We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
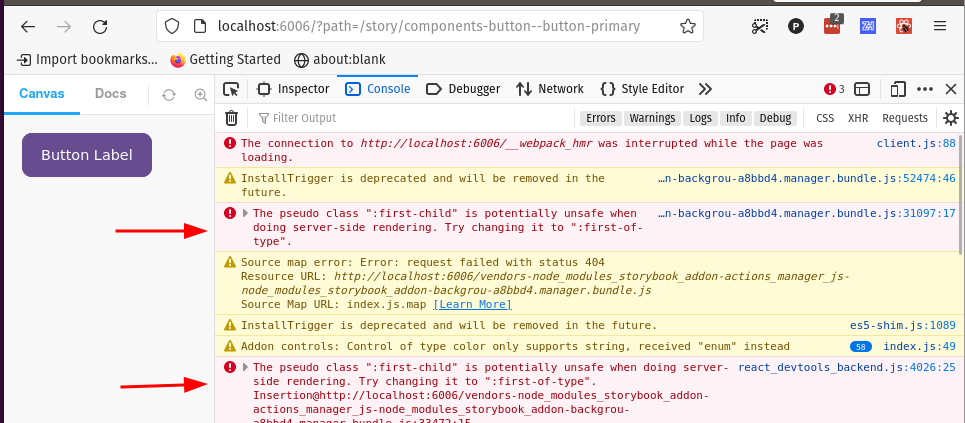
Observed in storybook, in the common project:
The text was updated successfully, but these errors were encountered:
There are only two references to the pseudo class :first-child in the codebase and neither are part of the Button component but rather the Dialog component's css: https://github.com/GCTC-NTGC/gc-digital-talent/blob/main/frontend/common/src/components/Dialog/dialog.css#L48,L49
:first-child
In any case, this seems to be an issue with the version of storybook (v6.4.16) we are currently using, as well as some other versions of storybook:
Upgrade to v6.5.8
Sorry, something went wrong.
@vd1992 any guess on an estimate for this issue?
I'll just stick a 1 on it
vd1992
Successfully merging a pull request may close this issue.
Observed in storybook, in the common project:

The text was updated successfully, but these errors were encountered: