You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Hi there 👋
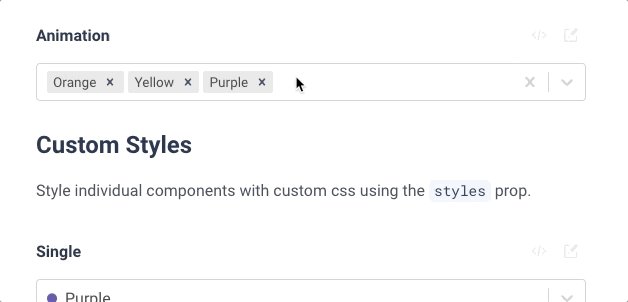
The current exiting animation on the multi values looks a bit janky, the demo below was recording on https://react-select.com/home
Click on "Perth" to remove it
↓
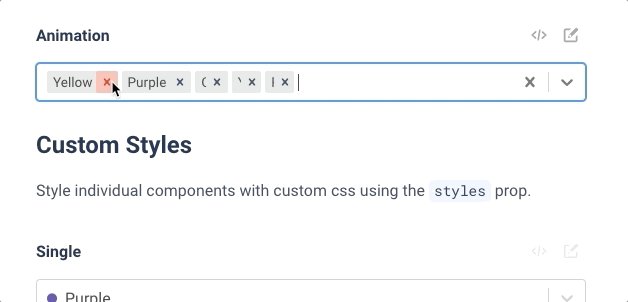
The 2nd "Perth" was removed, but the last 3 items ("Perth", "Darwin", "Melbourne") on the first pic were added to the end
↓
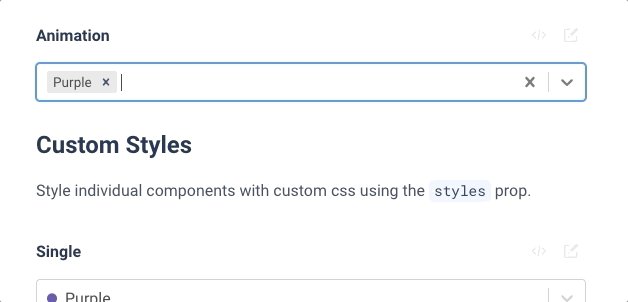
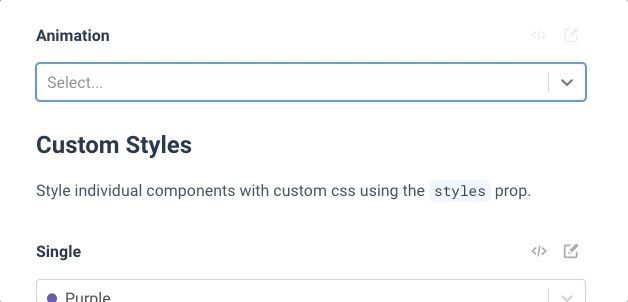
3. The last 3 items were removed
My assumption is the index was added to the key field in the <MultiValue>here. Every time a value get removed from the list, the index would change so the key of the MultiValue get changed as well, which causes the rerender 🤔
Hi there 👋

The current exiting animation on the multi values looks a bit janky, the demo below was recording on https://react-select.com/home
Click on "Perth" to remove it
↓
The 2nd "Perth" was removed, but the last 3 items ("Perth", "Darwin", "Melbourne") on the first pic were added to the end
↓
3. The last 3 items were removed
My assumption is the
indexwas added to thekeyfield in the<MultiValue>here. Every time a value get removed from the list, the index would change so thekeyof the MultiValue get changed as well, which causes the rerender 🤔The index was add on v3.2.0, also made a codesandbox to verify that: https://codesandbox.io/s/sad-northcutt-3s5ce?file=/src/App.tsx
the animation looks good when using react-select v3.1.1 but not on v3.2.0
The text was updated successfully, but these errors were encountered: