-
-
Notifications
You must be signed in to change notification settings - Fork 398
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
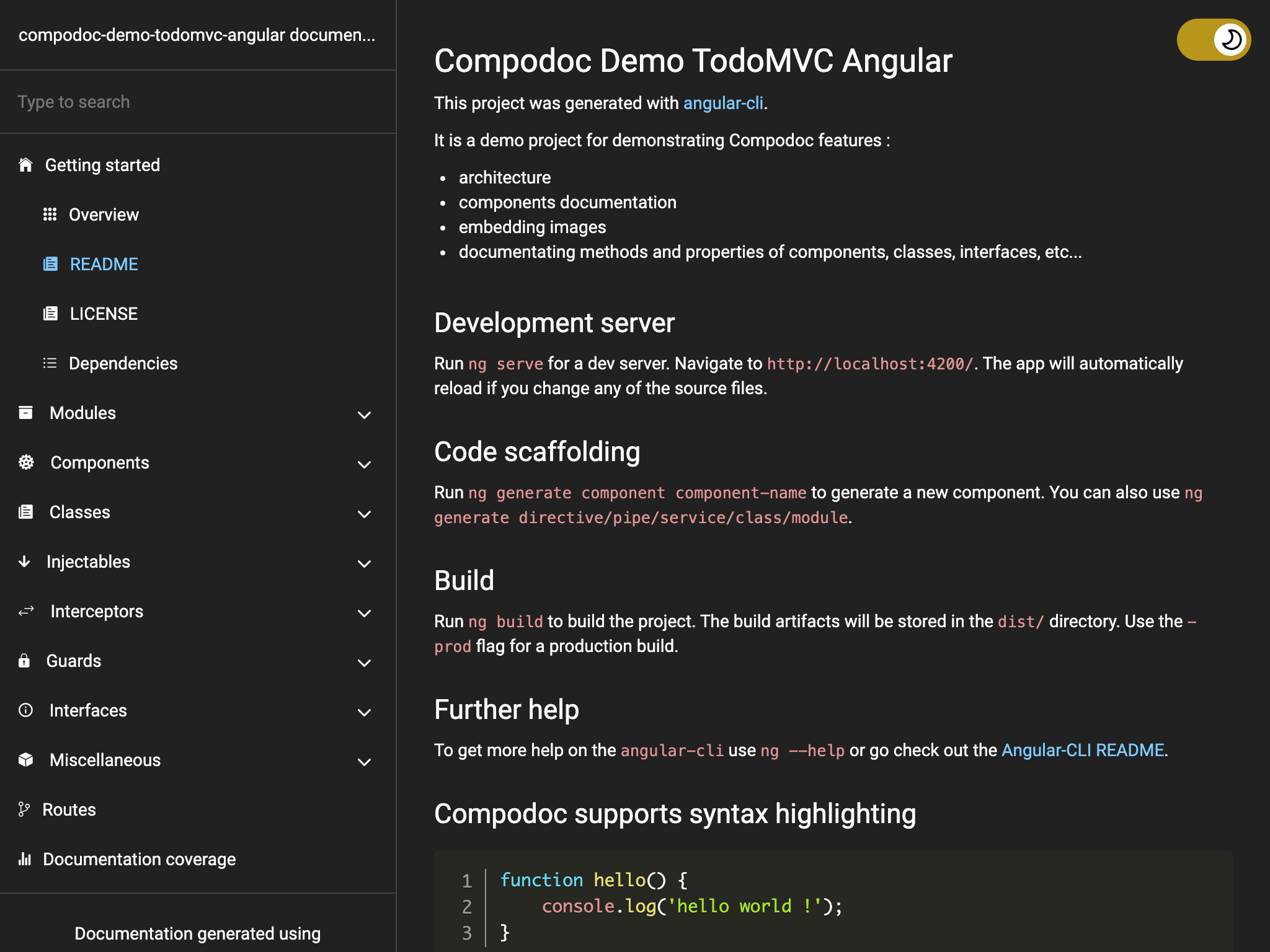
[FEATURE] Dark/Light mode toggle #1127
Comments
|
@hichemfantar Which other use-case did you find "terrible" ? |
Not necessarily terrible, I guess I've been too harsh on the dark mode. Maybe I was having a bad day when I posted this. |
|
@hichemfantar ok for you ? |
|
Toggle looks perfect but wouldn't it disappear with the --hideGenerator flag? |
No always present. |
|
Alright, One more thing, Does the user have to scroll all the way down when the navigation bar is bigger than the screen height? |
Hum, no the user has to scroll. The other option is to put it on the top-right corner, in sticky position |
|
Top-right corner sounds like a good position. |


Overview of the feature
Forcing the website to use the operating system's theme isn't very nice especially considering that the dark mode still needs some work before it's comfortable for the eyes.
Motivation for or Use Case
Dark mode looks terrible for me, the white text on the dark background is very uncomfortable for the eyes.
Edit: My system theme is dark but I like to use light mode in websites, without the ability to change manually I'm stuck with whatever theme the os is using.
Related issues
The text was updated successfully, but these errors were encountered: