You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
@Legal-and-General/canopy-regular-contributors This sounds like a legit issue that should be quite easy to fix. I'm not sure the best way to place it in the lg-header as per Elena's suggestion, though.
Will the header component always precede a [role=main]? Maybe it should be an input to toggle whether it's shown in the header?
I am getting a 'All page content should be contained by landmarks` error in axe dev tools when using the lgPage component
Element location
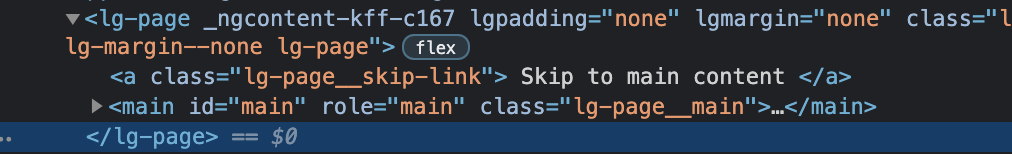
Element source
I think the issue is because the

atag is not wrapped inside the main content area which contains themainaria roleThe fix should be to either declare the
mainrole at the component root, or add another role such asbannerto the anchor tagThe text was updated successfully, but these errors were encountered: