开发者如果是通过本地编译github仓库生产的oss browser工具,想要进行主进程和渲染进程相关代码的调试可以参考文档
- 启动调试端口
make debug运行如下图:
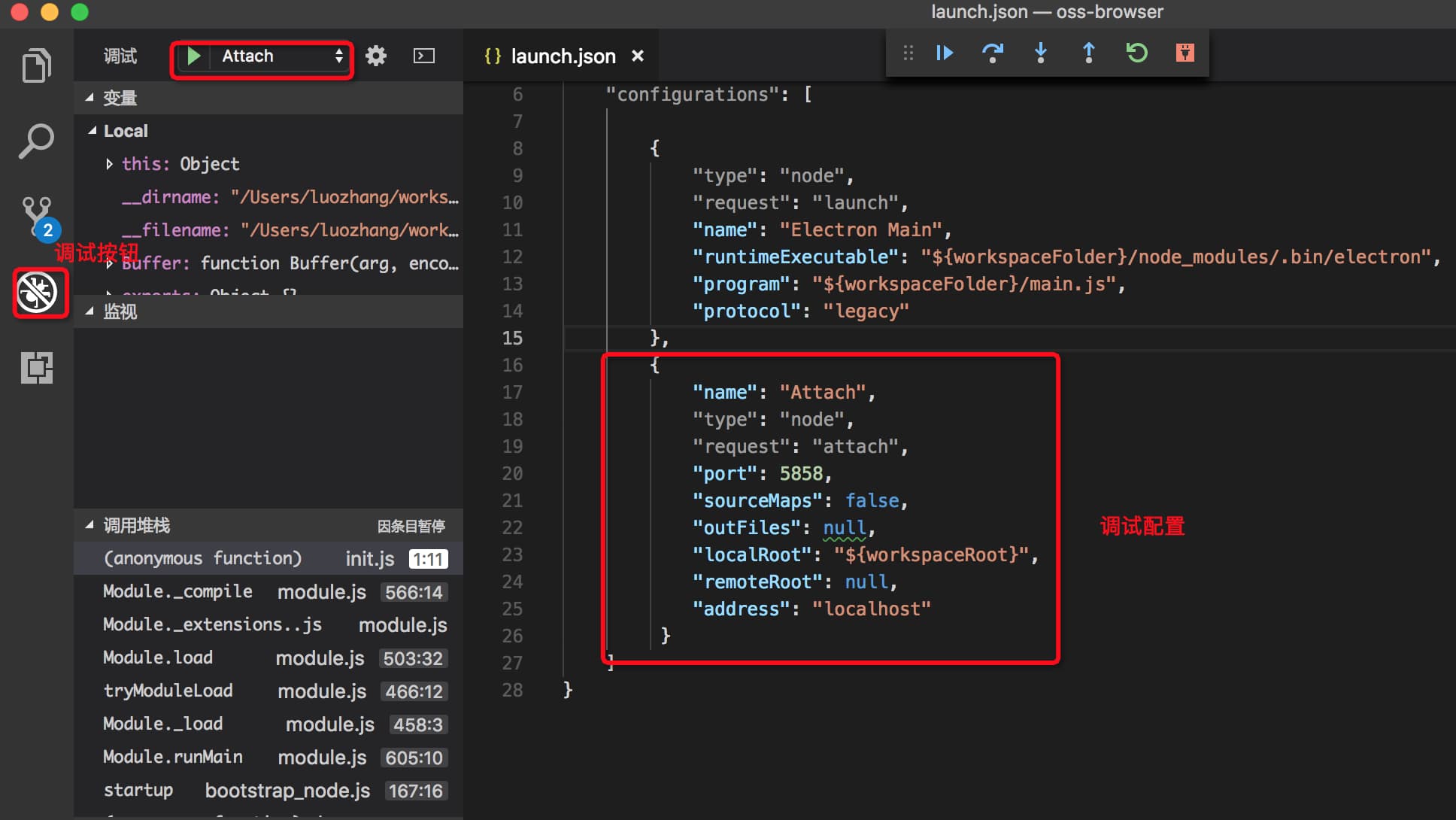
2.配置vscode调试参数
{
"name": "Attach",
"type": "node",
"request": "attach",
"port": 5858,
"sourceMaps": false,
"outFiles": null,
"localRoot": "${workspaceRoot}",
"remoteRoot": null,
"address": "localhost"
} - 选中配置Attach,并单击调试按钮
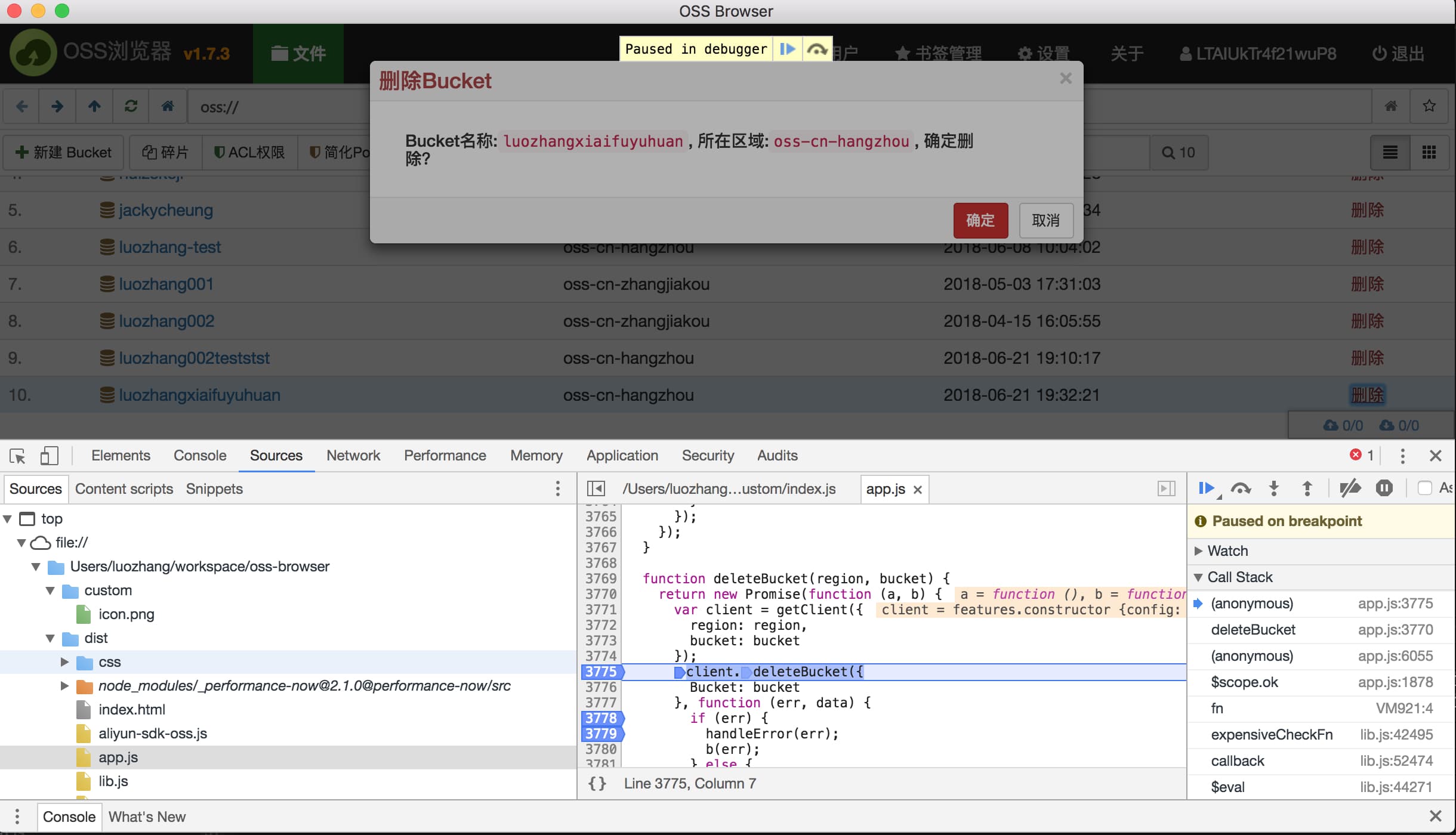
调试渲染进程打开调试控制台面板调试即可。开发模式启动下自动打开devtools。生产模式下需要连续单击左上角icon10次调出调试面板。在sourcetab目录选择加载的资源,在业务逻辑处打上断点即可。如下图:
electron主进程和渲染进程通信的方式目前是通过ipc通信,通过事件机制进行相互通信,只需要把断点打在主进程和渲染进程事件监听的地方即可