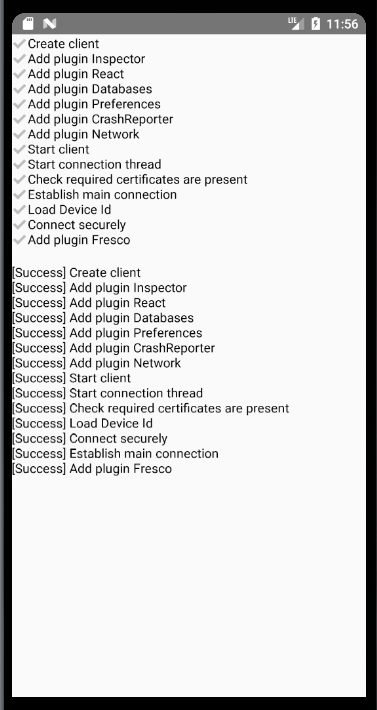
So I have just installed flipper and I tried everything in the troubleshooting page in the docs but I can't seem to figure this one out. Let's start with the beginning I have launched the Activity and everything checks out:
Furthermore I installed everything like the docs said (windows, also installed the openssl from the installer recommended by the docs)
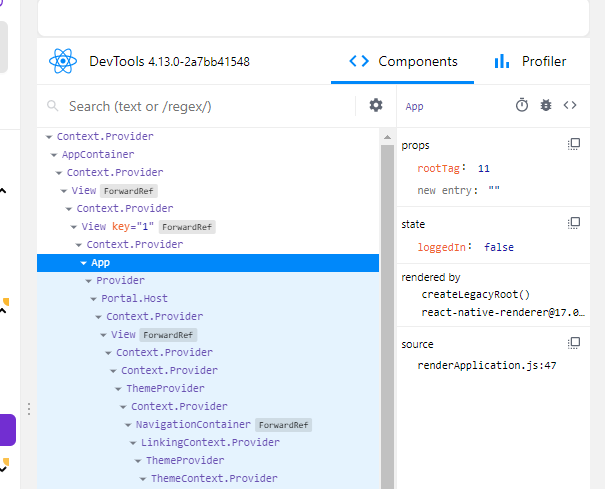
The React Devtools seems to connect perfecty fine:
Also visited http://localhost:8081/json and it gets me the hermes debug link: { "id": "1-2", "description": "com.flavina", "title": "Hermes React Native", "faviconUrl": "https://reactjs.org/favicon.ico", "devtoolsFrontendUrl": "chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=%5B%3A%3A%5D%3A8081%2Finspector%2Fdebug%3Fdevice%3D1%26page%3D2", "type": "node", "webSocketDebuggerUrl": "ws://[::]:8081/inspector/debug?device=1&page=2", "vm": "Hermes" },
Also checked the flipper console but no hints there aswell:
Also checked the version and it's 0.99 in my package.json and in the build.gradle files.
I am kinda lost on what to do next, anyone has any idea?
The text was updated successfully, but these errors were encountered:
So I have just installed flipper and I tried everything in the troubleshooting page in the docs but I can't seem to figure this one out. Let's start with the beginning I have launched the Activity and everything checks out:

Furthermore I installed everything like the docs said (windows, also installed the openssl from the installer recommended by the docs)
The React Devtools seems to connect perfecty fine:

Also visited http://localhost:8081/json and it gets me the hermes debug link:
{ "id": "1-2", "description": "com.flavina", "title": "Hermes React Native", "faviconUrl": "https://reactjs.org/favicon.ico", "devtoolsFrontendUrl": "chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=%5B%3A%3A%5D%3A8081%2Finspector%2Fdebug%3Fdevice%3D1%26page%3D2", "type": "node", "webSocketDebuggerUrl": "ws://[::]:8081/inspector/debug?device=1&page=2", "vm": "Hermes" },Also checked the flipper console but no hints there aswell:

Also checked the version and it's 0.99 in my package.json and in the build.gradle files.
I am kinda lost on what to do next, anyone has any idea?
The text was updated successfully, but these errors were encountered: