| id | title | toc_max_heading_level |
|---|---|---|
release-notes |
Release notes |
2 |
- Record at Cursor in VSCode. You can run the test, position the cursor at the end of the test and continue generating the test.
- Live Locators in VSCode. You can hover and edit locators in VSCode to get them highlighted in the opened browser.
- Live Locators in CodeGen. Generate a locator for any element on the page using "Explore" tool.
- Codegen and Trace Viewer Dark Theme. Automatically picked up from operating system settings.
-
Configure retries and test timeout for a file or a test with [
method: Test.describe.configure].// Each test in the file will be retried twice and have a timeout of 20 seconds. test.describe.configure({ retries: 2, timeout: 20_000 }); test('runs first', async ({ page }) => {}); test('runs second', async ({ page }) => {});
-
Use [
property: TestProject.snapshotPathTemplate] and [property: TestConfig.snapshotPathTemplate] to configure a template controlling location of snapshots generated by [method: PageAssertions.toHaveScreenshot#1] and [method: ScreenshotAssertions.toMatchSnapshot#1].// playwright.config.ts import type { PlaywrightTestConfig } from '@playwright/test'; const config: PlaywrightTestConfig = { testDir: './tests', snapshotPathTemplate: '{testDir}/__screenshots__/{testFilePath}/{arg}{ext}', }; export default config;
- [
method: Locator.blur] - [
method: Locator.clear] - [
method: Android.launchServer] and [method: Android.connect] - [
event: AndroidDevice.close]
- Chromium 108.0.5359.29
- Mozilla Firefox 106.0
- WebKit 16.4
This version was also tested against the following stable channels:
- Google Chrome 107
- Microsoft Edge 107
With these new APIs writing locators is a joy:
- [
method: Page.getByText] to locate by text content. - [
method: Page.getByRole] to locate by ARIA role, ARIA attributes and accessible name. - [
method: Page.getByLabel] to locate a form control by associated label's text. - [
method: Page.getByTestId] to locate an element based on itsdata-testidattribute (other attribute can be configured). - [
method: Page.getByPlaceholder] to locate an input by placeholder. - [
method: Page.getByAltText] to locate an element, usually image, by its text alternative. - [
method: Page.getByTitle] to locate an element by its title.
await page.getByLabel('User Name').fill('John');
await page.getByLabel('Password').fill('secret-password');
await page.getByRole('button', { name: 'Sign in' }).click();
await expect(page.getByText('Welcome, John!')).toBeVisible();All the same methods are also available on [Locator], [FrameLocator] and [Frame] classes.
-
workersoption in theplaywright.config.tsnow accepts a percentage string to use some of the available CPUs. You can also pass it in the command line:npx playwright test --workers=20% -
New options
hostandportfor the html reporter.reporters: [['html', { host: 'localhost', port: '9223' }]]
-
New field
FullConfig.configFileis available to test reporters, specifying the path to the config file if any. -
As announced in v1.25, Ubuntu 18 will not be supported as of Dec 2022. In addition to that, there will be no WebKit updates on Ubuntu 18 starting from the next Playwright release.
-
[
method: LocatorAssertions.toHaveAttribute] with an empty value does not match missing attribute anymore. For example, the following snippet will succeed whenbuttondoes not have adisabledattribute.await expect(page.getByRole('button')).toHaveAttribute('disabled', '');
-
Command line options
--grepand--grep-invertpreviously incorrectly ignoredgrepandgrepInvertoptions specified in the config. Now all of them are applied together.
- Chromium 107.0.5304.18
- Mozilla Firefox 105.0.1
- WebKit 16.0
This version was also tested against the following stable channels:
- Google Chrome 106
- Microsoft Edge 106
- New option
enabledfor [method: LocatorAssertions.toBeEnabled]. - [
method: LocatorAssertions.toHaveText] now pierces open shadow roots. - New option
editablefor [method: LocatorAssertions.toBeEditable]. - New option
visiblefor [method: LocatorAssertions.toBeVisible].
- New option
maxRedirectsfor [method: APIRequestContext.get] and others to limit redirect count. - New command-line flag
--pass-with-no-teststhat allows the test suite to pass when no files are found. - New command-line flag
--ignore-snapshotsto skip snapshot expectations, such asexpect(value).toMatchSnapshot()andexpect(page).toHaveScreenshot().
A bunch of Playwright APIs already support the waitUntil: 'domcontentloaded' option.
For example:
await page.goto('https://playwright.dev', {
waitUntil: 'domcontentloaded',
});Prior to 1.26, this would wait for all iframes to fire the DOMContentLoaded
event.
To align with web specification, the 'domcontentloaded' value only waits for
the target frame to fire the 'DOMContentLoaded' event. Use waitUntil: 'load' to wait for all iframes.
- Chromium 106.0.5249.30
- Mozilla Firefox 104.0
- WebKit 16.0
This version was also tested against the following stable channels:
- Google Chrome 105
- Microsoft Edge 105
- Watch your tests running live & keep devtools open.
- Pick selector.
- Record new test from current page state.
-
[
method: Test.step] now returns the value of the step function:test('should work', async ({ page }) => { const pageTitle = await test.step('get title', async () => { await page.goto('https://playwright.dev'); return await page.title(); }); console.log(pageTitle); });
-
Added [
method: Test.describe.fixme]. -
New
'interrupted'test status. -
Enable tracing via CLI flag:
npx playwright test --trace=on.
- 🎁 We now ship Ubuntu 22.04 Jammy Jellyfish docker image:
mcr.microsoft.com/playwright:v1.28.1-jammy. - 🪦 This is the last release with macOS 10.15 support (deprecated as of 1.21).
- 🪦 This is the last release with Node.js 12 support, we recommend upgrading to Node.js LTS (16).
⚠️ Ubuntu 18 is now deprecated and will not be supported as of Dec 2022.
- Chromium 105.0.5195.19
- Mozilla Firefox 103.0
- WebKit 16.0
This version was also tested against the following stable channels:
- Google Chrome 104
- Microsoft Edge 104
Launch multiple web servers, databases, or other processes by passing an array of configurations:
// playwright.config.ts
import type { PlaywrightTestConfig } from '@playwright/test';
const config: PlaywrightTestConfig = {
webServer: [
{
command: 'npm run start',
port: 3000,
timeout: 120 * 1000,
reuseExistingServer: !process.env.CI,
},
{
command: 'npm run backend',
port: 3333,
timeout: 120 * 1000,
reuseExistingServer: !process.env.CI,
}
],
use: {
baseURL: 'http://localhost:3000/',
},
};
export default config;Playwright now supports Debian 11 Bullseye on x86_64 for Chromium, Firefox and WebKit. Let us know if you encounter any issues!
Linux support looks like this:
| Ubuntu 18.04 | Ubuntu 20.04 | Ubuntu 22.04 | Debian 11 | |
|---|---|---|---|---|
| Chromium | ✅ | ✅ | ✅ | ✅ |
| WebKit | ✅ | ✅ | ✅ | ✅ |
| Firefox | ✅ | ✅ | ✅ | ✅ |
It is now possible to call [method: Test.describe#2] to create suites without a title. This is useful for giving a group of tests a common option with [method: Test.use].
test.describe(() => {
test.use({ colorScheme: 'dark' });
test('one', async ({ page }) => {
// ...
});
test('two', async ({ page }) => {
// ...
});
});Playwright 1.24 Component Tests introduce beforeMount and afterMount hooks.
Use these to configure your app for tests.
For example, this could be used to setup App router in Vue.js:
// src/component.spec.ts
import { test } from '@playwright/experimental-ct-vue';
import { Component } from './mycomponent';
test('should work', async ({ mount }) => {
const component = await mount(Component, {
hooksConfig: {
/* anything to configure your app */
}
});
});// playwright/index.ts
import { router } from '../router';
import { beforeMount } from '@playwright/experimental-ct-vue/hooks';
beforeMount(async ({ app, hooksConfig }) => {
app.use(router);
});A similar configuration in Next.js would look like this:
// src/component.spec.jsx
import { test } from '@playwright/experimental-ct-react';
import { Component } from './mycomponent';
test('should work', async ({ mount }) => {
const component = await mount(<Component></Component>, {
// Pass mock value from test into `beforeMount`.
hooksConfig: {
router: {
query: { page: 1, per_page: 10 },
asPath: '/posts'
}
}
});
});// playwright/index.js
import router from 'next/router';
import { beforeMount } from '@playwright/experimental-ct-react/hooks';
beforeMount(async ({ hooksConfig }) => {
// Before mount, redefine useRouter to return mock value from test.
router.useRouter = () => hooksConfig.router;
});Now you can record network traffic into a HAR file and re-use this traffic in your tests.
To record network into HAR file:
npx playwright open --save-har=github.har.zip https://github.com/microsoftAlternatively, you can record HAR programmatically:
const context = await browser.newContext({
recordHar: { path: 'github.har.zip' }
});
// ... do stuff ...
await context.close();Use the new methods [method: Page.routeFromHAR] or [method: BrowserContext.routeFromHAR] to serve matching responses from the HAR file:
await context.routeFromHAR('github.har.zip');Read more in our documentation.
You can now use [method: Route.fallback] to defer routing to other handlers.
Consider the following example:
// Remove a header from all requests.
test.beforeEach(async ({ page }) => {
await page.route('**/*', async route => {
const headers = await route.request().allHeaders();
delete headers['if-none-match'];
route.fallback({ headers });
});
});
test('should work', async ({ page }) => {
await page.route('**/*', route => {
if (route.request().resourceType() === 'image')
route.abort();
else
route.fallback();
});
});Note that the new methods [method: Page.routeFromHAR] and [method: BrowserContext.routeFromHAR] also participate in routing and could be deferred to.
- New method [
method: LocatorAssertions.toHaveValues] that asserts all selected values of<select multiple>element. - Methods [
method: LocatorAssertions.toContainText] and [method: LocatorAssertions.toHaveText] now acceptignoreCaseoption.
- Support for Vue2 via the
@playwright/experimental-ct-vue2package. - Support for component tests for create-react-app with components in
.jsfiles.
Read more about component testing with Playwright.
- If there's a service worker that's in your way, you can now easily disable it with a new context option
serviceWorkers:// playwright.config.ts export default { use: { serviceWorkers: 'block', } }
- Using
.zippath forrecordHarcontext option automatically zips the resulting HAR:const context = await browser.newContext({ recordHar: { path: 'github.har.zip', } });
- If you intend to edit HAR by hand, consider using the
"minimal"HAR recording mode that only records information that is essential for replaying:const context = await browser.newContext({ recordHar: { path: 'github.har', mode: 'minimal', } });
- Playwright now runs on Ubuntu 22 amd64 and Ubuntu 22 arm64. We also publish new docker image
mcr.microsoft.com/playwright:v1.28.1-jammy.
WebServer is now considered "ready" if request to the specified port has any of the following HTTP status codes:
200-299300-399(new)400,401,402,403(new)
-
Components Testing (preview)
Playwright Test can now test your React, Vue.js or Svelte components. You can use all the features of Playwright Test (such as parallelization, emulation & debugging) while running components in real browsers.
Here is what a typical component test looks like:
// App.spec.tsx import { test, expect } from '@playwright/experimental-ct-react'; import App from './App'; // Let's test component in a dark scheme! test.use({ colorScheme: 'dark' }); test('should render', async ({ mount }) => { const component = await mount(<App></App>); // As with any Playwright test, assert locator text. await expect(component).toContainText('React'); // Or do a screenshot 🚀 await expect(component).toHaveScreenshot(); // Or use any Playwright method await component.click(); });
Read more in our documentation.
-
Role selectors that allow selecting elements by their ARIA role, ARIA attributes and accessible name.
// Click a button with accessible name "log in" await page.locator('role=button[name="log in"]').click()
Read more in our documentation.
-
New [
method: Locator.filter] API to filter an existing locatorconst buttons = page.locator('role=button'); // ... const submitButton = buttons.filter({ hasText: 'Submit' }); await submitButton.click();
-
New web-first assertions [
method: PageAssertions.toHaveScreenshot#1] and [method: LocatorAssertions.toHaveScreenshot#1] that wait for screenshot stabilization and enhances test reliability.The new assertions has screenshot-specific defaults, such as:
- disables animations
- uses CSS scale option
await page.goto('https://playwright.dev'); await expect(page).toHaveScreenshot();
The new [
method: PageAssertions.toHaveScreenshot#1] saves screenshots at the same location as [method: ScreenshotAssertions.toMatchSnapshot#1].
-
New role selectors that allow selecting elements by their ARIA role, ARIA attributes and accessible name.
// Click a button with accessible name "log in" await page.locator('role=button[name="log in"]').click()
Read more in our documentation.
-
New
scaleoption in [method: Page.screenshot] for smaller sized screenshots. -
New
caretoption in [method: Page.screenshot] to control text caret. Defaults to"hide". -
New method
expect.pollto wait for an arbitrary condition:// Poll the method until it returns an expected result. await expect.poll(async () => { const response = await page.request.get('https://api.example.com'); return response.status(); }).toBe(200);
expect.pollsupports most synchronous matchers, like.toBe(),.toContain(), etc. Read more in our documentation.
- ESM support when running TypeScript tests is now enabled by default. The
PLAYWRIGHT_EXPERIMENTAL_TS_ESMenv variable is no longer required. - The
mcr.microsoft.com/playwrightdocker image no longer contains Python. Please usemcr.microsoft.com/playwright/pythonas a Playwright-ready docker image with pre-installed Python. - Playwright now supports large file uploads (100s of MBs) via [
method: Locator.setInputFiles] API.
- Chromium 101.0.4951.26
- Mozilla Firefox 98.0.2
- WebKit 15.4
This version was also tested against the following stable channels:
- Google Chrome 100
- Microsoft Edge 100
-
New options for methods [
method: Page.screenshot], [method: Locator.screenshot] and [method: ElementHandle.screenshot]:- Option
animations: "disabled"rewinds all CSS animations and transitions to a consistent state - Option
mask: Locator[]masks given elements, overlaying them with pink#FF00FFboxes.
- Option
-
expect().toMatchSnapshot()now supports anonymous snapshots: when snapshot name is missing, Playwright Test will generate one automatically:expect('Web is Awesome <3').toMatchSnapshot();
-
New
maxDiffPixelsandmaxDiffPixelRatiooptions for fine-grained screenshot comparison usingexpect().toMatchSnapshot():expect(await page.screenshot()).toMatchSnapshot({ maxDiffPixels: 27, // allow no more than 27 different pixels. });
It is most convenient to specify
maxDiffPixelsormaxDiffPixelRatioonce in [property: TestConfig.expect]. -
Playwright Test now adds [
property: TestConfig.fullyParallel] mode. By default, Playwright Test parallelizes between files. In fully parallel mode, tests inside a single file are also run in parallel. You can also use--fully-parallelcommand line flag.// playwright.config.ts export default { fullyParallel: true, };
-
[
property: TestProject.grep] and [property: TestProject.grepInvert] are now configurable per project. For example, you can now configure smoke tests project usinggrep:// playwright.config.ts export default { projects: [ { name: 'smoke tests', grep: /@smoke/, }, ], };
-
Trace Viewer now shows API testing requests.
-
[
method: Locator.highlight] visually reveals element(s) for easier debugging.
- We now ship a designated Python docker image
mcr.microsoft.com/playwright/python. Please switch over to it if you use Python. This is the last release that includes Python inside our javascriptmcr.microsoft.com/playwrightdocker image. - v1.20 is the last release to receive WebKit update for macOS 10.15 Catalina. Please update MacOS to keep using latest & greatest WebKit!
- Chromium 101.0.4921.0
- Mozilla Firefox 97.0.1
- WebKit 15.4
This version was also tested against the following stable channels:
- Google Chrome 99
- Microsoft Edge 99
-
Playwright Test v1.19 now supports soft assertions. Failed soft assertions do not terminate test execution, but mark the test as failed.
// Make a few checks that will not stop the test when failed... await expect.soft(page.locator('#status')).toHaveText('Success'); await expect.soft(page.locator('#eta')).toHaveText('1 day'); // ... and continue the test to check more things. await page.locator('#next-page').click(); await expect.soft(page.locator('#title')).toHaveText('Make another order');
Read more in our documentation
-
You can now specify a custom error message as a second argument to the
expectandexpect.softfunctions, for example:await expect(page.locator('text=Name'), 'should be logged in').toBeVisible();
The error would look like this:
Error: should be logged in Call log: - expect.toBeVisible with timeout 5000ms - waiting for "getByText('Name')" 2 | 3 | test('example test', async({ page }) => { > 4 | await expect(page.locator('text=Name'), 'should be logged in').toBeVisible(); | ^ 5 | }); 6 |
Read more in our documentation
-
By default, tests in a single file are run in order. If you have many independent tests in a single file, you can now run them in parallel with [
method: Test.describe.configure].
-
Locator now supports a
hasoption that makes sure it contains another locator inside:await page.locator('article', { has: page.locator('.highlight'), }).click();
Read more in locator documentation
-
New [
method: Locator.page] -
[
method: Page.screenshot] and [method: Locator.screenshot] now automatically hide blinking caret -
Playwright Codegen now generates locators and frame locators
-
New option
urlin [property: TestConfig.webServer] to ensure your web server is ready before running the tests -
New [
property: TestInfo.errors] and [property: TestResult.errors] that contain all failed assertions and soft assertions.
It is unlikely that this change will affect you, no action is required if your tests keep running as they did.
We've noticed that in rare cases, the set of tests to be executed was configured in the global setup by means of the environment variables. We also noticed some applications that were post processing the reporters' output in the global teardown. If you are doing one of the two, learn more
- Chromium 100.0.4863.0
- Mozilla Firefox 96.0.1
- WebKit 15.4
This version was also tested against the following stable channels:
- Google Chrome 98
- Microsoft Edge 98
- [
method: Locator.dragTo] expect(locator).toBeChecked({ checked })- Each locator can now be optionally filtered by the text it contains:
Read more in locator documentation
await page.locator('li', { hasText: 'my item' }).locator('button').click();
- Playwright Test now respects
tsconfig.json'sbaseUrlandpaths, so you can use aliases - There is a new environment variable
PW_EXPERIMENTAL_TS_ESMthat allows importing ESM modules in your TS code, without the need for the compile step. Don't forget the.jssuffix when you are importing your esm modules. Run your tests as follows:
npm i --save-dev @playwright/test@1.18.0-rc1
PW_EXPERIMENTAL_TS_ESM=1 npx playwright testThe npm init playwright command is now generally available for your use:
# Run from your project's root directory
npm init playwright@latest
# Or create a new project
npm init playwright@latest new-projectThis will create a Playwright Test configuration file, optionally add examples, a GitHub Action workflow and a first test example.spec.ts.
- new
testCase.repeatEachIndexAPI acceptDownloadsoption now defaults totrue
Custom config options are a convenient way to parametrize projects with different values. Learn more in this guide.
Previously, any fixture introduced through [method: Test.extend] could be overridden in the [property: TestProject.use] config section. For example,
// WRONG: THIS SNIPPET DOES NOT WORK SINCE v1.18.
// fixtures.js
const test = base.extend({
myParameter: 'default',
});
// playwright.config.js
module.exports = {
use: {
myParameter: 'value',
},
};The proper way to make a fixture parametrized in the config file is to specify option: true when defining the fixture. For example,
// CORRECT: THIS SNIPPET WORKS SINCE v1.18.
// fixtures.js
const test = base.extend({
// Fixtures marked as "option: true" will get a value specified in the config,
// or fallback to the default value.
myParameter: ['default', { option: true }],
});
// playwright.config.js
module.exports = {
use: {
myParameter: 'value',
},
};- Chromium 99.0.4812.0
- Mozilla Firefox 95.0
- WebKit 15.4
This version was also tested against the following stable channels:
- Google Chrome 97
- Microsoft Edge 97
Playwright 1.17 introduces frame locators - a locator to the iframe on the page. Frame locators capture the logic sufficient to retrieve the iframe and then locate elements in that iframe. Frame locators are strict by default, will wait for iframe to appear and can be used in Web-First assertions.
Frame locators can be created with either [method: Page.frameLocator] or [method: Locator.frameLocator] method.
const locator = page.frameLocator('#my-iframe').locator('text=Submit');
await locator.click();Read more at our documentation.
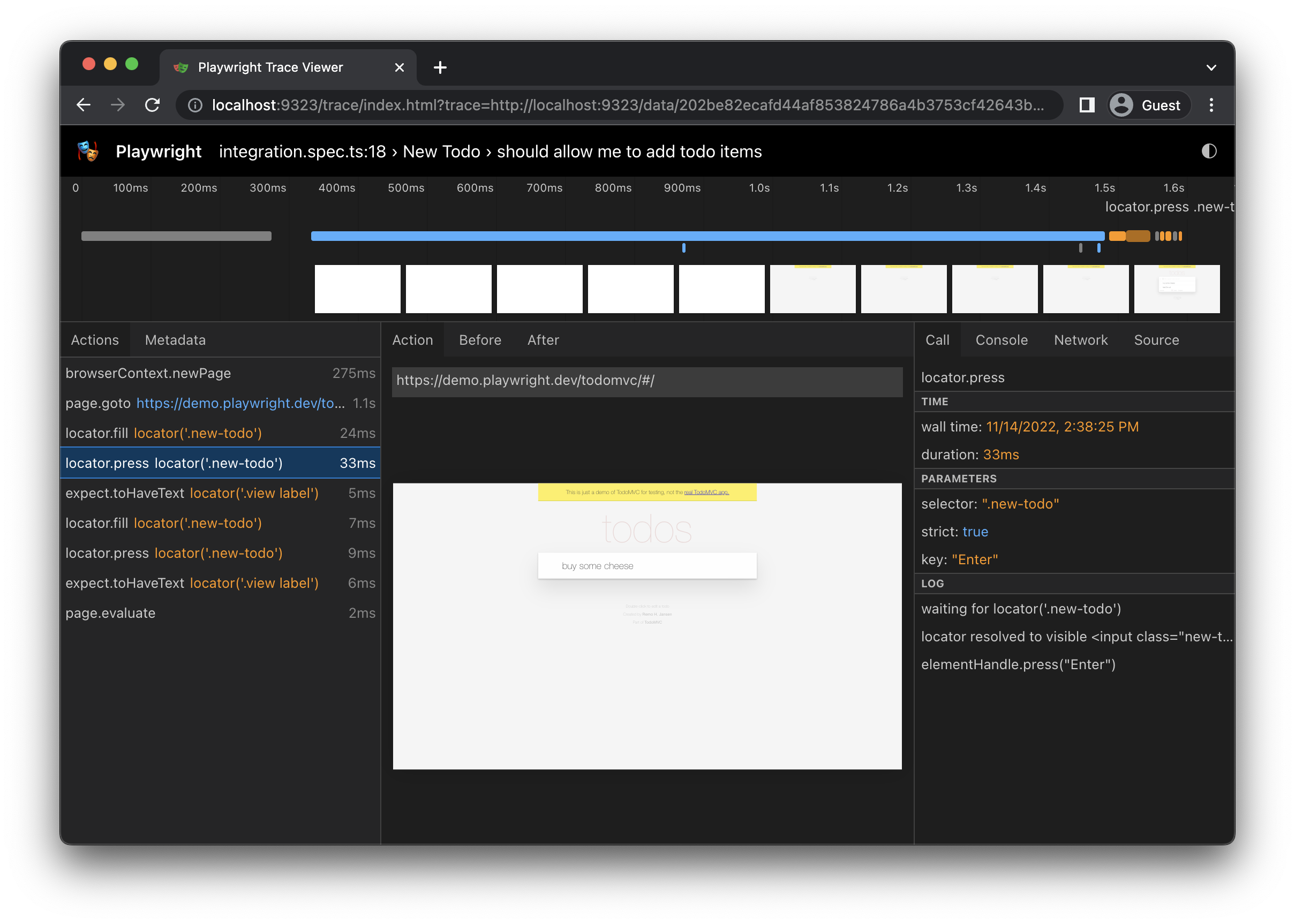
Playwright Trace Viewer is now available online at https://trace.playwright.dev! Just drag-and-drop your trace.zip file to inspect its contents.
NOTE: trace files are not uploaded anywhere; trace.playwright.dev is a progressive web application that processes traces locally.
- Playwright Test traces now include sources by default (these could be turned off with tracing option)
- Trace Viewer now shows test name
- New trace metadata tab with browser details
- Snapshots now have URL bar
- HTML report now supports dynamic filtering
- Report is now a single static HTML file that could be sent by e-mail or as a slack attachment.
- Playwright now supports Ubuntu 20.04 ARM64. You can now run Playwright tests inside Docker on Apple M1 and on Raspberry Pi.
- You can now use Playwright to install stable version of Edge on Linux:
npx playwright install msedge
- Tracing now supports a
'title'option - Page navigations support a new
'commit'waiting option - HTML reporter got new configuration options
testConfig.snapshotDiroptiontestInfo.parallelIndextestInfo.titlePathtestOptions.tracehas new optionsexpect.toMatchSnapshotsupports subdirectoriesreporter.printsToStdio()
Playwright 1.16 introduces new API Testing that lets you send requests to the server directly from Node.js! Now you can:
- test your server API
- prepare server side state before visiting the web application in a test
- validate server side post-conditions after running some actions in the browser
To do a request on behalf of Playwright's Page, use new [property: Page.request] API:
import { test, expect } from '@playwright/test';
test('context fetch', async ({ page }) => {
// Do a GET request on behalf of page
const response = await page.request.get('http://example.com/foo.json');
// ...
});To do a stand-alone request from node.js to an API endpoint, use new request fixture:
import { test, expect } from '@playwright/test';
test('context fetch', async ({ request }) => {
// Do a GET request on behalf of page
const response = await request.get('http://example.com/foo.json');
// ...
});Read more about it in our API testing guide.
It is now possible to do response interception by combining API Testing with request interception.
For example, we can blur all the images on the page:
import { test, expect } from '@playwright/test';
import jimp from 'jimp'; // image processing library
test('response interception', async ({ page }) => {
await page.route('**/*.jpeg', async route => {
const response = await page._request.fetch(route.request());
const image = await jimp.read(await response.body());
await image.blur(5);
route.fulfill({
response,
body: await image.getBufferAsync('image/jpeg'),
});
});
const response = await page.goto('https://playwright.dev');
expect(response.status()).toBe(200);
});Read more about response interception.
Try it out new HTML reporter with either --reporter=html or a reporter entry
in playwright.config.ts file:
$ npx playwright test --reporter=htmlThe HTML reporter has all the information about tests and their failures, including surfacing trace and image artifacts.
Read more about our reporters.
Wait for a locator to resolve to a single element with a given state.
Defaults to the state: 'visible'.
Comes especially handy when working with lists:
import { test, expect } from '@playwright/test';
test('context fetch', async ({ page }) => {
const completeness = page.locator('text=Success');
await completeness.waitFor();
expect(await page.screenshot()).toMatchSnapshot('screen.png');
});Read more about [method: Locator.waitFor].
Playwright Docker image is now published for Arm64 so it can be used on Apple Silicon.
Read more about Docker integration.
- web-first assertions inside trace viewer
- run trace viewer with
npx playwright show-traceand drop trace files to the trace viewer PWA - API testing is integrated with trace viewer
- better visual attribution of action targets
Read more about Trace Viewer.
- Chromium 97.0.4666.0
- Mozilla Firefox 93.0
- WebKit 15.4
This version of Playwright was also tested against the following stable channels:
- Google Chrome 94
- Microsoft Edge 94
By using Page.mouse.wheel you are now able to scroll vertically or horizontally.
Previously it was not possible to get multiple header values of a response. This is now possible and additional helper functions are available:
- Request.allHeaders()
- Request.headersArray()
- Request.headerValue(name: string)
- Response.allHeaders()
- Response.headersArray()
- Response.headerValue(name: string)
- Response.headerValues(name: string)
Its now possible to emulate the forced-colors CSS media feature by passing it in the context options or calling Page.emulateMedia().
- Page.route() accepts new
timesoption to specify how many times this route should be matched. - Page.setChecked(selector: string, checked: boolean) and Locator.setChecked(selector: string, checked: boolean) was introduced to set the checked state of a checkbox.
- Request.sizes() Returns resource size information for given http request.
- BrowserContext.tracing.startChunk() - Start a new trace chunk.
- BrowserContext.tracing.stopChunk() - Stops a new trace chunk.
test.describe.parallel('group', () => {
test('runs in parallel 1', async ({ page }) => {
});
test('runs in parallel 2', async ({ page }) => {
});
});By default, tests in a single file are run in order. If you have many independent tests in a single file, you can now run them in parallel with test.describe.parallel(title, callback).
By using npx playwright test --debug it will enable the Playwright Inspector for you to debug your tests.
- Chromium 96.0.4641.0
- Mozilla Firefox 92.0
- WebKit 15.0
Selector ambiguity is a common problem in automation testing. "strict" mode ensures that your selector points to a single element and throws otherwise.
Pass strict: true into your action calls to opt in.
// This will throw if you have more than one button!
await page.click('button', { strict: true });📍 New Locators API
Locator represents a view to the element(s) on the page. It captures the logic sufficient to retrieve the element at any given moment.
The difference between the Locator and ElementHandle is that the latter points to a particular element, while Locator captures the logic of how to retrieve that element.
Also, locators are "strict" by default!
const locator = page.locator('button');
await locator.click();Learn more in the documentation.
React and Vue selectors allow selecting elements by its component name and/or property values. The syntax is very similar to attribute selectors and supports all attribute selector operators.
await page.locator('_react=SubmitButton[enabled=true]').click();
await page.locator('_vue=submit-button[enabled=true]').click();Learn more in the react selectors documentation and the vue selectors documentation.
nthselector engine is equivalent to the:nth-matchpseudo class, but could be combined with other selector engines.visibleselector engine is equivalent to the:visiblepseudo class, but could be combined with other selector engines.
// select the first button among all buttons
await button.click('button >> nth=0');
// or if you are using locators, you can use first(), nth() and last()
await page.locator('button').first().click();
// click a visible button
await button.click('button >> visible=true');expect now supports lots of new web-first assertions.
Consider the following example:
await expect(page.locator('.status')).toHaveText('Submitted');Playwright Test will be re-testing the node with the selector .status until fetched Node has the "Submitted" text. It will be re-fetching the node and checking it over and over, until the condition is met or until the timeout is reached. You can either pass this timeout or configure it once via the testProject.expect value in test config.
By default, the timeout for assertions is not set, so it'll wait forever, until the whole test times out.
List of all new assertions:
expect(locator).toBeChecked()expect(locator).toBeDisabled()expect(locator).toBeEditable()expect(locator).toBeEmpty()expect(locator).toBeEnabled()expect(locator).toBeFocused()expect(locator).toBeHidden()expect(locator).toBeVisible()expect(locator).toContainText(text, options?)expect(locator).toHaveAttribute(name, value)expect(locator).toHaveClass(expected)expect(locator).toHaveCount(count)expect(locator).toHaveCSS(name, value)expect(locator).toHaveId(id)expect(locator).toHaveJSProperty(name, value)expect(locator).toHaveText(expected, options)expect(page).toHaveTitle(title)expect(page).toHaveURL(url)expect(locator).toHaveValue(value)
⛓ Serial mode with describe.serial
Declares a group of tests that should always be run serially. If one of the tests fails, all subsequent tests are skipped. All tests in a group are retried together.
test.describe.serial('group', () => {
test('runs first', async ({ page }) => { /* ... */ });
test('runs second', async ({ page }) => { /* ... */ });
});Learn more in the documentation.
🐾 Steps API with test.step
Split long tests into multiple steps using test.step() API:
import { test, expect } from '@playwright/test';
test('test', async ({ page }) => {
await test.step('Log in', async () => {
// ...
});
await test.step('news feed', async () => {
// ...
});
});Step information is exposed in reporters API.
To launch a server during the tests, use the webServer option in the configuration file. The server will wait for a given port to be available before running the tests, and the port will be passed over to Playwright as a baseURL when creating a context.
// playwright.config.ts
import type { PlaywrightTestConfig } from '@playwright/test';
const config: PlaywrightTestConfig = {
webServer: {
command: 'npm run start', // command to launch
port: 3000, // port to await for
timeout: 120 * 1000,
reuseExistingServer: !process.env.CI,
},
};
export default config;Learn more in the documentation.
- Chromium 94.0.4595.0
- Mozilla Firefox 91.0
- WebKit 15.0
- ⚡️ Introducing Reporter API which is already used to create an Allure Playwright reporter.
- ⛺️ New
baseURLfixture to support relative paths in tests.
- 🖖 Programmatic drag-and-drop support via the [
method: Page.dragAndDrop] API. - 🔎 Enhanced HAR with body sizes for requests and responses. Use via
recordHaroption in [method: Browser.newContext].
- Playwright Trace Viewer now shows parameters, returned values and
console.log()calls. - Playwright Inspector can generate Playwright Test tests.
- Intro
- Authentication
- Chrome Extensions
- Playwright Test Annotations
- Playwright Test Configuration
- Playwright Test Fixtures
- Chromium 93.0.4576.0
- Mozilla Firefox 90.0
- WebKit 14.2
- new
baseURLoption in [method: Browser.newContext] and [method: Browser.newPage] - [
method: Response.securityDetails] and [method: Response.serverAddr] - [
method: Page.dragAndDrop] and [method: Frame.dragAndDrop] - [
method: Download.cancel] - [
method: Page.inputValue], [method: Frame.inputValue] and [method: ElementHandle.inputValue] - new
forceoption in [method: Page.fill], [method: Frame.fill], and [method: ElementHandle.fill] - new
forceoption in [method: Page.selectOption], [method: Frame.selectOption], and [method: ElementHandle.selectOption]
Playwright Test is a new test runner built from scratch by Playwright team specifically to accommodate end-to-end testing needs:
- Run tests across all browsers.
- Execute tests in parallel.
- Enjoy context isolation and sensible defaults out of the box.
- Capture videos, screenshots and other artifacts on failure.
- Integrate your POMs as extensible fixtures.
Installation:
npm i -D @playwright/testSimple test tests/foo.spec.ts:
import { test, expect } from '@playwright/test';
test('basic test', async ({ page }) => {
await page.goto('https://playwright.dev/');
const name = await page.innerText('.navbar__title');
expect(name).toBe('Playwright');
});Running:
npx playwright test👉 Read more in Playwright Test documentation.
Playwright Trace Viewer is a new GUI tool that helps exploring recorded Playwright traces after the script ran. Playwright traces let you examine:
- page DOM before and after each Playwright action
- page rendering before and after each Playwright action
- browser network during script execution
Traces are recorded using the new [property: BrowserContext.tracing] API:
const browser = await chromium.launch();
const context = await browser.newContext();
// Start tracing before creating / navigating a page.
await context.tracing.start({ screenshots: true, snapshots: true });
const page = await context.newPage();
await page.goto('https://playwright.dev');
// Stop tracing and export it into a zip archive.
await context.tracing.stop({ path: 'trace.zip' });Traces are examined later with the Playwright CLI:
npx playwright show-trace trace.zipThat will open the following GUI:
👉 Read more in trace viewer documentation.
- Chromium 93.0.4530.0
- Mozilla Firefox 89.0
- WebKit 14.2
This version of Playwright was also tested against the following stable channels:
- Google Chrome 91
- Microsoft Edge 91
reducedMotionoption in [method: Page.emulateMedia], [method: BrowserType.launchPersistentContext], [method: Browser.newContext] and [method: Browser.newPage]- [
event: BrowserContext.request] - [
event: BrowserContext.requestFailed] - [
event: BrowserContext.requestFinished] - [
event: BrowserContext.response] tracesDiroption in [method: BrowserType.launch] and [method: BrowserType.launchPersistentContext]- new [
property: BrowserContext.tracing] API namespace - new [
method: Download.page] method
🎥 New video: Playwright: A New Test Automation Framework for the Modern Web (slides)
- We talked about Playwright
- Showed engineering work behind the scenes
- Did live demos with new features ✨
- Special thanks to applitools for hosting the event and inviting us!
- Chromium 92.0.4498.0
- Mozilla Firefox 89.0b6
- WebKit 14.2
- support for async predicates across the API in methods such as [
method: Page.waitForRequest] and others - new emulation devices: Galaxy S8, Galaxy S9+, Galaxy Tab S4, Pixel 3, Pixel 4
- new methods:
- [
method: Page.waitForURL] to await navigations to URL - [
method: Video.delete] and [method: Video.saveAs] to manage screen recording
- [
- new options:
screenoption in the [method: Browser.newContext] method to emulatewindow.screendimensionspositionoption in [method: Page.check] and [method: Page.uncheck] methodstrialoption to dry-run actions in [method: Page.check], [method: Page.uncheck], [method: Page.click], [method: Page.dblclick], [method: Page.hover] and [method: Page.tap]
- Playwright for Java v1.10 is now stable!
- Run Playwright against Google Chrome and Microsoft Edge stable channels with the new channels API.
- Chromium screenshots are fast on Mac & Windows.
- Chromium 90.0.4430.0
- Mozilla Firefox 87.0b10
- WebKit 14.2
This version of Playwright was also tested against the following stable channels:
- Google Chrome 89
- Microsoft Edge 89
browserType.launch()now accepts the new'channel'option. Read more in our documentation.
-
Playwright Inspector is a new GUI tool to author and debug your tests.
- Line-by-line debugging of your Playwright scripts, with play, pause and step-through.
- Author new scripts by recording user actions.
- Generate element selectors for your script by hovering over elements.
- Set the
PWDEBUG=1environment variable to launch the Inspector
-
Pause script execution with [
method: Page.pause] in headed mode. Pausing the page launches Playwright Inspector for debugging. -
New has-text pseudo-class for CSS selectors.
:has-text("example")matches any element containing"example"somewhere inside, possibly in a child or a descendant element. See more examples. -
Page dialogs are now auto-dismissed during execution, unless a listener for
dialogevent is configured. Learn more about this. -
Playwright for Python is now stable with an idiomatic snake case API and pre-built Docker image to run tests in CI/CD.
- Chromium 90.0.4421.0
- Mozilla Firefox 86.0b10
- WebKit 14.1
- [
method: Page.pause].
- Selecting elements based on layout with
:left-of(),:right-of(),:above()and:below(). - Playwright now includes command line interface, former playwright-cli.
npx playwright --help
- [
method: Page.selectOption] now waits for the options to be present. - New methods to assert element state like [
method: Page.isEditable].
- [
method: ElementHandle.isChecked]. - [
method: ElementHandle.isDisabled]. - [
method: ElementHandle.isEditable]. - [
method: ElementHandle.isEnabled]. - [
method: ElementHandle.isHidden]. - [
method: ElementHandle.isVisible]. - [
method: Page.isChecked]. - [
method: Page.isDisabled]. - [
method: Page.isEditable]. - [
method: Page.isEnabled]. - [
method: Page.isHidden]. - [
method: Page.isVisible]. - New option
'editable'in [method: ElementHandle.waitForElementState].
- Chromium 90.0.4392.0
- Mozilla Firefox 85.0b5
- WebKit 14.1
- New Java SDK: Playwright for Java is now on par with JavaScript, Python and .NET bindings.
- Browser storage API: New convenience APIs to save and load browser storage state (cookies, local storage) to simplify automation scenarios with authentication.
- New CSS selectors: We heard your feedback for more flexible selectors and have revamped the selectors implementation. Playwright 1.7 introduces new CSS extensions and there's more coming soon.
- New website: The docs website at playwright.dev has been updated and is now built with Docusaurus.
- Support for Apple Silicon: Playwright browser binaries for WebKit and Chromium are now built for Apple Silicon.
- [
method: BrowserContext.storageState] to get current state for later reuse. storageStateoption in [method: Browser.newContext] and [method: Browser.newPage] to setup browser context state.
- Chromium 89.0.4344.0
- Mozilla Firefox 84.0b9
- WebKit 14.1