We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
test.html:
test.html
<!DOCTYPE html> <html lang="fr-CA"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="test.css"> </head> <body> <section> <p>An arrow and a heart → ♥</p> </section> </body> </html>
test.css:
test.css
html { font-family: Noto; }
Note: am using the Noto font which definitely includes these glyphs: → and ♥.
cat test.html | weasyprint -s test.css - test.pdf
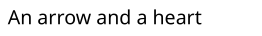
WeasyPrint 56.1:
WeasyPrint 57:
The text was updated successfully, but these errors were encountered:
Hi!
Thanks for the report.
Could you please try the current master version? It’s probably a duplicate of #1748.
master
Sorry, something went wrong.
Yes, I can confirm it works with master (commit 3c6ac5e). Sorry if this was a duplicate... I'll close it now.
No branches or pull requests
test.html:test.css:Note: am using the Noto font which definitely includes these glyphs: → and ♥.
cat test.html | weasyprint -s test.css - test.pdfWeasyPrint 56.1:

WeasyPrint 57:

The text was updated successfully, but these errors were encountered: