You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Describe the bug
We have an animation that works on Web and iOS, but on Android is not working as expected.
We have reviewed the list of unsupported features and it seems everything is supported. We are using radial gradient.
Describe the bug
We have an animation that works on Web and iOS, but on Android is not working as expected.
We have reviewed the list of unsupported features and it seems everything is supported. We are using radial gradient.
What version of Lottie did you test this on?
5.0.3 in our app, but we have tested this using https://play.google.com/store/apps/details?id=com.airbnb.lottie
What version of Android did you test this on?
Android 12
Steps To Reproduce
Steps to reproduce the behavior:
Screenshots

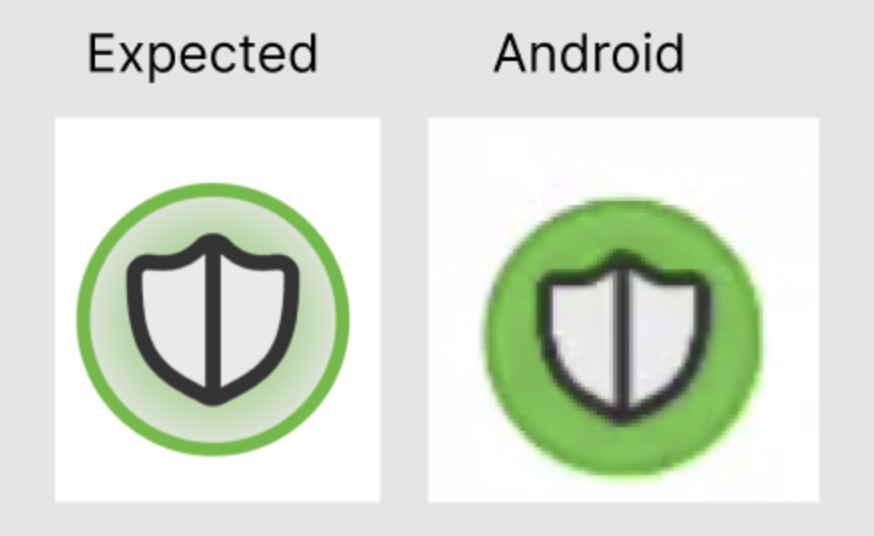
Expected behavior (works on web and iOS):
Issue on Android (using aibnb lottie)

Here's an screenshot, hope is more clear (sorry for the low-res on Android):

And here's the Lottie animation:
protected_shield.json.zip
Probably related?
The text was updated successfully, but these errors were encountered: